SignificantTrades 
Cryptocurrency market trades aggregator.
Currently supporting BitMEX, Bitfinex, Binance & Binance Futures, Coinbase, Bitstamp, Deribit, Huobi, Okex, Hitbtc, Poloniex, Bybit and FTX (see src/exchanges/ for detail)
What it do
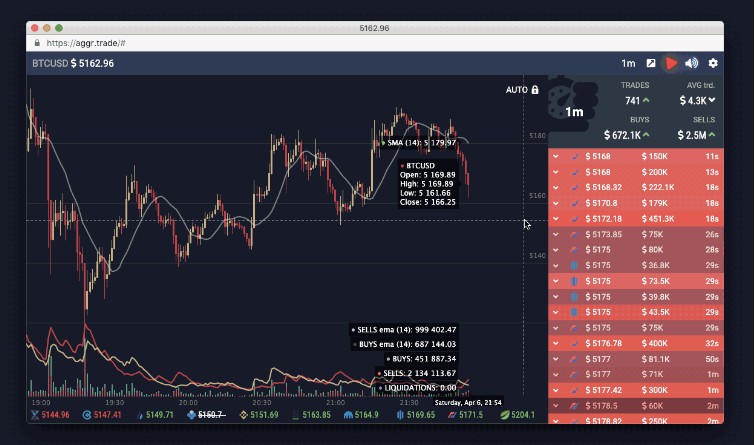
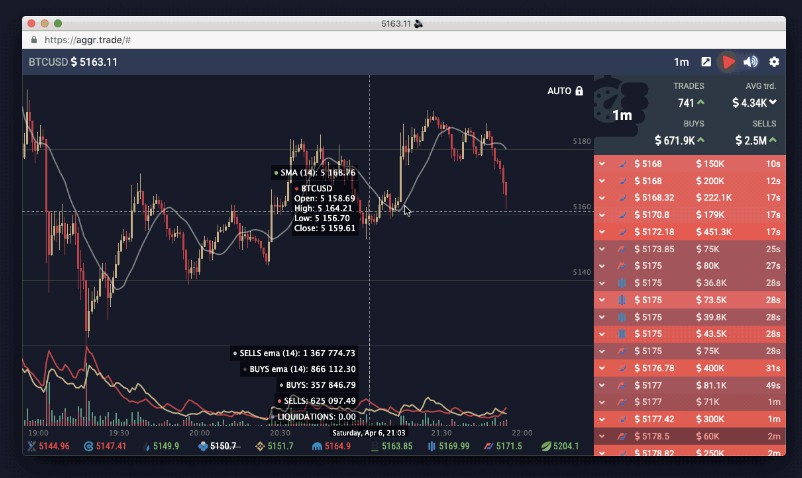
This tool shows markets orders LIVE on the crypto market(s) of your choice.
- Show live trades from exchanges on a specific pair
- Filter noise by aggregating trades with the same timestamp
- Calculate rolling sums over defined periods
- Chart whatever is received from api (so only trades data for now)
- Dynamic audio based on trade volume and side
Checkout CHANGELOG.md for details about the recent updates.
How it works
The app is written in Vue.js, use the javascript WebSocket interface to connect to the exchanges API and listen to the trades events.
The aggregator are process raw trades in the Worker for each Exchange, whose purpose is to group the trades by time, market and side of trade. The worker regularly send the aggregated trades to the UI along with some statistics about the market activity (sums of volume, counts by sides and liquidations).
How to install & run locally
If you want to use with your own data, edit /.env.local with API_URL=your url and build the app (npm run build).
For development, just as any vuejs project
- Clone the repo
git clone https://github.com/Tucsky/aggr
- Install dependencies
npm install
- Run it
Development mode
npm run serve
This will automatically open a browser window at localhost:8080
npm run build
and access the dist/index.html directly in the browser later without having to run a command
Docker
build your own aggr client docker:
git clone https://github.com/Tucsky/aggr
cd aggr
docker build -t aggr-chart .
you need to set the API_URL as environment variable for your own installation, if you want to use that.
Configuration
SignificantTrades is now using Vue Cli which allows you to configure the client using .env file.
Create a .env.local or .env.development or .env.production (.env.local if you don’t know) file inside root folder.
| key | description | default value |
|---|---|---|
API_SUPPORTED_PAIRS |
Markets supported by the server instance provided in API_URLWrite the full market names separated by a comma COINBASE:BTC-USD,BINANCE:btcusdt |
null |
API_SUPPORTED_TIMEFRAMES |
Timeframes supported by the server instance provided in API_URLWrite the timeframe (seconds) separated by a comma 5,10,15,30,60,180,300,900,1800,3600,7200,14400,21600,86400 |
null |
API_URL |
Server instance url. As of now only used to fetch historical data for the chart component. Example: http://localhost:3000/historical/{from}/{to}/{timeframe}/{markets} |
null |
PROXY_URL |
Redirect HTTP requests from app through a proxy If the PROXY_URL is set to https://cors.aggr.trade/, the app will retrieve Binance’s products through this url : https://cors.aggr.trade/https://api.binance.com/api/v3/exchangeInfo |
http://localhost:8080/ |
Implement historical data
You can use this project without historical data just by opening the app in your browser, as getting trades from exchanges is made directly in the browser using websocket api.
In order to show historical data YOU WILL need to setup your own server to provide the data using aggr-server.
Let’s say you have a server instance running on port 3000, start the client with an environment variable API_URL=http://localhost:3000/{from}/{to}/{timeframe}/{markets} npm run serve
Disclaimer
If you plan to use real money with this, USE AT YOUR OWN RISK.
Support this project !
ETH 0xe3c893cdA4bB41fCF402726154FB4478Be2732CE
BTC 3PK1bBK8sG3zAjPBPD7g3PL14Ndux3zWEz
XMR 48NJj3RJDo33zMLaudQDdM8G6MfPrQbpeZU2YnRN2Ep6hbKyYRrS2ZSdiAKpkUXBcjD2pKiPqXtQmSZjZM7fC6YT6CMmoX6
COINBASE
https://commerce.coinbase.com/checkout/c58bd003-5e47-4cfb-ae25-5292f0a0e1e8