vue-i18n-extract
vue-i18n-extract is built to work with your Vue.js projects using vue-i18n. When run vue-18n-extract analyses your Vue.js source code for any vue-i18n key usages (ex. $t(''), $tc(''), ...) as well as your language files (ex. de_DE.js, en_EN.json, ...), in order to:
- [x] I18NReport keys that are missing in the language files.
- [x] I18NReport unused keys in the language files.
:rocket: Getting Started
Install vue-i18n-extract using Yarn
yarn add --dev vue-i18n-extract
Or NPM
npm install --save-dev vue-i18n-extract
Note:
vue-i18n-extractdocumentation usesyarncommands, butnpmwill also work. You can compareyarnandnpmcommands in theyarndocs, here.
Add the following section to your package.json:
{
"scripts": {
"vue-i18n-extract": "vue-i18n-extract"
}
}
Finally, run:
yarn vue-i18n-extract report -v './path/to/your/vue-files/**/*.?(js|vue)' -l './path/to/your/language-files/*.?(js|json)'
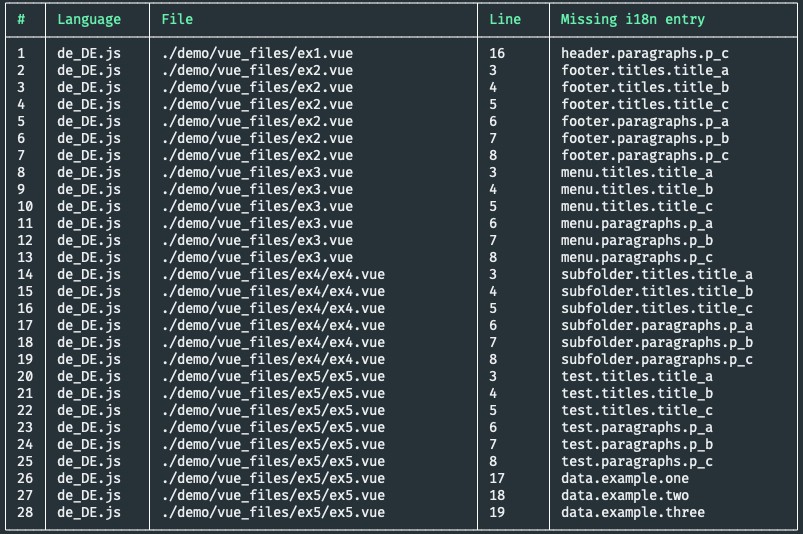
This will print out a table of missing keys in your language files, as well as unused keys in your language files.
Running from command line
You can run vue-i18n-extract directly from the CLI if you have install it globally
yarn global add vue-i18n-extract
From anywhere you can now run:
vue-i18n-extract report -v './path/to/your/vue-files/**/*.?(js|vue)' -l './path/to/your/language-files/*.?(js|json)'
Outputting report to file
To generate a json file of missing and unused keys use the -output or -o argument with the desired path to the file.
vue-i18n-extract report -v './path/to/your/vue-files/**/*.?(js|vue)' -l './path/to/your/language-files/*.?(js|json)' -o output.json
Usage in NodeJS
Make sure you have vue-i18n-extract installed locally and then just import
const VueI18NExtract = require('vue-i18n-extract').default;
const report = VueI18NExtract.createI18NReport('./path/to/vue-files/**/*.?(js|vue)', './path/to/language-files/*.?(js|json)');
Note:
vue-i18n-extracthas Typescript typings built in! :tada:
:key: Supported keys
- Static in template or script:
$t('key.static') $t("key.static") $t(`key.static`) // Single or double quote, and template literals
t('key.static') t("key.static") t(`key.static`) // Without dollar sign
$tc('key.static', 0) $tc("key.static", 1) $tc(`key.static`, 2) // $tc Support for use with plurals
tc('key.static', 0) tc("key.static", 1) tc(`key.static`, 2) // Without dollar sign
- i18n component:
<i18n path="key.component"></i18n>
Note: As of right now there is no support for binding in path like
:path="condition ? 'string1' : 'string2'"there is just support strings as shown above.
- v-t directive with string literal:
<p v-t="'key.directive'"></p>
Note: As of right now there is no object support to reference that path from component data
Demo & Tests
Clone this git repository:
git clone [email protected]:pixari/vue-i18n-extract.git
Install dependencies:
yarn
Compile typescript:
yarn build
Then run the demo:
yarn demo
This will use the data in the demo folder to generate a report.
To run tests:
yarn test
:grey_question: Why?
I'm a big fan of vue-i18n. It's the best and most used internationalization plugin for Vue.js
Setting up a Vue.js website with internationalization (i18n) support it easy nowadays: Once you have installed the plugin and injected into the Vue instance, you can just put ‘{{ $t(‘Hello World’) }}‘ inside Vue.js component templates to use the plugin. However, in my personal experience I found it very difficult to keep the language files and the placeholders in the .vue files in sync.
That's why I wrote vue-i18n-extract; I needed a way to analyze and compare my language files to my Vue.js source files, then report the result in a useful way.
:white_check_mark: To-Do
- [ ] Write test
- [x] I18NReport unused keys in the language files
- [x] Add "static (without $)" support
- [x] Add template string support