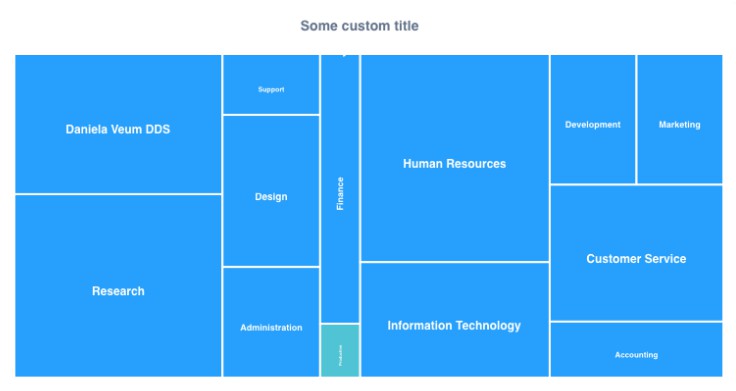
Nova Threemap Chart Card
This package allows you to add three-map fields to your resource details page and dashboards in Nova.
DISCLAIMER:
This package is still work in progress. Feel free to help improve it.
Requirements
Installation
Just run:
composer require flatroy/nova-treemap-chart-card
After installation, you can use the components listed here.
Basic Usage
// in App\Nova\User
...
use Flatroy\NovaTreemapChartCard\NovaTreemapChartCard;
...
/**
* Get the fields displayed by the resource.
*
* @param \Laravel\Nova\Http\Requests\NovaRequest $request
* @return array
*/
public function fields(NovaRequest $request)
{
$data = [
['x' => 'Design', 'y' => 0.051],
['x' => 'Accounting', 'y' => 0.050],
['x' => 'Data Science', 'y' => 0.048],
['x' => 'Marketing', 'y' => 0.046],
['x' => 'Quality Assurance', 'y' => 0.046],
['x' => 'R&D', 'y' => 0.046],
];
return [
...
(new NovaTreemapChartCard())
->title('Some custom title')
->series($data)
->onlyOnDetail(),
// or you can use like that:
(new NovaTreemapChartCard())
->title('Some other custom title')
->series($this->model()?->find($request->resourceId)?->chartData)
->onlyOnDetail(),
// or you can suggest how to do it better?
...
];
}
// if you want to put logic inside model - add this inside model:
namespace App\Models;
...
class User extends Model
{
...
protected function getChartDataAttribute()
{
return [
['x' => 'Design', 'y' => 0.051],
['x' => 'Accounting', 'y' => 0.050],
['x' => 'Data Science', 'y' => 0.048],
['x' => 'Marketing', 'y' => 0.046],
['x' => 'Quality Assurance', 'y' => 0.046],
['x' => 'R&D', 'y' => 0.046],
];
}
...
}
Feel free to come with suggestions for improvements.