Jenika-UI
Modern UI Library that is beautifully designed and build projects on top of that.
Installation
- Install from your favourite package managers.
yarn add jenika-ui
# or with npm
npm install jenika-ui
- Import styles into your
main.{ts/js}file
import 'jenika-ui/dist/style.css';
- Start using the pre-styled components
For example if you want buttons, try importing it and directly use it in your app.
import { JButton } from 'jenika-ui';
<template>
<JButton variant="primary">Primary</JButton>
</template>
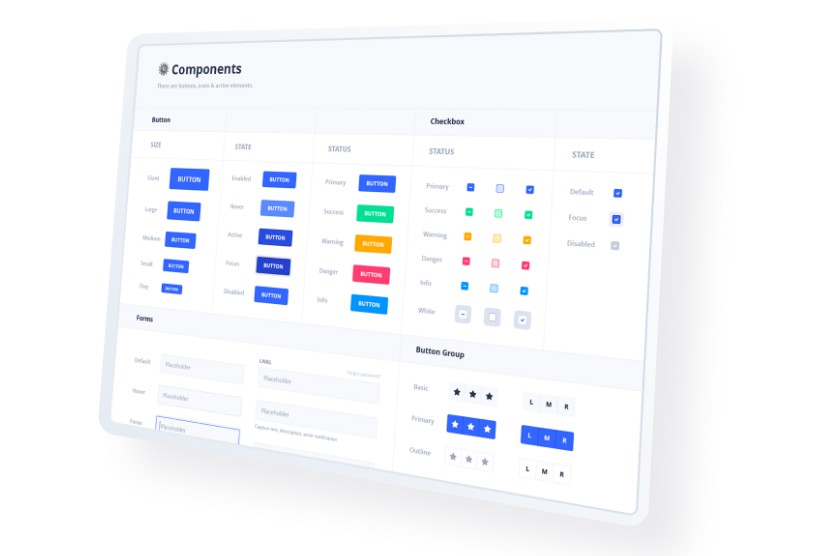
Components:
Full Documentation here: https://anburocky3.github.io/JenikaUI/