vue-plain-pagination
A simple pagination component for Vue.
Dependencies
Vue.js 2 - progressive JavaScript framework
Installation
via Yarn
yarn add vue-plain-pagination
via NPM
npm install vue-plain-pagination
via CDN
<script src="//unpkg.com/[email protected]"></script>
Usage
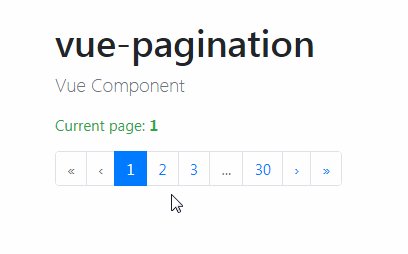
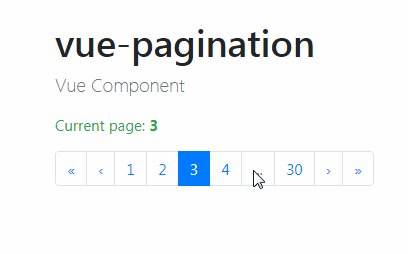
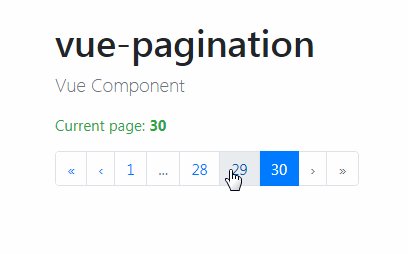
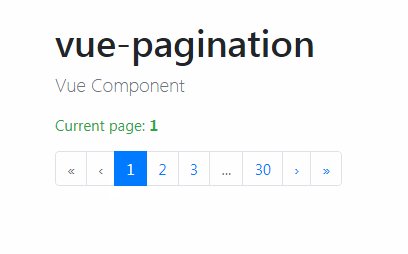
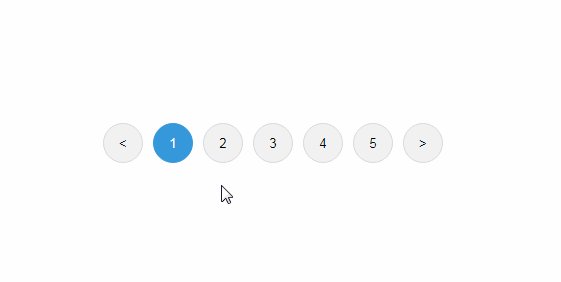
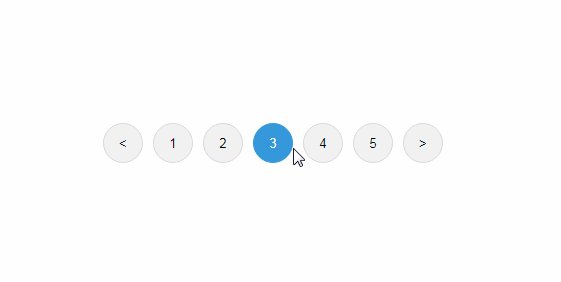
Basic
after Yarn/NPM installation
<template>
<div>
<p>Current page: {{ currentPage }}</p>
<v-pagination v-model="currentPage" :page-count="30"></v-pagination>
</div>
</template>
<script>
import vPagination from 'vue-plain-pagination'
export default {
components: { vPagination },
data() {
return {
currentPage: 1
}
}
}
</script>
via CDN
<!doctype html>
<html lang="en">
<head>
<title>vue-plain-pagination</title>
</head>
<body>
<div id="app">
<p>page: {{ currentPage }}</p>
<v-pagination v-model="currentPage" :page-count="total"></v-pagination>
</div>
<script src="//unpkg.com/vue"></script>
<script src="//unpkg.com/vue-plain-pagination"></script>
<script>
Vue.component('v-pagination', window['vue-plain-pagination'])
new Vue({
el: '#app',
data: {
currentPage: 5,
total: 9,
},
})
</script>
</body>
</html>
Customization
Using classes and labels you can change default CSS class names of every HTML tag of pagination and anchor from
first/prev/next/last buttons.
<template>
<div>
<p>Current page: {{ currentPage }}</p>
<v-pagination v-model="currentPage"
:page-count="totalPages"
:classes="bootstrapPaginationClasses"
:labels="paginationAnchorTexts"></v-pagination>
</div>
</template>
<script>
import vPagination from 'vue-plain-pagination'
export default {
components: { vPagination },
data() {
return {
currentPage: 1,
totalPages: 30,
bootstrapPaginationClasses: {
ul: 'pagination',
li: 'page-item',
liActive: 'active',
liDisable: 'disabled',
button: 'page-link'
},
paginationAnchorTexts: {
first: 'First',
prev: 'Previous',
next: 'Next',
last: 'Last'
}
}
}
}
</script>
Properties
| name | type | require | |
|---|---|---|---|
v-model |
Number | yes | Current page. |
page-count |
Number | yes | Number of pages. |
classes |
Object | no | Class names of used HTML tag. |
labels |
Object | no | HTML/text of prev/next button. |
Default value of classes:
{
ul: 'pagination',
li: 'pagination-item',
liActive: 'pagination-item--active',
liDisable: 'pagination-item--disable',
button: 'pagination-link',
buttonActive: 'pagination-link--active',
buttonDisable: 'pagination-link--disable'
}
Default value of labels:
{
first: '«',
prev: '‹',
next: '›',
last: '»'
}
via Yarn
# install dependencies
yarn install
# compiles and hot-reloads for development
yarn run serve
# compiles bundle for production
yarn run build-lib
# lints and fixes files
yarn run lint
via NPM
# install dependencies
npm install
# compiles and hot-reloads for development
npm run serve
# compiles bundle for production
npm run build-lib
# lints and fixes files
npm run lint