D3vue
D3 integration with Vue.js.
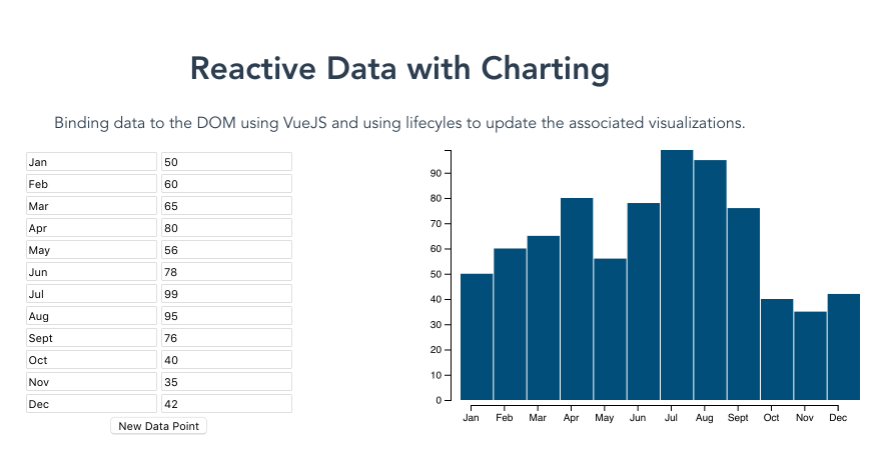
d3vue is a plugin for VueJS 2 that allows you to take data from your Vue instance and bind that data to a D3 v4 data visualization. d3vue uses the v4 merge syntax so when you can call the same function in your lifecycle events (i.e. mounted, beforeUpdate). The function signature is:
this.$helpers.chart.barChart(this.$d3, this.dataSet, this.options);
- this.$d3 is a reference to the d3 instances
- this.dataSet is an array of objects from your instances
- this.options includes
- options.selector: selector name to place the graph.
- options.metric: value you are measuring.
- options.dim: value you will be categorizing the data by.
- options.width: width of the chart.
- options.height: height of the chart.
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report