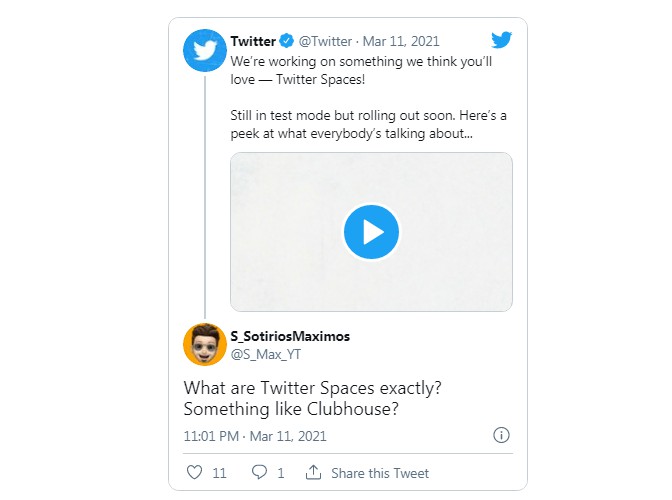
vue-tweet
Embed tweets just by giving the ID of a Tweet
This project was developed using Vue 3 + Typescript + Vite ?
Installation
npm install vue-tweet --save
# or with yarn
yarn add vue-tweet
Usage
<template>
<Tweet
tweet-id="1370027087818461184"
cards="visible"
conversation="all"
lang="en"
theme="light"
align="left"
:width="400"
:dnt="false"
@tweet-load-error="onTweetLoadError"
@tweet-load-success="onTweetLoadSuccess"
>
<template v-slot:loading>
<span>Loading...</span>
</template>
<template v-slot:error>
<span>Sorry, that tweet doesn’t exist!</span>
</template>
</Tweet>
</template>
<script>
import { defineComponent } from 'vue'
import Tweet from 'vue-tweet'
export default defineComponent({
components: {
Tweet
},
setup() {
function onTweetLoadSuccess(embedNode) {
console.log(embedNode)
}
function onTweetLoadError() {
console.log("Ops... an error has occurred")
}
return { onTweetLoadSuccess, onTweetLoadError }
}
})
</script>
Props - Embedded Tweet parameter reference
tweet-id
Type: string
Required
The numerical ID of the desired Tweet.
cards
Type: string
Default: "visible"
Values: "visible" | "hidden"
When set to hidden, links in a Tweet are not expanded to photo, video, or link previews.
conversation
Type: string
Default: "all"
Values: "all" | "none"
When set to none, only the cited Tweet will be displayed even if it is in reply to another Tweet.
theme
Type: string
Default: "light"
Values: "light" | "dark"
When set to dark, displays Tweet with light text over a dark background.
width
Type: string | number
Default: "auto"
Values: "auto" | number
The maximum width of the rendered Tweet in whole pixels. This value should be between 250 and 550 pixels.
align
Type: string | undefined
Default: undefined
Values: "left" | "right" | "center" | undefined
Float the Tweet left, right, or center relative to its container. Typically set to allow text or other content to wrap around the Tweet.
lang
Type: string
Default: en
Values: "ar" | "bn" | "cs" | "da" | "de" | "el" | "en" | "es" | "fa" | "fi" | "fil" | "fr" | "he" | "hi" | "hu" | "id" | "it" | "ja" | "ko" | "msa" | "nl" | "no" | "pl" | "pt" | "ro" | "ru" | "sv" | "th" | "tr" | "uk" | "ur" | "vi" | "zh-cn" | "zh-tw"
A supported Twitter language code. Loads text components in the specified language. Note: does not affect the text of the cited Tweet.
dnt
Type: boolean
Default: false
When set to true, the Tweet and its embedded page on your site are not used for purposes that include personalized suggestions and personalized ads.
Events
tweet-load-success
Type: HTMLElement
Attributes: (embedHtmlNode)
Emitted after successfully load the tweet.
tweet-load-error
Emitted after an error occurs while trying to get the tweet
Slots
loading
Slot for custom loading state.
<Tweet tweetId="20">
<template v-slot:loading>
<span>Loading...</span>
</template>
</Tweet>
error
Slot for custom error state.
<Tweet tweetId="20">
<template v-slot:error>
<span>Sorry, that tweet doesn't exist!</span>
</template>
</Tweet>
Development setup
npm install
Compiles and hot-reloads for development
npm run dev
Compiles and minifies for production
npm run build
Locally preview production build
npm run serve
Recommended IDE Setup
VSCode + Vetur. Make sure to enable vetur.experimental.templateInterpolationService in settings!
If Using <script setup>
<script setup> is a feature that is currently in RFC stage. To get proper IDE support for the syntax, use Volar instead of Vetur (and disable Vetur).
Type Support For .vue Imports in TS
Since TypeScript cannot handle type information for .vue imports, they are shimmed to be a generic Vue component type by default. In most cases this is fine if you don't really care about component prop types outside of templates. However, if you wish to get actual prop types in .vue imports (for example to get props validation when using manual h(...) calls), you can use the following:
If Using Volar
Run Volar: Switch TS Plugin on/off from VSCode command palette.
If Using Vetur
- Install and add
@vuedx/typescript-plugin-vueto the plugins section intsconfig.json - Delete
src/shims-vue.d.tsas it is no longer needed to provide module info to Typescript - Open
src/main.tsin VSCode - Open the VSCode command palette 5. Search and run "Select TypeScript version" -> "Use workspace version"