vue-chessboard
Chessboard vue component to load positions, create positions and see threats.
- It uses chess.js for chess movements and validations
- It uses chessground for chessboard UI chessground
Installation
npm install --save vue-chessboard
Default component import
import {chessboard} from 'vue-chessboard'
import 'vue-chessboard/dist/vue-chessboard.css'
Then use it in your template
<chessboard/>
Browser
<div id="app">
<chessboard></chessboard>
</div>
<link rel="stylesheet" href="vue-chessboard/dist/vue-chessboard.css"/>
<script src="vue.js"></script>
<script src="vue-chessboard/dist/vue-chessboard.browser.js"></script>
<script>
new Vue({
el: '#app',
components: {
VueChessboard
}
});
</script>
Examples
Check live examples: http://vitomd.com/vue-chessboard-examples/
Check live examples repository: https://github.com/vitogit/vue-chessboard-examples
Check full application using the component: Chess Guardian
Simple Chessboard with legal moves
<chessboard/>
Simple Chessboard with free moves
<chessboard :free="true"/>
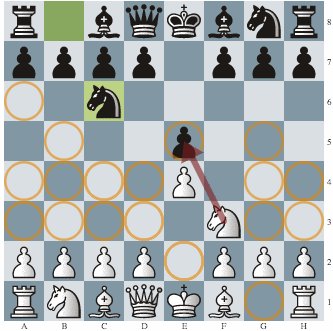
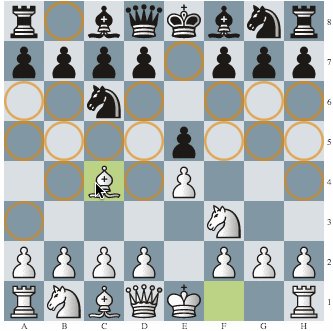
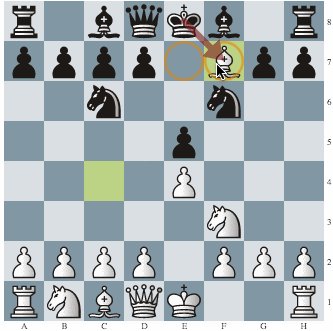
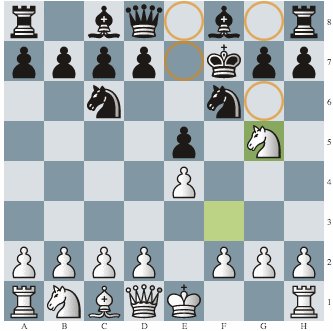
Simple Chessboard that shows threats for current position and player
<chessboard :showThreats="true"/>
Fen binded to the chessboard (load position when click on a new position)
<chessboard :fen="currentFen"/>
<button class="button is-light" @click="loadFen(fen)" v-for="fen in fens">
{{fen}}
</button>
Chessboard with onmove callback. Returns positional info { "legal_black": 20, "checks_black": 0, "threat_black": 0, "turn": "black" } after each move.
It also returns the fen and the history data.
<chessboard @onMove="showInfo"/>
<div>
{{this.positionInfo}}
</div>
showInfo(data) {
this.positionInfo = data
}
Chessboard with onpromote callback
When there is a promotion it will execute the callback. Just return the first letter of the piece: q:Queen, r:Rook, k:Knight, b:Bishop
<chessboard :onPromotion="promote"/>
promote() {
return 'r' // This will promote to a rook
}