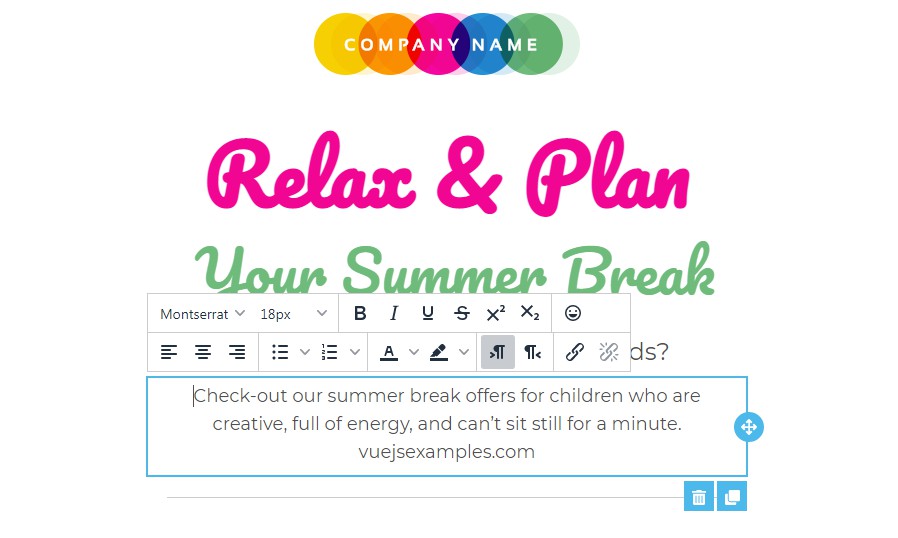
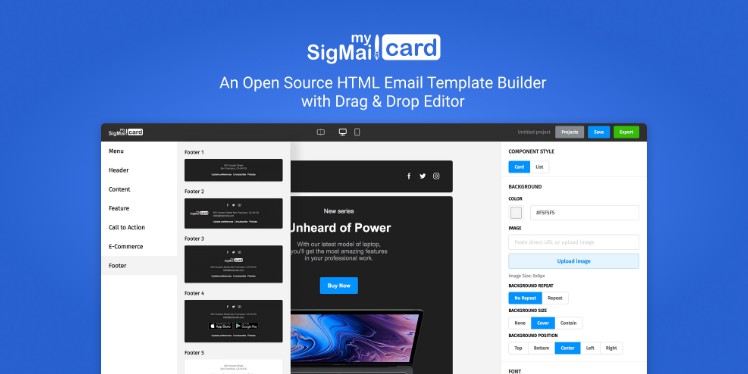
Vue Email Editor
The excellent drag-n-drop email editor by Unlayer as a Vue wrapper component. This is the most powerful and developer friendly visual email builder for your app.
Installation
The easiest way to use Vue Email Editor is to install it from Npm or Yarn and include it in your own Vue build process.
npm install vue-email-editor --save
or
yarn add vue-email-editor
Usage
Next, you'll need to import the Email Editor component to your app.
App.vue
<template>
<div id="app">
<div class="container">
<div id="bar">
<h1>Vue Email Editor (Demo)</h1>
<button v-on:click="saveDesign">Save Design</button>
<button v-on:click="exportHtml">Export HTML</button>
</div>
<EmailEditor ref="emailEditor" v-on:load="editorLoaded" />
</div>
</div>
</template>
<script>
import { EmailEditor } from 'vue-email-editor'
export default {
name: 'app',
components: {
EmailEditor
},
methods: {
editorLoaded() {
this.$refs.emailEditor.editor.loadDesign({});
},
saveDesign() {
this.$refs.emailEditor.editor.saveDesign(
(design) => {
console.log('saveDesign', design);
}
)
},
exportHtml() {
this.$refs.emailEditor.editor.exportHtml(
(data) => {
console.log('exportHtml', data);
}
)
}
}
}
</script>
Methods
| method | params | description |
|---|---|---|
| loadDesign | Object data |
Takes the design JSON and loads it in the editor |
| saveDesign | Function callback |
Returns the design JSON in a callback function |
| exportHtml | Function callback |
Returns the design HTML and JSON in a callback function |
See the example source for a reference implementation.
Properties
minHeightStringminimum height to initialize the editor with (default 500px)optionsObjectoptions passed to the Unlayer editor instance (default {})toolsObjectconfiguration for the built-in and custom tools (default {})appearanceObjectconfiguration for appearance and theme (default {})projectIdIntegerUnlayer project ID (optional)localeStringtranslations string (default en-US)
See the Unlayer Docs for all available options.
Custom Tools
Custom tools can help you add your own content blocks to the editor. Every application is different and needs different tools to reach it's full potential. Learn More