vue-compose-promise
Promises using vue composition api.
Easily manipulate Promises and their state in Vue.
Installation
npm install vue-compose-promise
Usage
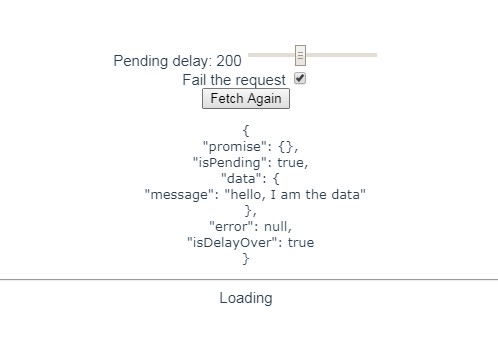
<template>
<div>
<span> Is the promise still pending: {{ usersPromise.isPending }} </span>
<span> Is the 200ms delay over: {{ usersPromise.isDelayOver }} </span>
<span>
Last succesfully resolved data from the promise: {{ usersPromise.data }}
</span>
<span> Error if current promise failed: {{ usersPromise.error }} </span>
</div>
</template>
<script>
import { createComponent } from '@vue/composition-api'
import { usePromise } from 'vue-compose-promise'
export default createComponent({
setup() {
const promised = usePromise({ pendingDelay: 200, promise: fetchUsers() })
return {
usersPromise: promised.state,
fetchUsers() {
promised.state.promise = fetchUsers()
},
}
},
})
</script>
Both, pendingDelay and promise can be reactive values like a computed property, a ref or a prop:
const search = ref('')
const usersPromise = computed(() => featchUsers(search.value))
const promised = usePromise({
pendingDelay: props.displayLoaderDelay,
promise: usersPromise,
})
API
usePromise<T>(options?: { pendingDelay?: number | Ref<number>; promise?: Promise<T> | Ref<Promise<T>> })
optionspendingDelay: amount of time in ms that should be wait whenever the a new promise is pending. This allows delaying the display of a loader to avoid flashing the screen. Can be a reactive property.promise: initial promise. Can be null. Can be a reactive property.