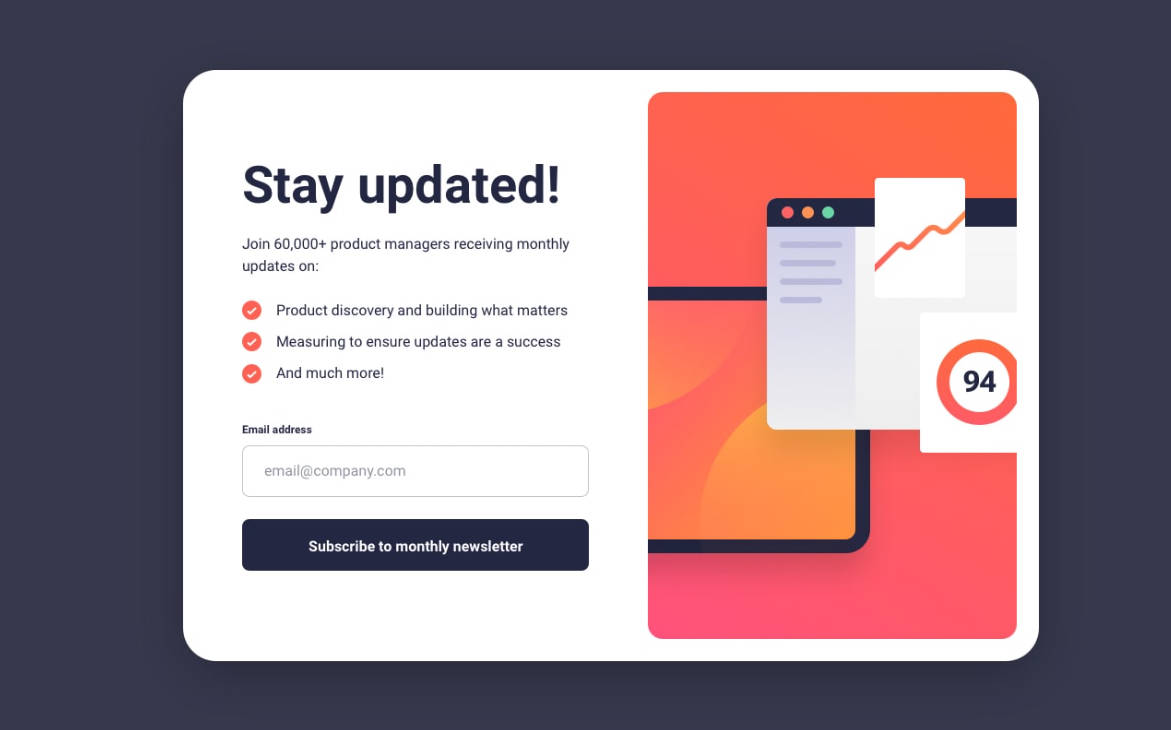
Newsletter sign-up form with success message
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Vue JS – JS library
- Tailwind CSS – For styles
The challenge
Users should be able to:
- Add their email and submit the form
- See a success message with their email after successfully submitting the form
- See form validation messages if:
- The field is left empty
- The email address is not formatted correctly
- View the optimal layout for the interface depending on their device’s screen size
- See hover and focus states for all interactive elements on the page
Links
- Solution URL: https://github.com/florisse/stay
- Live Site URL: https://stay-email.surge.sh
Screenshot
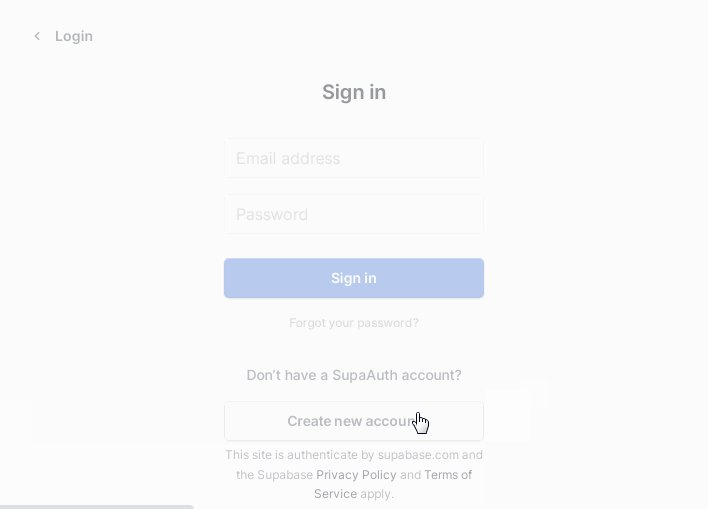
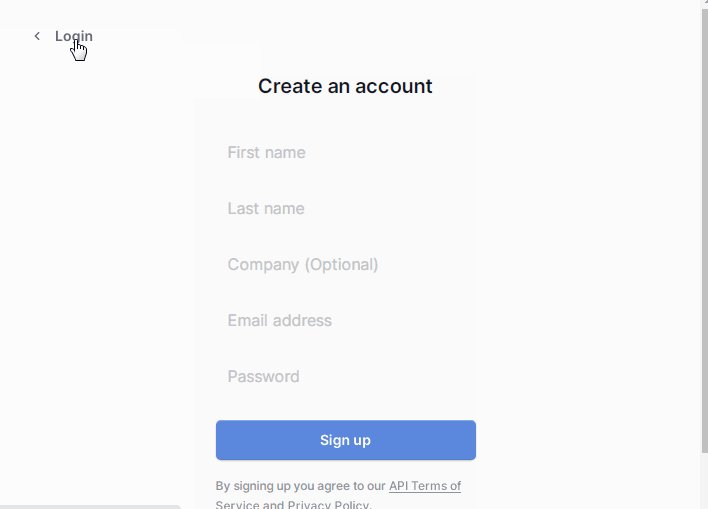
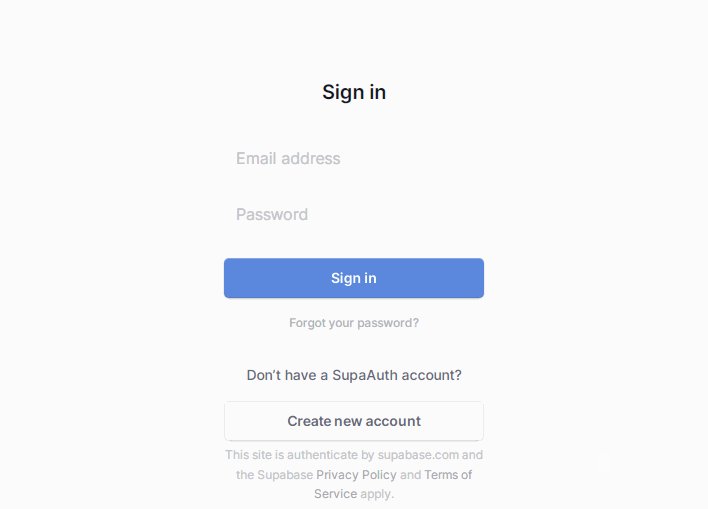
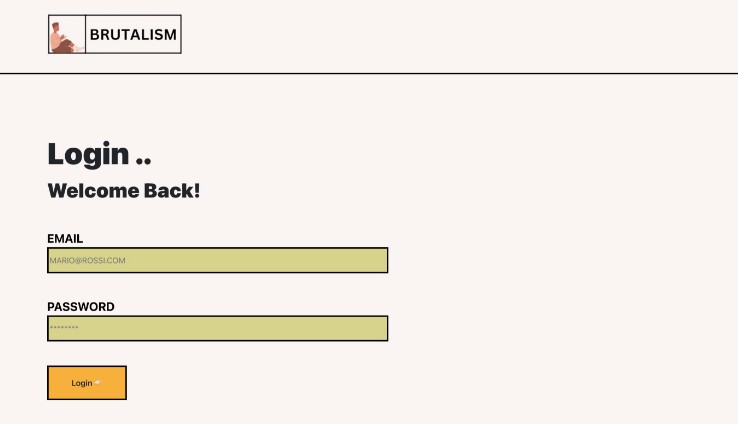
Form page

Success page

Author
- Frontend Mentor – @florisse