vue-float-label
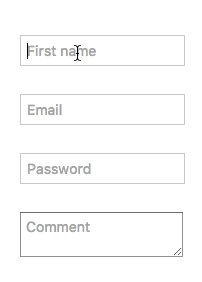
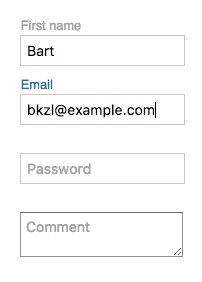
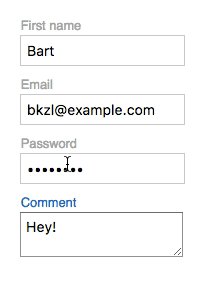
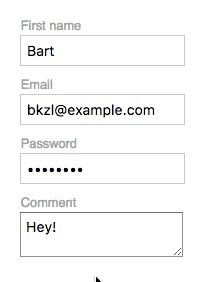
Float label pattern for Vue.js. Cross-browser compatible and easy to customize with CSS.
<float-label>
<input type="text" placeholder="Label">
</float-label>
Installation
yarn / npm
Install package using yarn or npm:
$ yarn add vue-float-label
or
$ npm install --save vue-float-label
Global
Load the plugin by calling Vue.use():
import Vue from 'vue'
import VueFloatLabel from 'vue-float-label'
Vue.use(VueFloatLabel)
Now you have access in your templates to the
Local
You may prefer to explicitly import the plugin and use it inside your components:
<template>
<float-label>
...
</float-label>
</template>
<script>
import FloatLabel from 'vue-float-label/components/FloatLabel'
export default {
components: {
FloatLabel
}
}
</script>