MidiPlayer
MidiPlayer is a web application created in Vue.js, Javascript and SASS. It's a fully functional and responsive piano DAW (digital audio workstation), namely a way to compose digital music.
Usage
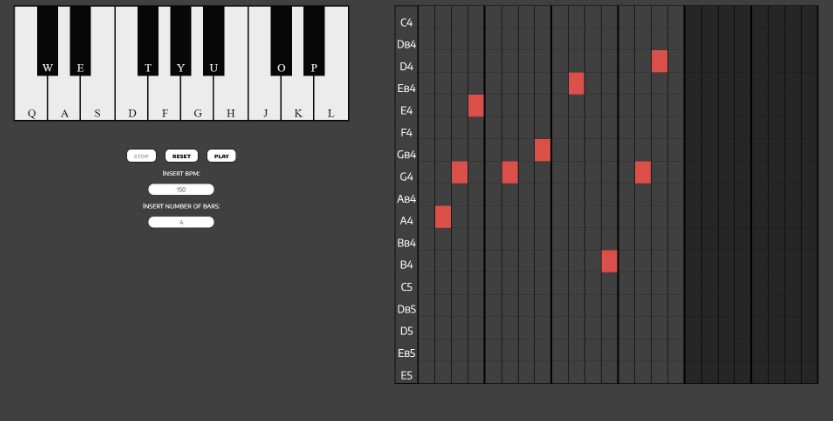
Before you start composing your melody, set the bpm and the number of beats (each beat is highlighted with a dark border). Once this is done, click on the table to select the notes (1.5 octaves) and create your melody! Once composed, press 'Play' (or press space) to play the loop. To stop it, you can press 'Stop', or simply press Space again. The reset button is there in case want to delete the entire melody.
Components
The application consists of App.vue and two other components: Piano and Midi.
App.vue
App.vue is the parent of the two components, in which various props are declared and passed:
-createAnimation, the main function, used to emit the required sound and create an animation in the virtual keyboard.
-midiTable, a two-dimensional array which will then become the table where the melodies are composed.
-notes, which is essentially an array of objects where all the data related to the music notes are inserted.
-emitSound, modifies the .mp3 sound so that it decreases in volume, and then plays it.
Piano.vue
This is the component where the piano is created along with all the logic needed to play it (either with the keyboard or by clicking it).
Midi.vue
This component is where the actual DAW is born. The table is created by looping all the elements of the MidiTable array, where each element corresponds to a cell. Then all the logic related to the buttons, the click of the cells and the realization of the musical time is created. Once this is done, the midiPromise function is executed, and will remain in the loop until the stop button is pressed.