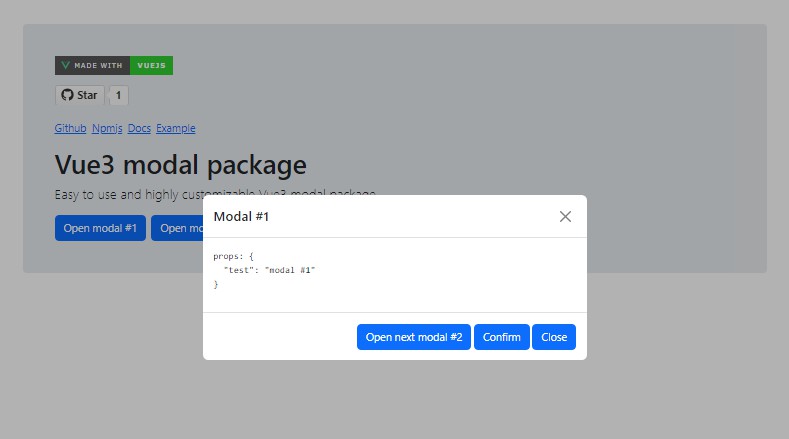
Simple Vue3 modal package
Easy to use and highly customizable Vue3 modal package.
Getting started
Installation
Use yarn or npm to install the package @kolirt/vue-modal.
npm install --save @kolirt/vue-modal
yarn add @kolirt/vue-modal
Setup
Add dependencies to your main.js:
import {createApp} from 'vue'
import {createModal} from '@kolirt/vue-modal'
const app = createApp({...})
app.use(createModal())
app.mount('#app')
Usage
Basic usage
First, you need to create modal. Instead of SimpleModal, you can implement your own wrapper with your own styles.
<script setup lang="ts">
import {closeModal, confirmModal} from '@kolirt/vue-modal'
const props = defineProps({
test: {}
})
</script>
<template>
<SimpleModal title="Test modal" size="sm">
<pre>props: {{ props }}</pre>
<template #footer>
<button @click="confirmModal({value: 'some values'})" class="btn btn-primary">
Confirm
</button>
<button @click="closeModal()" class="btn btn-primary">
Close
</button>
</template>
</SimpleModal>
</template>
Then you can use your modal.
<script setup lang="ts">
import {openModal} from '@kolirt/vue-modal'
import TestModal from '@/components/modals/TestModal.vue'
function runModal() {
openModal(TestModal, {
test: 'some props'
})
// runs when modal is closed via confirmModal
.then((data) => {
console.log('success', data)
})
// runs when modal is closed via closeModal or esc
.catch(() => {
console.log('catch')
})
}
</script>
<template>
<button @click="runModal">Open modal</button>
</template>
Demo
Example
FAQ
Check closed issues to get answers for most asked questions.
License
MIT.
Other projects
Check out my other projects:
- @kolirt/vue-web3-auth – simple WalletConnect v2 integration package for Vue3 apps.