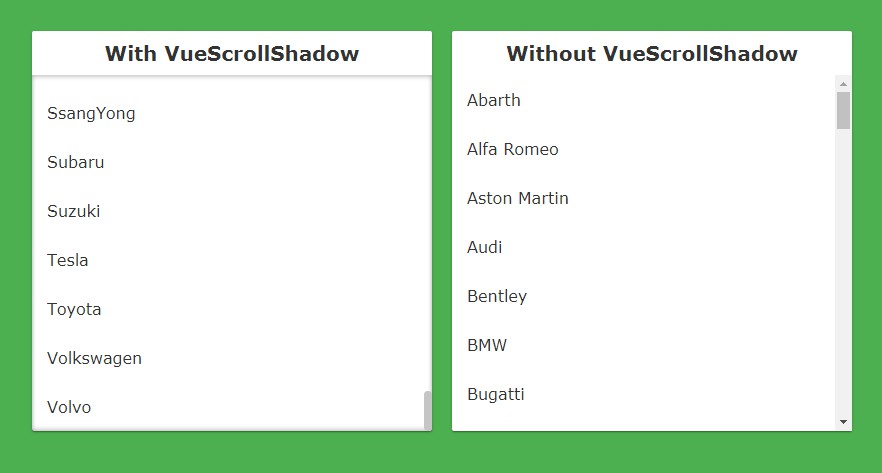
Vue Scroll Shadow
Component that customizes the scroll and inserts shadow when scrolling exists.
Installation
NPM
npm i vue-scroll-shadow
# or
yarn add vue-scroll-shadow
CDN
<script src="https://unpkg.com/vue-scroll-shadow"></script>
Manual
You can also download and import it manually
<script src="/vue-scroll-shadow/dist/vue-scroll-shadow.min.js"></script>
Module import
import Vue from 'vue';
import ScrollShadow from 'vue-scroll-shadow';
Vue.component('scroll-shadow', ScrollShadow);
Examples
An example of how to use the library:
<template>
<scroll-shadow>
<ul>
<li>Abarth</li>
<li>Alfa Romeo</li>
<li>Aston Martin</li>
<li>Audi</li>
<li>Bentley</li>
<li>BMW</li>
<li>Bugatti</li>
<li>Cadillac</li>
</ul>
</scroll-shadow>
</template>
Properties
Component props:
| Name | Description | Type | Required | Default |
|---|---|---|---|---|
| styleContainer | - | String |
false |
- |
| styleSubcontainer | - | String |
false |
- |
| scrollColor | Scroll color | String |
false |
#c5c5c5 |
| scrollPadding | Left scroll padding | String |
false |
0px |
| scrollWidth | Scroll Width | String |
false |
8px |
| scrollColorHover | Scroll color when hover | String |
false |
#a6a6a6 |
| shadow | - | String |
false |
0 2px 4px rgba(0, 0, 0, 0.2) inset, 0 -2px 4px rgba(0, 0, 0, 0.2) inset |
| isShadow | Verify shadow is visible | Boolean |
false |
true |
Demo
Local demo:
git clone https://github.com/andrelmlins/vue-scroll-shadow.git
cd vue-scroll-shadow
npm install && npm run dev