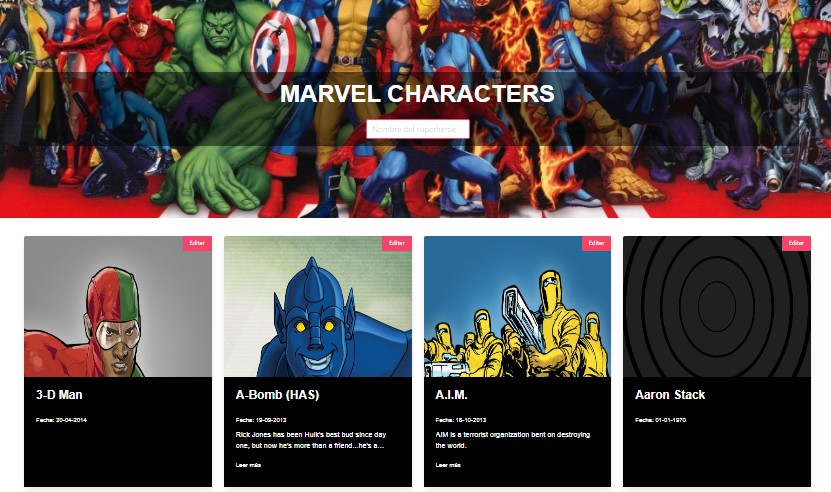
Frontend Marvel Characters con VueJS 3
Estas instrucciones le permitirán obtener una copia del proyecto en funcionamiento en su máquina local para propósitos de desarrollo y pruebas.
Instalación ?
Clonar el proyecto:
git clone [email protected]:roylans/marvel.git
Acceder al proyecto:
cd marvel
Instalar dependencias
npm install
Ejecutar el proyecto
npm run serve
Variables de entorno
Crear el archivo .env en la raíz del proyecto con las variables necesarias para la ejecución del proyecto
- VUE_APP_MARVEL_PUBLIC_KEY=12354
- VUE_APP_MARVEL_PRIVATE_KEY=211313
- VUE_APP_MARVEL_TS=10
- VUE_APP_MARVELBASE_URL=https://gateway.marvel.com/v1/public
Test
- npm run test:unit
Covertura: Test1.vue
Autor ✒️
- Roylan Suárez Reyes – Frontend Test – roylans
⌨️ con ❤️ por roylans ?