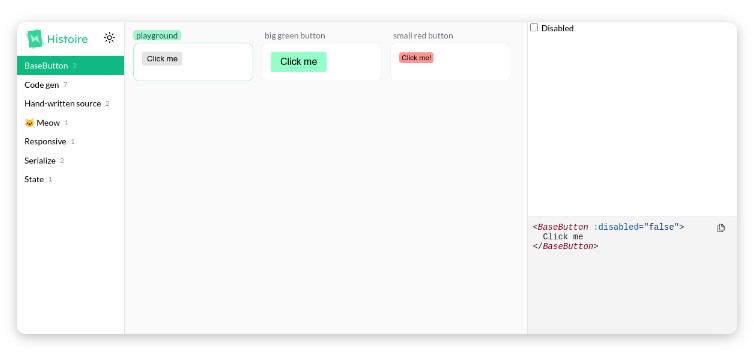
Histoire
Fast and beautiful interactive component playgrounds
⚡️ Lightning fast development and instant HMR thanks to Vite ? Build and visually test your components in isolation ? Document your components with stories and variants ? Generate source code examples automatically ? Beautiful and customizable interface
(work-in-progress screenshot)
Supported frameworks
| Framework | Versions | Support | Auto CodeGen | Auto Docs |
|---|---|---|---|---|
| Vue | 3.2+ | ✅ | ✅ | Todo |
| Svelte | – | Planned | – | – |
| Solid | – | Planned | – | – |
| Angular | – | TBD | – | – |
| React | – | Alternative | – | – |
Quick Start
pnpm i -D histoire
pnpm exec histoire dev
pnpm exec histoire build
Vue 3
In your Vite project, create a MyComponent.story.vue file inside your src directory:
<script setup>
import MyComponent from './MyComponent.vue'
const state = reactive({
disabled: false,
})
defineExpose({
state,
})
</script>
<template>
<Story
title="MyComponent"
:layout="/* {
type: 'grid',
width: 200,
} */"
>
<Variant>
<template #default>
<MyComponent
:disabled="state.disabled"
>
Hello world
</MyComponent>
</template>
<template #controls>
<HstCheckbox v-model="state.disabled">
Disabled
</HstCheckbox>
</template>
</Variant>
<Variant
title="green"
icon="carbon:star-filled"
icon-color="#10B981"
>
<MyComponent
color="green"
>
Hello world
</MyComponent>
</Variant>
</Story>
</template>
Packages
This mono-repo contains the following packages:
| Package | Description |
|---|---|
| histoire | Main package |
| @histoire/controls | Builtin controls components |
| @histoire/plugin-nuxt | Nuxt 3 integration |
| @histoire/plugin-percy | Visual regression testing with Percy |
| @histoire/plugin-screenshot | Visual regression testing with simple screenshots |
Contribution
See Contributing Guide.
Sponsors
Guillaume Chau
License
MIT