Teste para Desenvolvedor Front-End
Implementação de 2 telas de usuários e tarefas utilizando a GoRest API para trazer e salvar dados de usuários.
? Como rodar o projeto
git clone https://github.com/mat-zip/task-system
npm install
npm run serve
? Instruções
- Crie um novo repositório em seu GitHub
- Utilize o template AdminLTE para desenvolver o projeto
- Utilize a GoRest API como backend do seu projeto;
- Utilize o docker;
- Para a interação dos formulários utilize VueJS 3;
- Crie um README de como rodar o projeto;
- Após terminar seu teste, responda-nos o e-mail com o link para o seu repositório.
? Telas
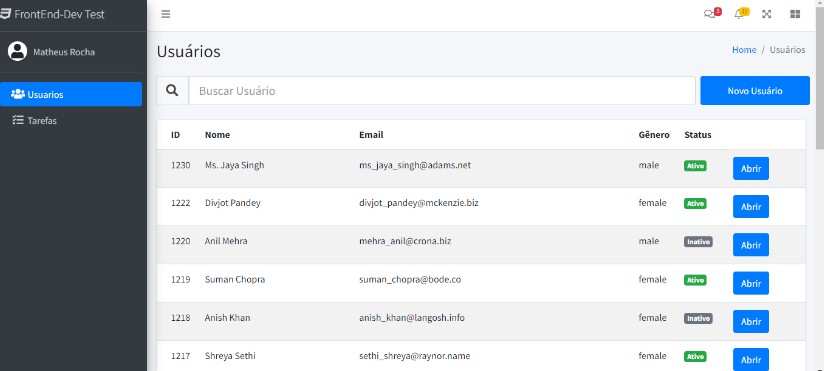
Usuários
- Como usuário do sistema, desejo poder acessar no menu lateral esquerdo “Usuários”, onde verei uma lista de todos os usuários existentes no GoRest API.
- Esta tela deverá mostrar de maneira paginada, de acordo com a resposta da API as seguintes informações de cada usuário existente: ID, Nome, E-mail, Gênero e Status.
- Na coluna Status, o sistema deve mostrar uma “label” verde caso ativo ou cinza caso inativo.
- Ainda na lista verei um botão Abrir, que irá me direcionar para a tela de tarefas, com o filtro de usuário selecionando somente aquele que eu escolhi.
- Além de visualizar, ainda poderei criar novos usuários através do botão superior “Novo usuário”, onde ao clicar, verei um modal com os campos necessários e um botão “Criar”.
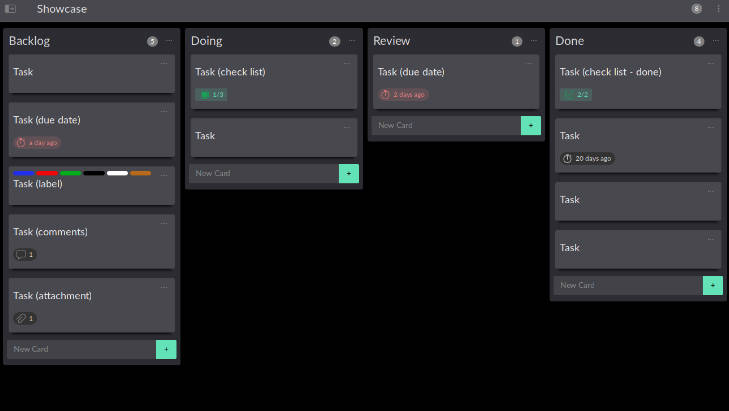
Tarefas
- Como usuário do sistema, irei acessar também o menu lateral esquerdo “tarefas”.
- Poderei cadastrar uma nova tarefa na primeira coluna.
- Poderei acompanhar as tarefas que estão pendentes e que estão concluídas nas 2 outras colunas.
- Caso eu queira buscar uma tarefa por seu título, utilizarei o filtro na parte superior.
- Poderei escolher em um select, um usuário específico para filtrar.
- Dentro do kanban as tarefas serão exibidas de maneira organizada de acordo com seu status com título, ID, usuário responsável e a descrição.
? Suporte a Navegadores
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|