Vue Dark Mode Toggle
Add a sleek, animated dark mode toggle to your Vue 3 project. It handles everything you need with a composable and a component.
Check out the demo here!.
VueDarkModeToggle
A component that can be used with the composable. The component doesn’t decide if dark mode is enabled itself, but it accepts a `dark-mode-enabled’ prop and will display the appropriate sun/moon graphic.
useDarkMode
A composable to handle all dark mode related things. Combine it with the component for maximum dark mode-ness. ?
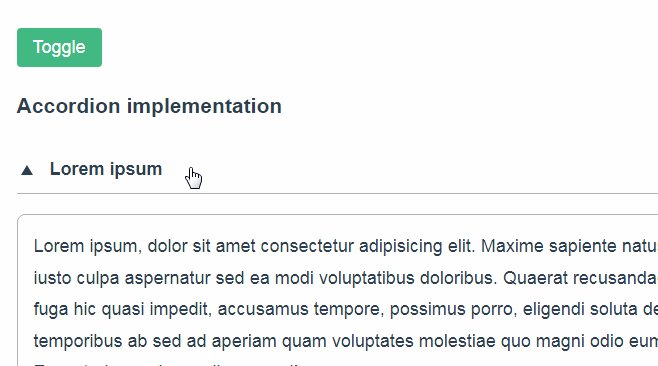
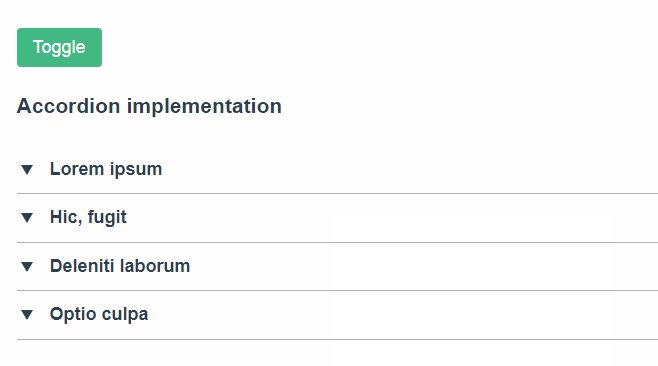
How to use
Add to your project using the command
npm i @edenchazard/vue-dark-mode-toggle
Documentation can be found on the demo page.
Development
Dev mode
npm run dev
Build demo app
Will build to the /docs demo folder.
npm run build
Vitest
npm run test:unit
Eslint
npm run lint