Vue Bootstrap 4 Datalist
Custom datalist with the reactivity of vue
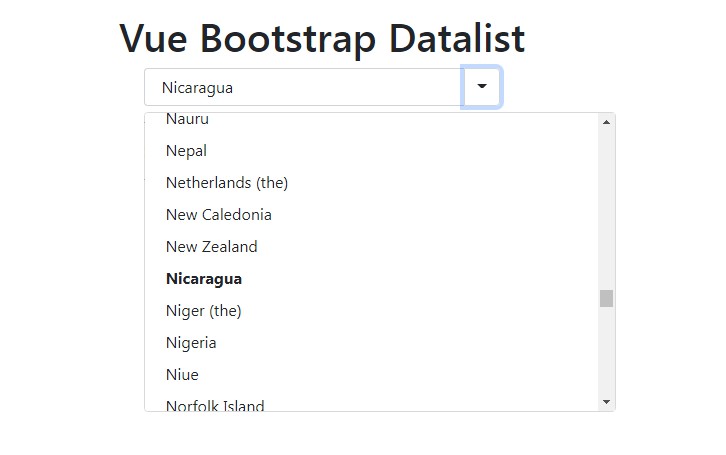
Live Demo
Installation
npm install --save vue-bootstrap-datalist
Requirements
- Bootstrap ^4 (only css)
- jQuery >=1.8.3
Usage Example
<template>
<VBDatalist
:options="options"
v-model="selected"
placeholder="Select an option"
value="id"
text="name"
/>
</template>
import "bootstrap/dist/css/bootstrap.css";
import VBDatalist from "vue-bootstrap-datalist";
import "vue-bootstrap-datalist/lib/index.css";
import { ref } from "vue";
export default {
components: {
VBDatalist,
},
setup() {
const selected = ref("");
const options = [
{
id: 1,
name: "Nicaragua",
},
{
id: 2,
name: "Costa Rica",
},
{
id: 3,
name: "Panama",
},
];
return { options, selected };
},
};
</script>
Props
| Name | Type | Default | Description |
|---|---|---|---|
v-model |
String / Number | null |
The value of the datalist |
options |
Array | [] |
Item list for the datalist |
id |
String | Generated | The id of the datalist |
required |
Boolean | false |
Whether the datalist is required |
disabled |
Boolean | false |
Whether the datalist is disabled |
placeholder |
String | null |
The placeholder of the datalist |
value |
String | value |
The value is the property of the option object. |
text |
String | text |
Is the label is the property name of the option object. |