Clog
Clog (Compact Electronic Logbook System) is a web-based logbook system aimed to be used in accelerators. The goal is to design and implement a logbook system with modern web technology but in a very simple way.
Features
- Compact: lightweight architecture with separate frontend and backend; high-efficiency frontend and backend framework; single programming language (JavaScript) finishing full-stack web development.
- Multiple Login Method: prior to deployment, the login method can be configured as local database, LDAP or OAuth.
- Multiple Language: currently English and Chinese languages are supported, other languages can also be added in future.
Software environment
- PrimeVue: 3.15.0
- Vue.js: 3.2.31
- Node.js: 10.24.0
- MongoDB: 4.2.0
Design
Architecture
Block diagram
Schema
Multi-language
English version
Chinese version
Screenshots
User login page
Login page for local database authentication
Login page for LDAP authentication
Login page for CSNS OAuth2 authentication
Home page
Logbook management page
User management page
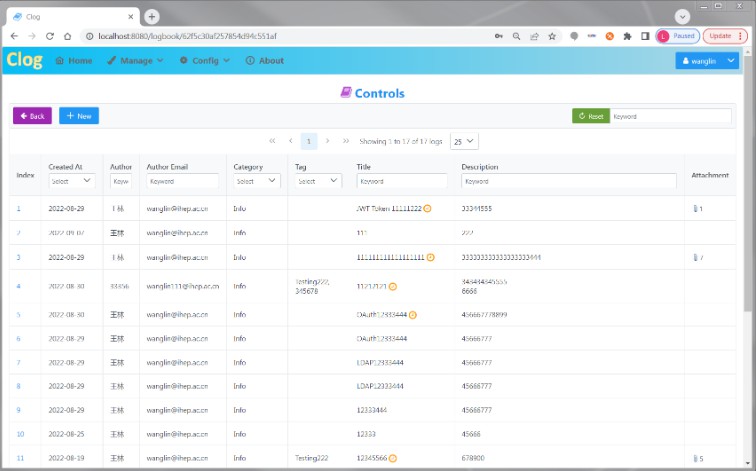
Log preview page
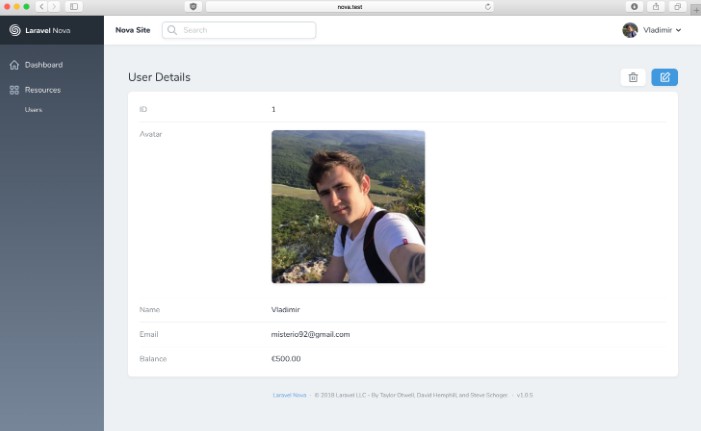
Log detail page
Log create page
Log edit page
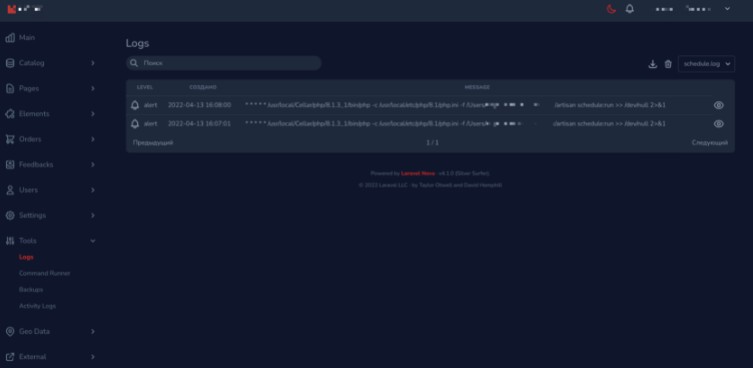
Attachment viewing page
Project structure
- Frontend: provides web pages using Vue.js
- Backend: provides a REST API using Node.js
Project setup
Configuration
Edit the following files if needed.
frondend/src/config/configuraion.js
backend/config/frontend.js
backend/config/login.js
backend/config/ldap.js
backend/config/smtp.js
Database import
Go to docs directory
cd docs
mongorestore --db clog2 database
Compiles and hot-reloads for development
Go to frontend directory
cd frontend
npm install
npm run serve
Go to backend directory
cd backend
npm install
npm run dev
Deploy for production
Go to frontend directory
cd frontend
npm install
npm run build
cp dist /var/www/html
Go to backend directory
cd backend
npm install
pm2 start server.js
Visit web pages
http://localhost:8080/
Test users in the database are as follows:
username: admin password: 1 admin: true
username: user1 password: 1 admin: false
username: user2 password: 2 admin: false