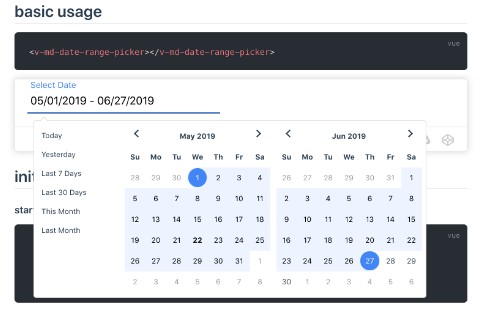
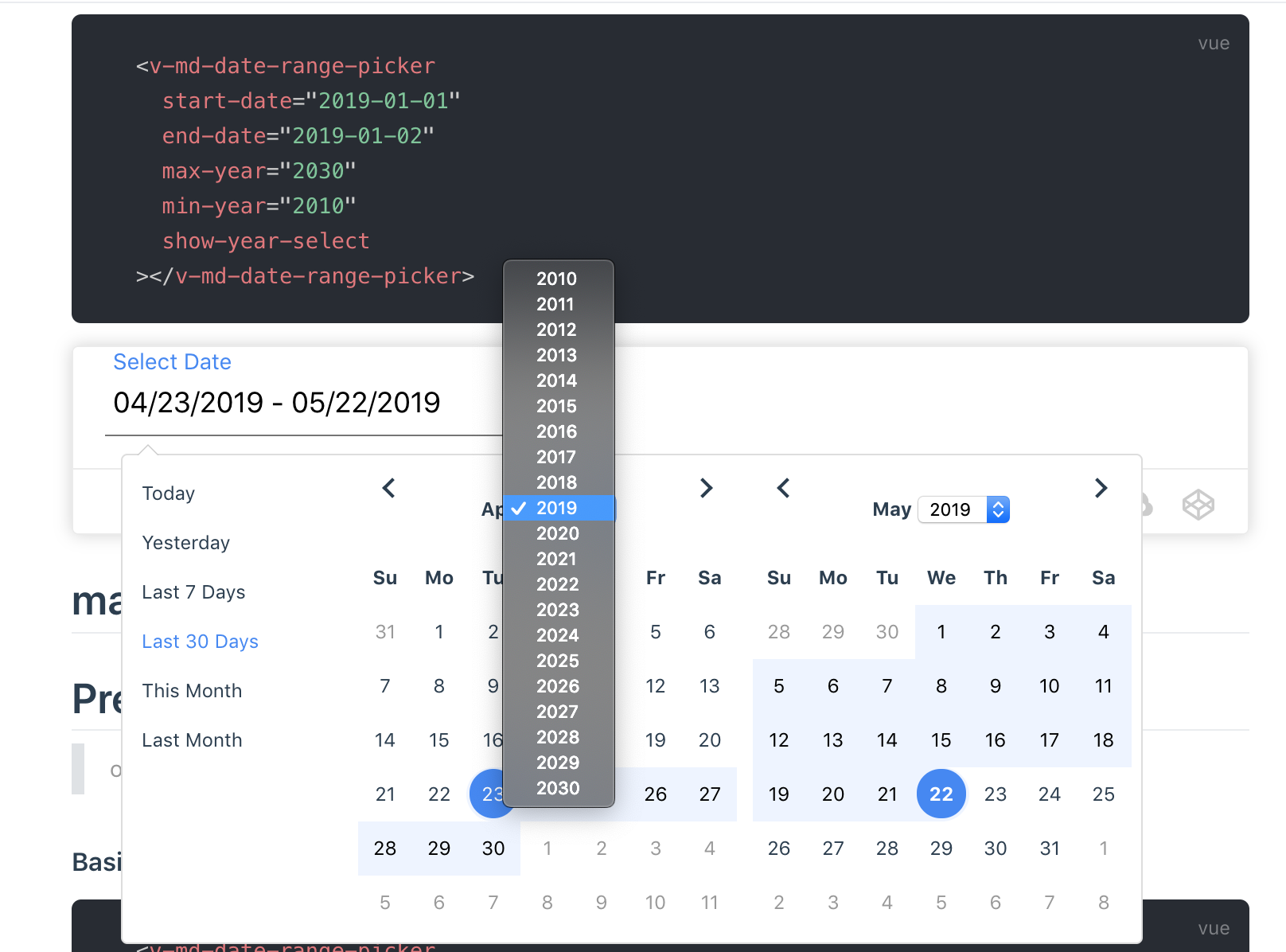
v-md-date-range-picker
a date-range-picker follows the Material Design spec powered by vue.js (alpha).

Getting Started
Installation
npm install v-md-date-range-picker --save
# or use yarn
yarn add v-md-date-range-picker
Quick Start
you can use vue-cli to create project
1. npm install -g @vue/cli # or yarn global add @vue/cli
2. vue create hello-world
<!-- App.js -->
<template>
<v-md-date-range-picker></v-md-date-range-picker>
</template>
// main.js
<script>
import Vue from 'vue';
import VMdDateRangePicker from "v-md-date-range-picker";
Vue.use(VMdDateRangePicker);
</script>