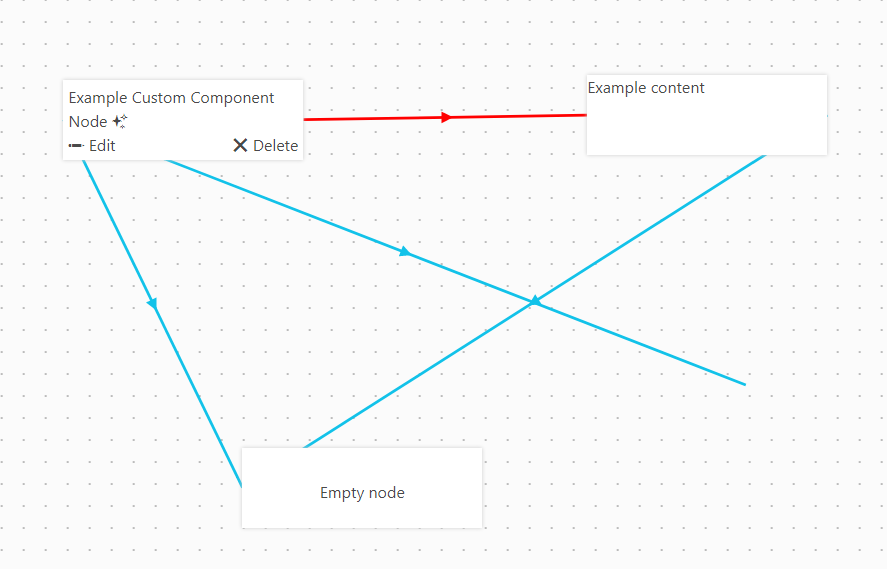
Vue DAG Builder
Data-driven directed acyclic graph (DAG) visual builder for Vue.js.
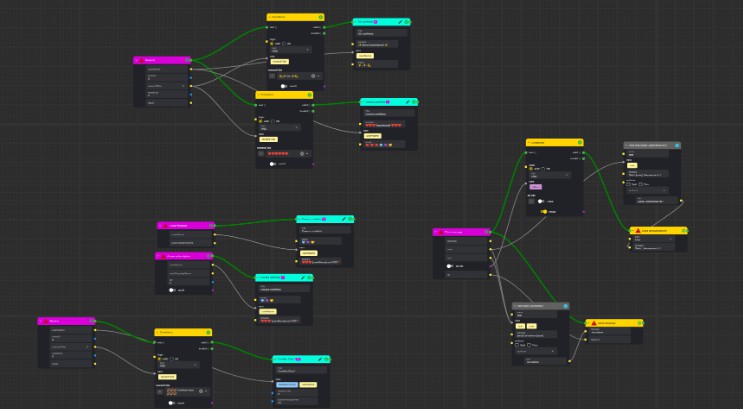
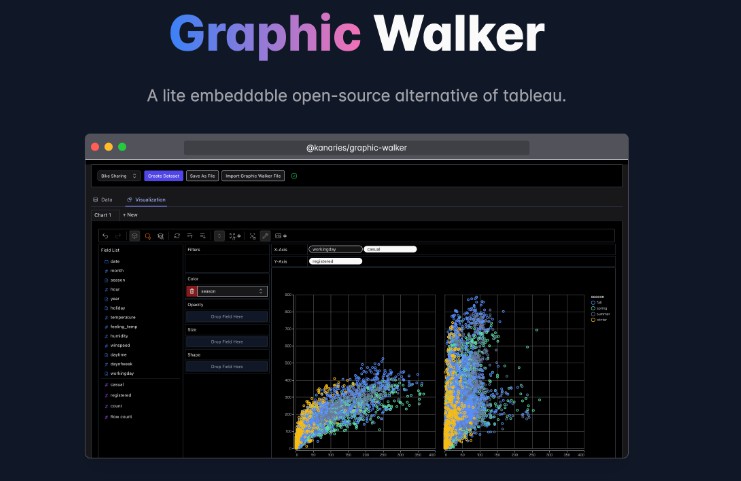
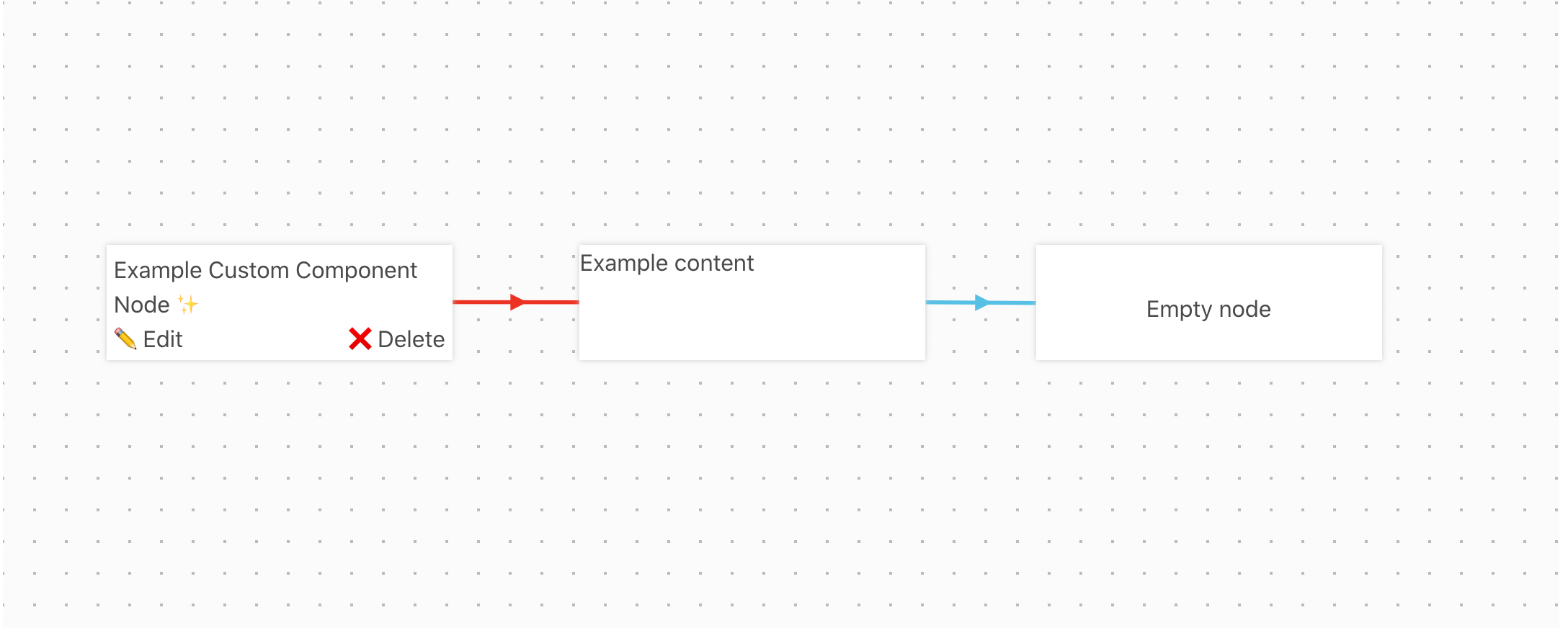
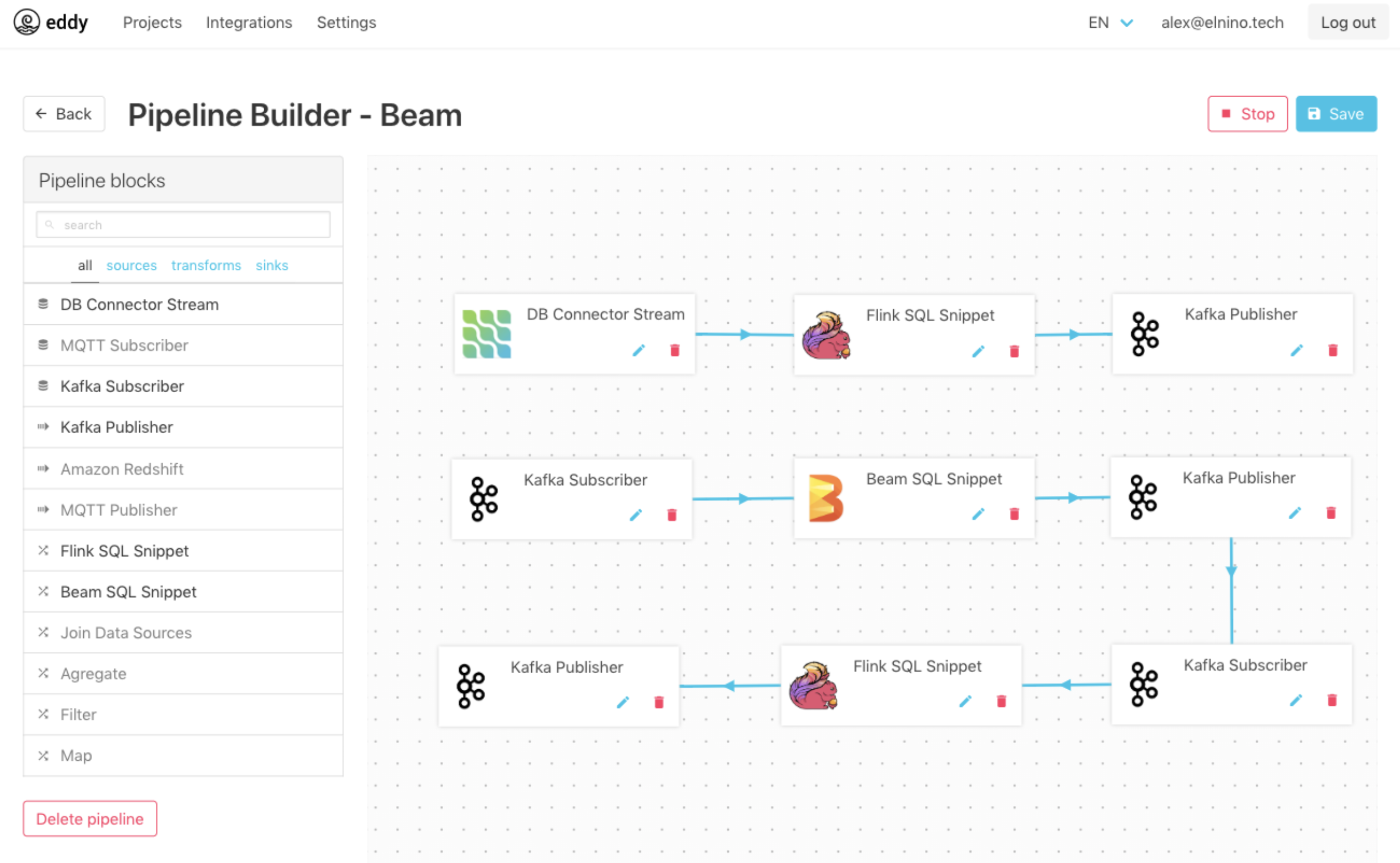
Examples


Installation
npm install --save vue-dag
or
yarn add vue-dag
Import and register the component
import VueDag from 'vue-dag';
components: {
VueDag
}
Use it in templates
<vue-dag v-model="graphData"></vue-dag>
The component does not include any CSS. You'll need to import it separately:
import 'vue-dag/dist/vue-dag.css';
Alternatively, you can import the SCSS version and overrite variables and styles
@import 'vue-dag/src/scss/vue-dag.scss';
Full documentation: https://vue-dag.netlify.com/
Project development setup
Installs dependencies
yarn install
Compiles and hot-reloads for development
yarn run serve
Lints and fixes files
yarn run lint
Runs unit tests
yarn run test:unit
Builds as library
yarn run build:library