Laravel Datatable
Laravel and Vue packages to create Data Table

Introduction
if you want to create DataTable easy and quickly with crazy features, this package is for you.
These two Laravel packages are for making easy and quickly DataTable for your work with several features like:
- Searching
- Sorting
- Add new relations
- Multiple selection
- Delete/Delete all
- Restructing data
- Permession access
- Response notifications for events
- Pagination.
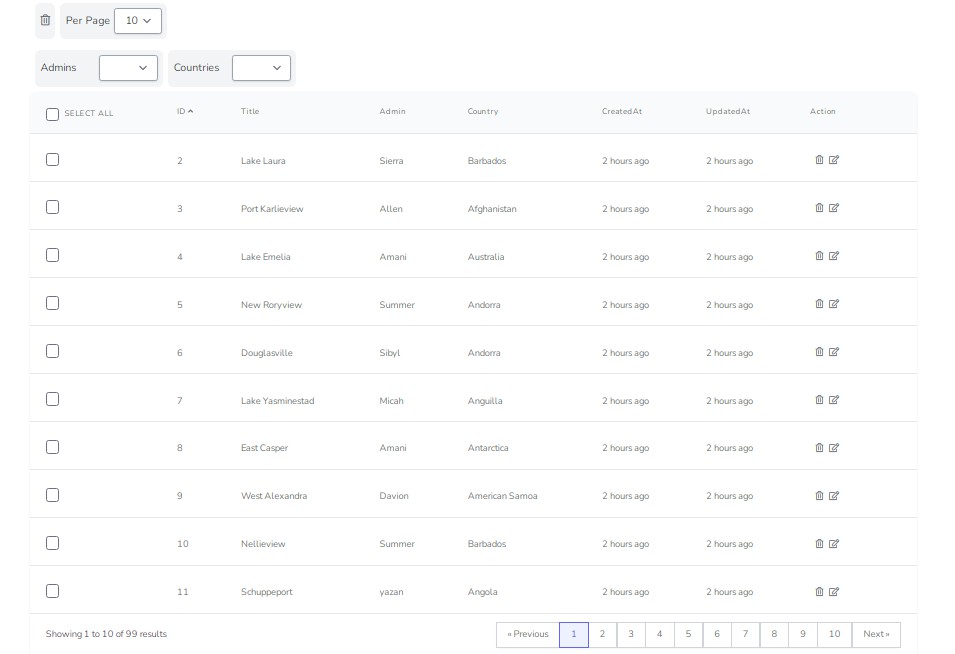
The goal is to create Datatable in easy way using ajax,
with interesting features, just with little steps, you can create it
Quick Example
Start create Grid Class
// app/DataGrid/PostGrid.php
<?php
namespace App\DataGrid;
use Yazan\DataTable\DataGrid;
class PostGrid extends DataGrid
{
public $model = "App\Models\Post";
}
Make an instance from PostGrid class and return the collection
// app/Http/Controller/PostController.php
public function all(Request $request)
{
$posts = (new PostGrid())->render();
return ['success' => true, 'collection' => $posts];
}
use the data-table component in your blade
// resources/posts/index.blade.php
<data-table
:config="{
url: `posts/all?page=1`,
},
}"
:columns="[
{
label: 'ID',
column: 'id',
show: true,
sort:{
sortable: false,
sortColumn: 'id',
},
},
{
label: 'Title',
column: 'title',
show: true,
sort:{
sortable: true,
sortColumn: 'title',
sortDir: 'asc',
},
},
{
label: 'CreatedAt',
column: 'created_at',
show: true,
sort:{
sortable: true,
sortColumn: 'created_at',
sortDir: 'asc',
},
},
{
label: 'UpdatedAt',
column: 'updated_at',
show: true,
sort:{
sortable: true,
sortColumn: 'updated_at',
sortDir: 'asc',
},
},
]
"
></data-table>