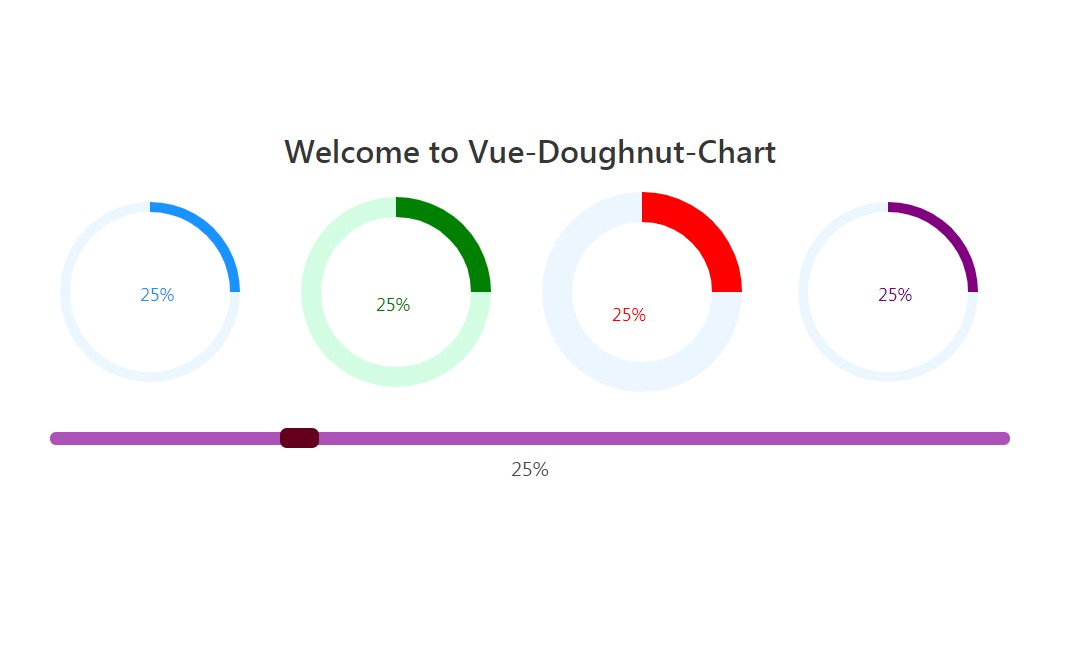
Vue Doughnut Chart
Doughnut chart component for Vue.js.
Install
yarn add vue-doughnut-chart
# OR
npm i vue-doughnut-chart
Use in components
import DoughnutChart from 'vue-doughnut-chart'
export default {
components: {
DoughnutChart
}
}
Props
| Props Name | Type | Default Value | Description |
|---|---|---|---|
percent |
Number | 0 | |
foregroundColor |
String | '#1993ff' | |
backgroundColor |
String | '#ecf6ff' | |
strokeWidth |
Number | 10 | |
radius |
Number | 85 | |
width |
Number | 200 | |
height |
Number | 200 | |
visibleValue |
Boolean | false | |
emptyText |
String | '' | |
classValue |
String | '' |