Vue Currency Input
The Vue Currency Input plugin allows an easy input of currency formatted numbers. It provides both a standalone component (<currency-input>) and a custom Vue directive (v-currency) for decorating existing input components with currency format capabilities.
Features
Lightweight
Only ~3 kB bundle size (minified + gzipped) and zero dependencies.
Format as you type
Numbers are formatted immediately during input.
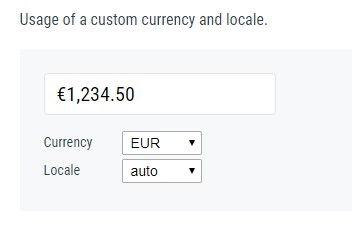
i18n support
Language-dependent, ISO-compliant currency formatting using the native Intl.NumberFormat.
Auto decimal mode
Automatically insert the decimal symbol and use the last inputted digits as decimal digits.
Distraction free
Automatically hide the formatting and negligible decimal digits on focus.