Financiaê
Este é um projeto que visa a criação de um dashboard para o usuário poder organizar suas entradas e saídas . ?
Tecnologias
Estão aqui as tecnologias utilizadas no front-end do projeto
- VueJS 3
- TailwindCSS 2.2.17
- API Laravel (branch back-end)
Serviços usados
- Github
Vue Libs
- js-cookie ?
- SweetAlert
- VueX (feature)
- Vue Router
- Axios
Iniciando
-
Dependency
- VueJS 3
-
Instalação do projeto.
- npm install
-
Execução do projeto.
- npm run serve
-
Compilação para produção.
- npm run build
Como usar
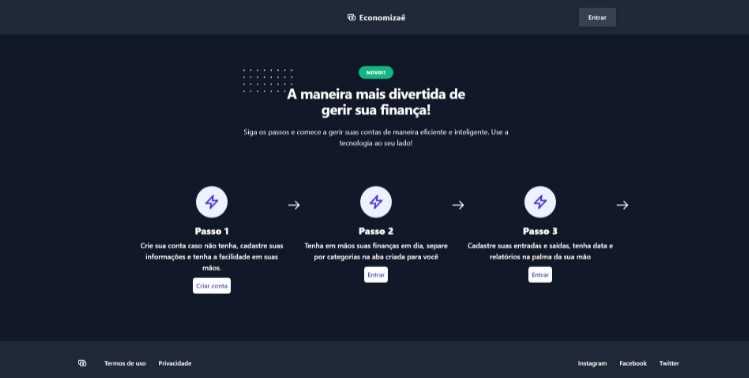
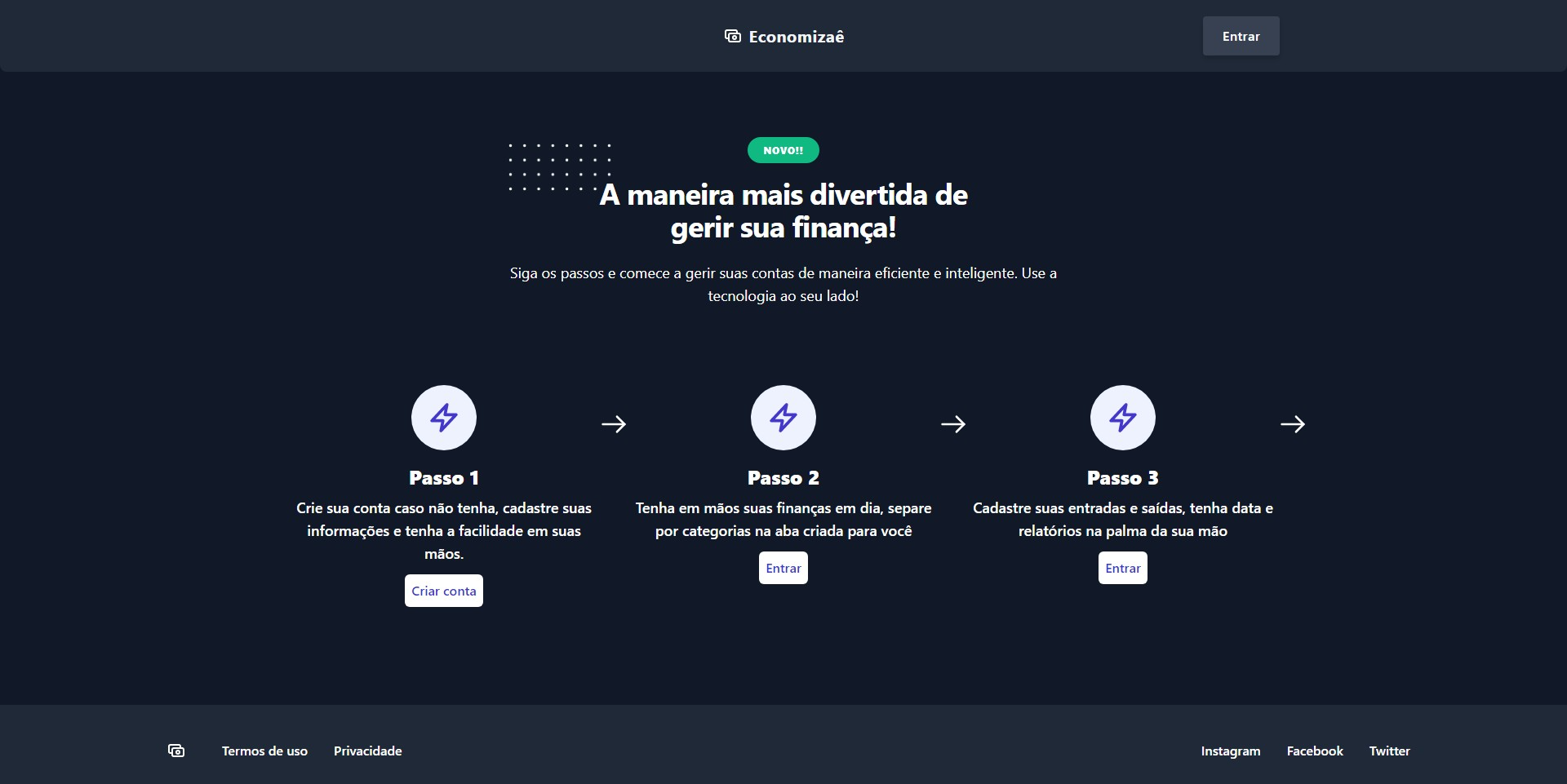
1 – Quando você entrar no projeto, irá ver a página inicial.
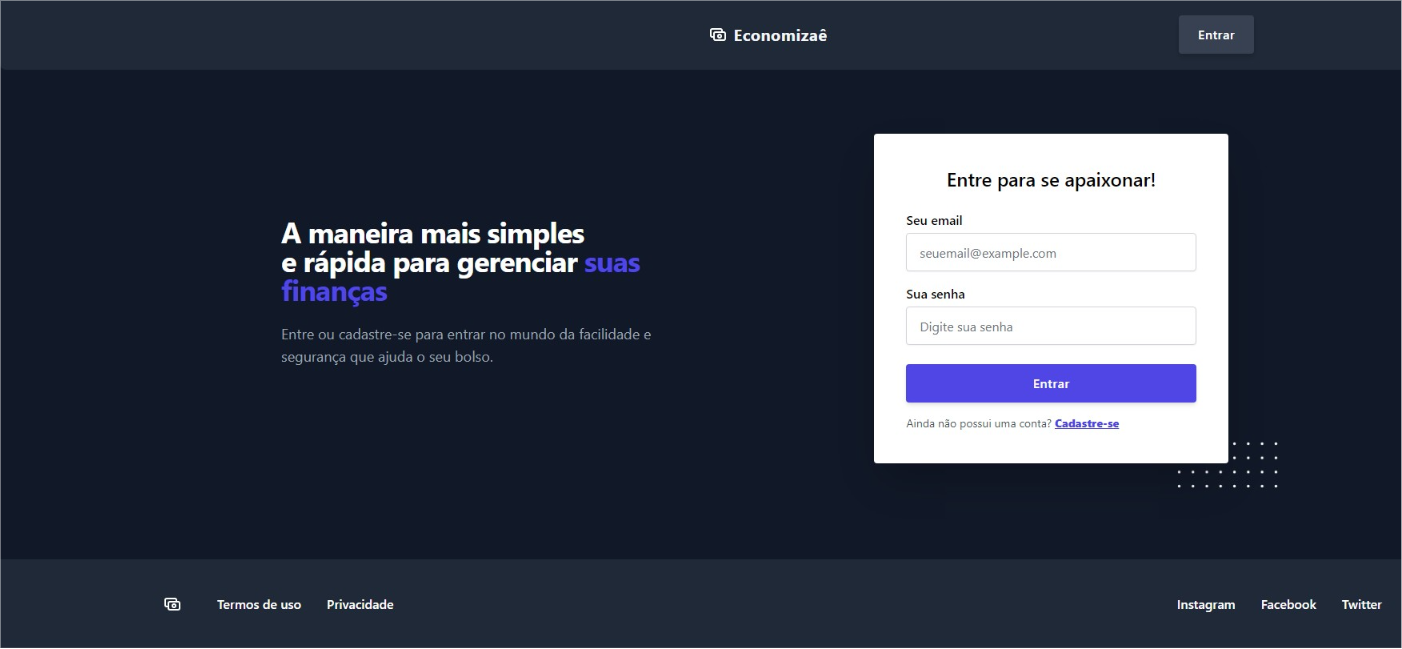
2 – Tela de login para caso você ja tenha uma conta cadastrada.
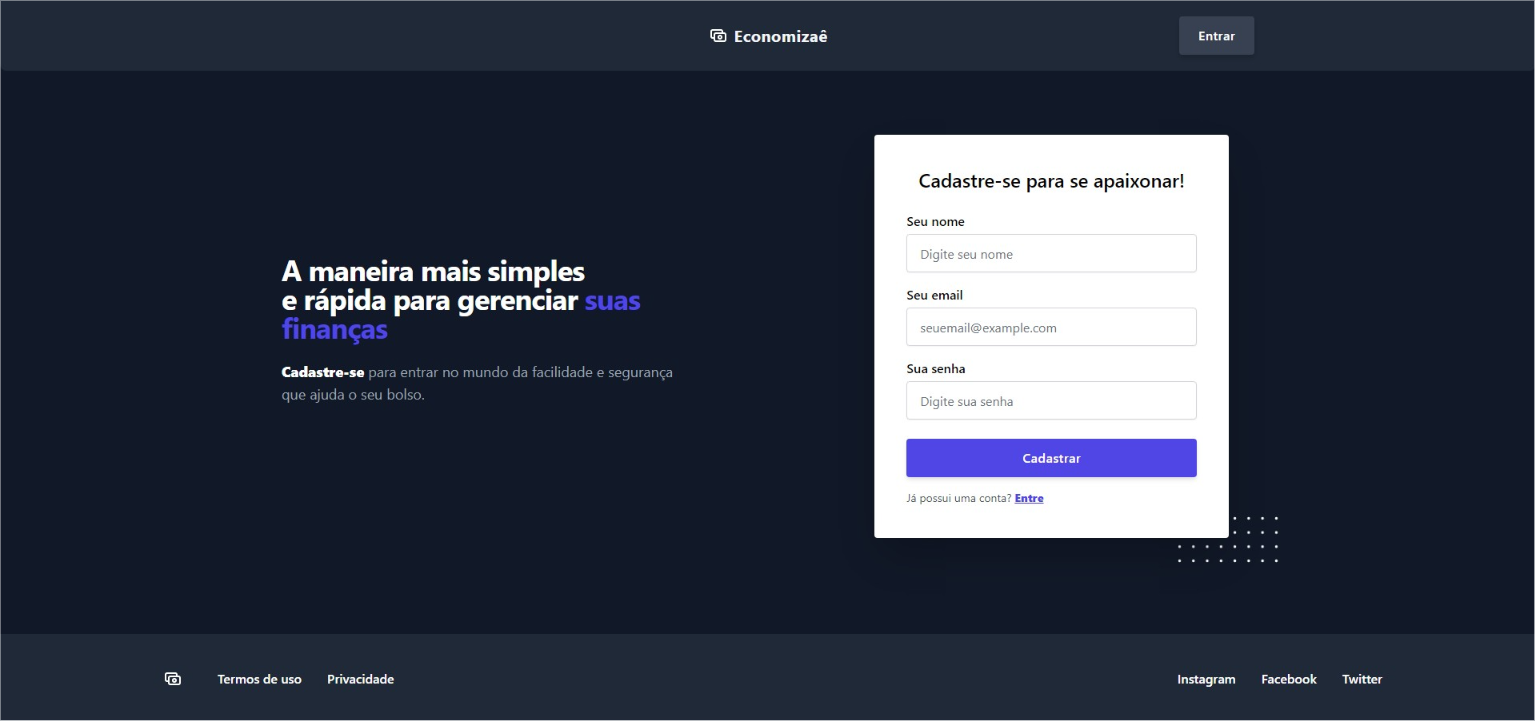
3 – Ou simplesmente crie sua conta.
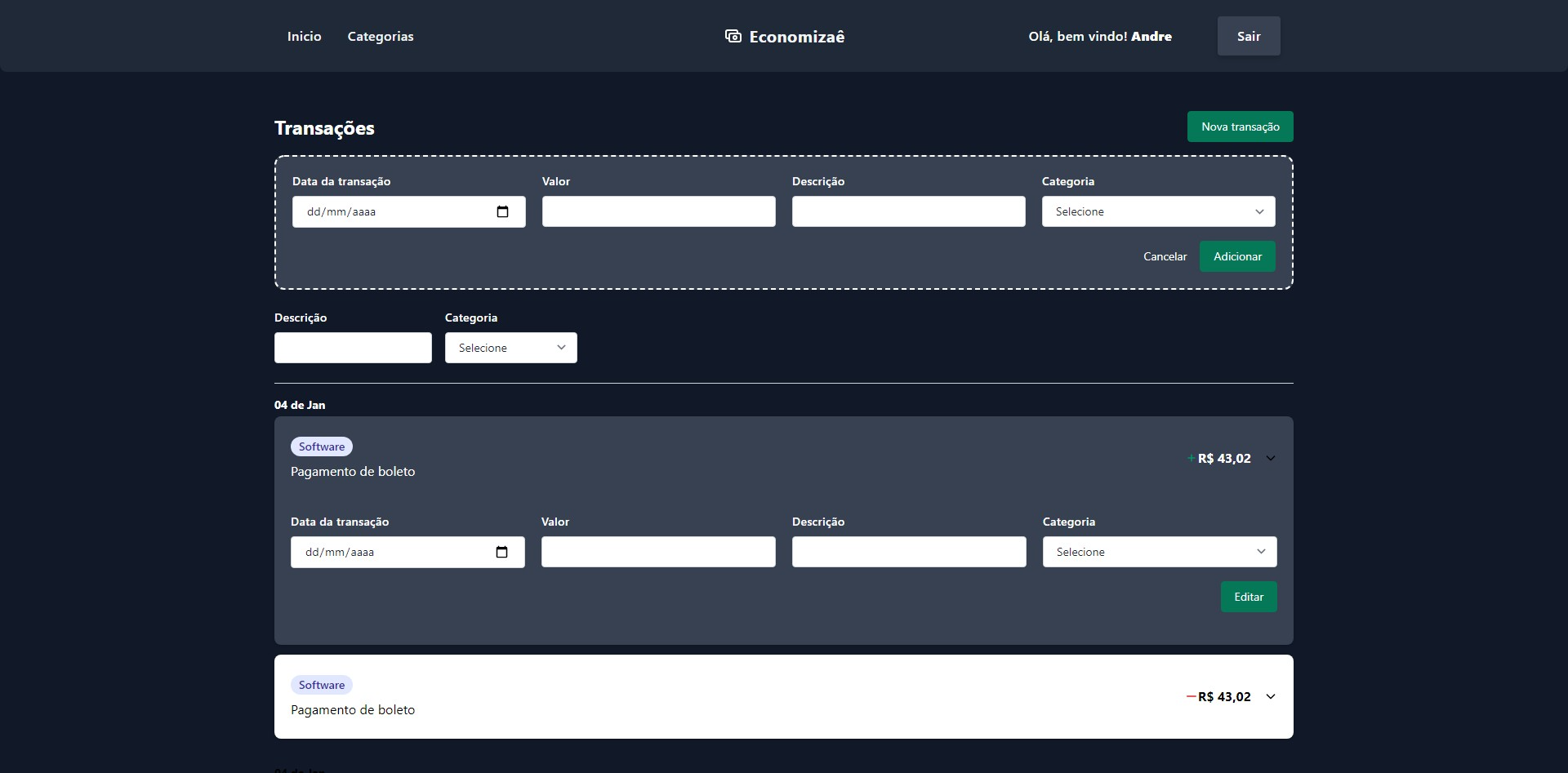
4 – Este é o Dashboard!
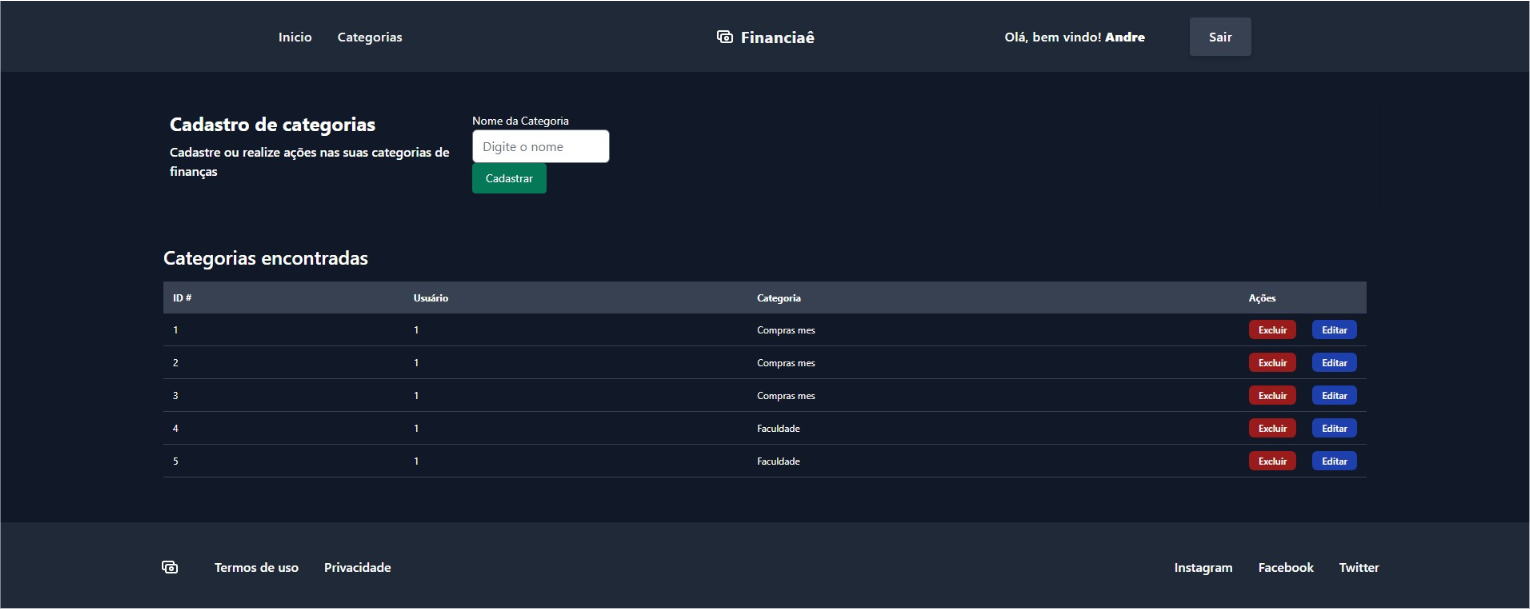
5 – Esta é a parte das suas categorias.
Features
As principais features do projeto são:
- Dashboard com gráficos.
- Front-end swich para cores.
- Ajustes de layout.
- Impressão de finanças.
Links
- Respositório: https://github.com/firminoandre/financiae
Versionamento
1.0.0.0
- O projeto ainda -NÃO- está concluído como um MVP (existem funções básicas ainda não implementadas)
Autor
- Firmino Andre
Por favor, siga-me no github e junte-se conosco!
Obrigado por sua visita e bom coding!