Navigation Menu
To kick things off we’re going to build a simple navigation bar. There are a few basic components almost every Vue.js app need to have. They are:
- The model, or in other words our app’s data. In Vue.js this is simply a JavaScript object containing variables and their initial values.
- An HTML template, the correct terminology for which is view. Here we chose what to display, add event listeners, and handle different usages for the model.
- ViewModel – a Vue instance that binds the model and view together, enabling them to communicate with each other.
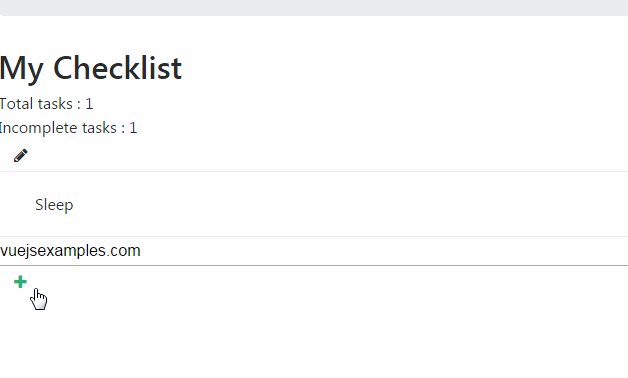
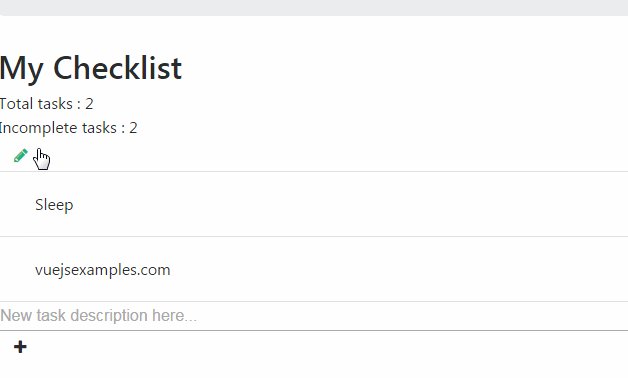
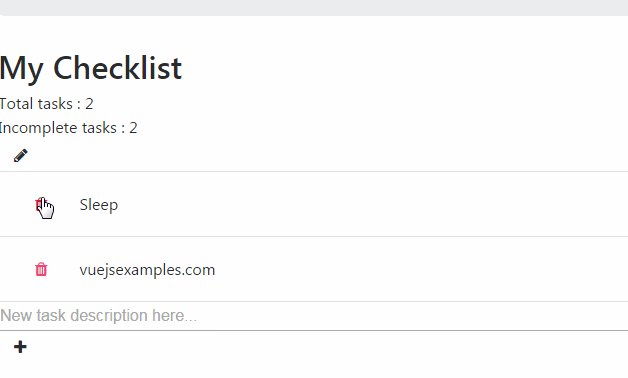
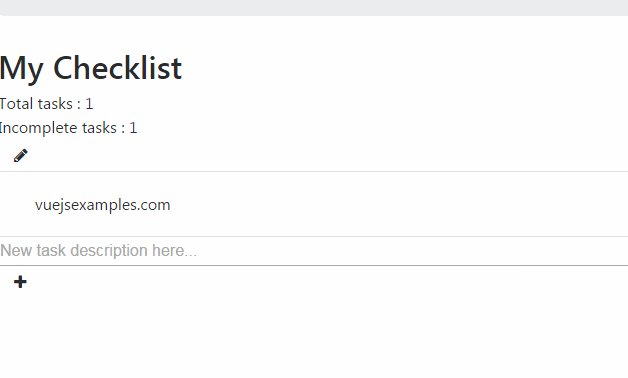
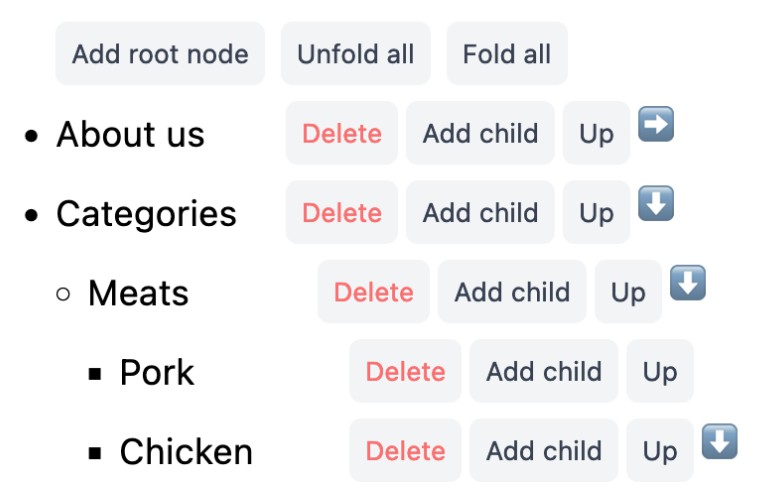
codepen
See the Pen Vue.js #1- Navigation menus by Luffy (@saltman) on CodePen.