Frontend Mentor – Interactive comments section solution
This is a solution to the Interactive comments section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Overview
The challenge
Users should be able to:
- View the optimal layout for the app depending on their device’s screen size
- See hover states for all interactive elements on the page
- Create, Read, Update, and Delete comments and replies
- Upvote and downvote comments
- Bonus: If you’re building a purely front-end project, use
localStorageto save the current state in the browser that persists when the browser is refreshed. - Bonus: Instead of using the
createdAtstrings from thedata.jsonfile, try using timestamps and dynamically track the time since the comment or reply was posted.
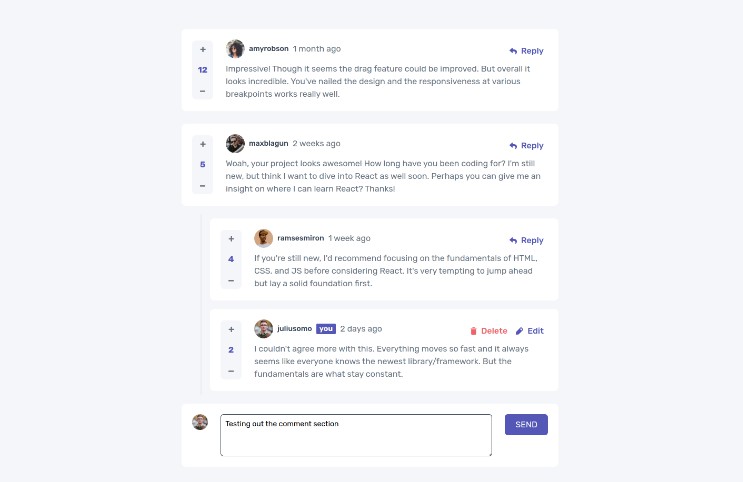
Screenshot
Links
- Live Site URL: interactive-comment-section
My process
Built with
What I learned
I kinda learnt a lot here based on state management..
- Always create a new array when dealing with arrays in VueJS | ReactJS | any other framework
- Nominalise using props and emit. Don’t try changing the state yourself.
- First time working with localStorage.
- Avoid using watch all the time. Can cause issues
Continued development
I would like to add a date formatter and animations.
Author
- Frontend Mentor – @astraldev
- Twitter – @ekureedem
Acknowledgments
This was a solo project.