vue-form
Not Only Form State Management for VueJS.
Installation
npm i @detools/vue-form
Usage
import { mapActions } from 'vuex'
import Form, { Input } from '@detools/vue-form'
export default {
data() {
return {
formValues: {},
}
},
methods: {
...mapActions('cart', ['checkout']),
handleSubmit(values) {
return this.checkout(values)
},
},
render() {
return (
<div>
<h1>Basic Form</h1>
<div class="wrapper">
<div class="form">
<Form cancel submit handleSubmit={this.handleSubmit} v-model={this.formValues}>
<Input formItem label name="username" />
</Form>
</div>
<div class="values">
<strong>Form Values</strong>
<br />
<br />
<div>{JSON.stringify(this.formValues, null, 2)}</div>
</div>
</div>
</div>
)
},
}
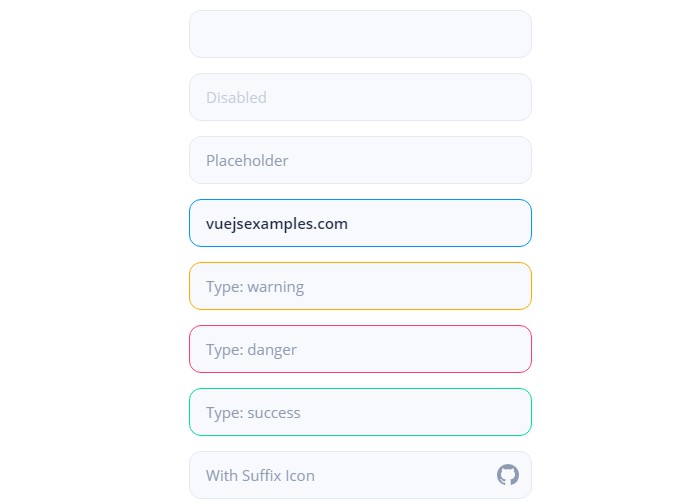
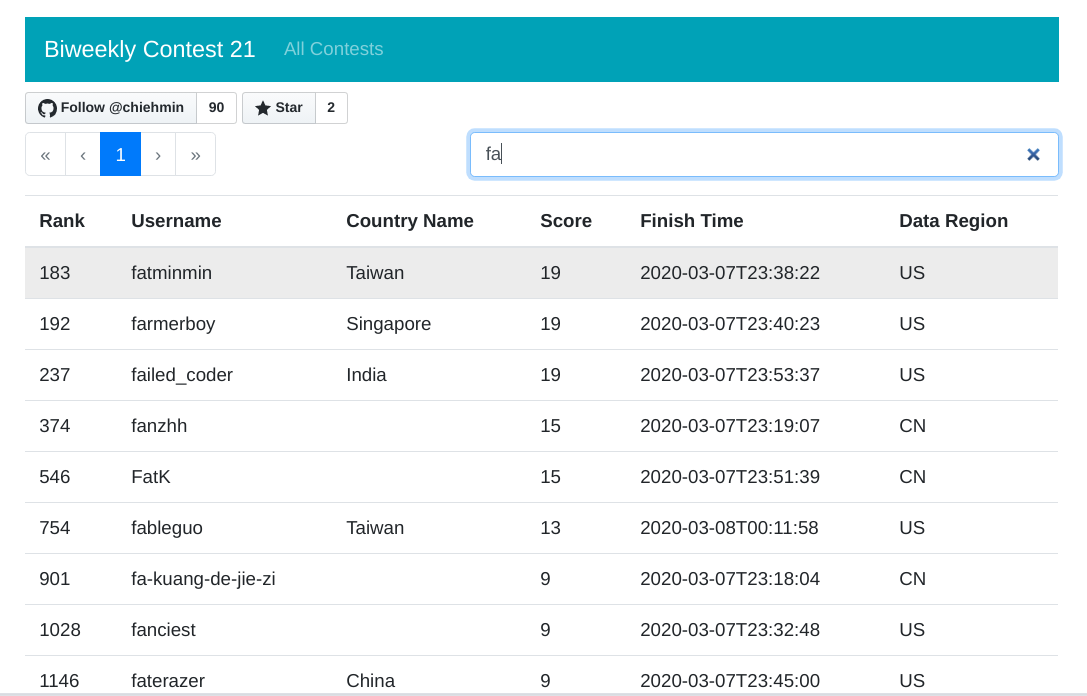
More Examples
See source in example/src folder.
See demo at https://detools-vue-form.netlify.com
Available Connected Components
- Checkbox
- CheckboxGroup
- DatePicker
- Input
- InputNumber
- Radio
- RadioGroup
- Select
- Slider
- Switch
- TimePicker
- Upload
- ArrayField
- Form