vue-tabevents
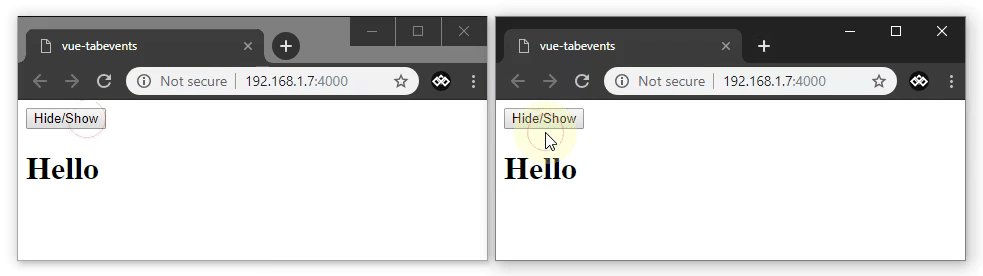
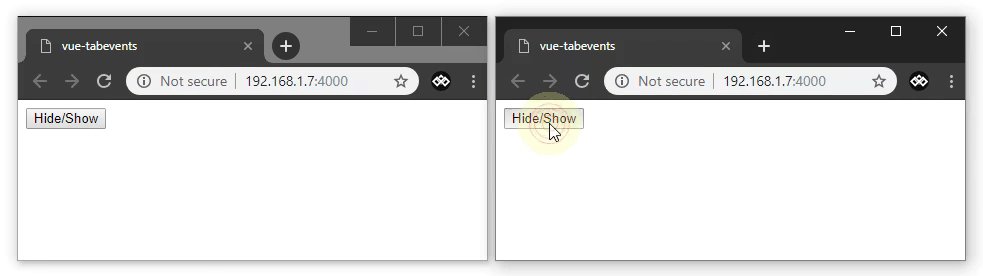
Easy communication between tabs for Vue 2.x.

Getting Started
Installing
Install with npm:
npm install --save vue-tabevents
import into project:
import Vue from 'vue';
import vueTabevents from 'vue-tabevents';
Vue.use(vueTabevents);
Usage
To an emit event to other tabs
this.$tabEvent.emit('eventName');
const data = {
name: 'Ali'
phone: 123
}
this.$tabEvent.emit('eventName', data);
To listen for events emitted by other types
this.$tabEvent.on('eventName', callback);
this.$tabEvent.on('eventName', (data) => console.log(data));
To stop listening to an event
this.$tabEvent.off('eventName');