Onu-UI (WIP)
Onu-UI for web glassmorphism components generate by UnoCSS.
Usage
npm i onu-ui
npm i unocss -D
Add onu-ui in your main entry file.
// main.ts
import OnuUI from 'onu-ui'
import 'uno.css'
import 'onu-ui/dist/style.css'
createApp(App).use(OnuUI).mount('#app')
Custom your UnoCSS config:
// uno.config.ts
import { defineConfig, presetAttributify, presetUno } from 'unocss'
import { presetOnu } from 'onu-ui'
export default defineConfig({
presets: [
// ...
presetUno(),
presetAttributify(),
presetOnu(),
],
})
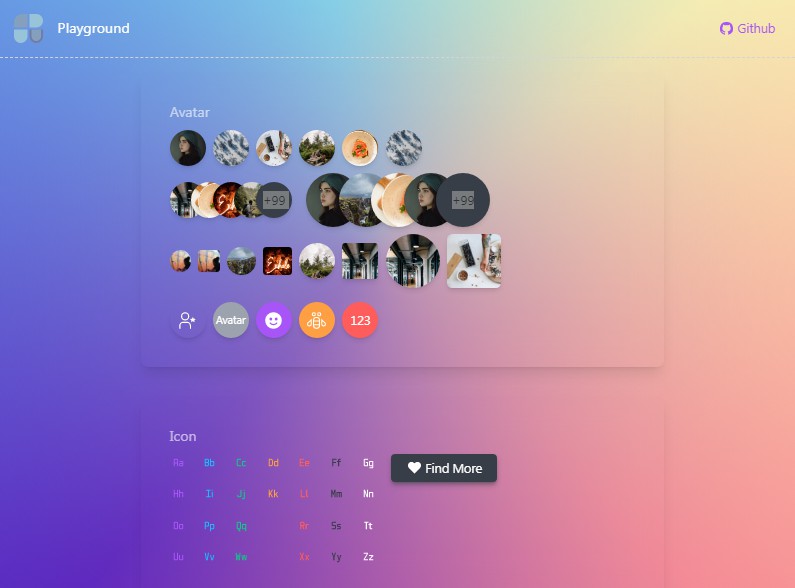
Preveiew
You can see the preview of the following commands:
npm run build
Then you can run playground to see the result.
npm run play
If you want start the dev server, you can run:
npm run dev