vue-document-editor
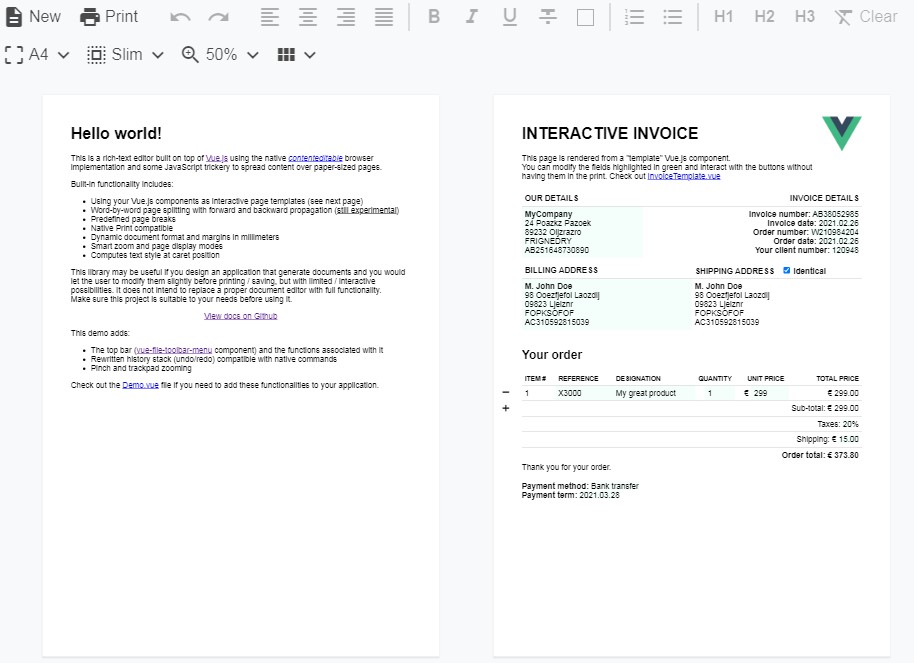
vue-document-editor is a rich-text editor built on top of Vue.js, using the native contenteditable browser implementation and some JavaScript trickery to spread content over paper-sized pages. It is mainly designed to allow targeted modifications to pre-formatted documents using HTML or interactive templates.
Features
- Use your Vue.js components as interactive page templates
- Word-by-word page splitting with forward and backward propagation (still experimental)
- Predefined page breaks
- Native Print compatible
- Dynamic document format and margins in millimeters
- Smart zoom and page display modes
- Computes text style at caret position
:speech_balloon: This package doesn't include any toolbar. The demo features vue-file-toolbar-menu for the toolbar.
Installation
In your Vue.js project:
npm install vue-document-editor
:warning: Your Vue.js project must have scss support
:speech_balloon: If you prefer static files, import assets from the dist folder
Basic example
MyComponent.vue
<template>
<div style="font-family: Avenir, sans-serif">
<vue-document-editor :content.sync="content" />
</div>
</template>
<script>
import VueDocumentEditor from 'vue-document-editor'
export default {
components: { VueDocumentEditor },
data () {
return {
content: ["<h1>Hello!</h1>Fill this page with text and new pages will be created as it overflows."]
}
}
}
</script>
Complete example
See the Demo.vue file and the InvoiceTemplate.vue file corresponding to the live demo.
API
For the list of props, data and styling variables: read the API.
Known issues / limitations
- Undo / Redo: Native undo/redo needs to be rewritten as the split mechanism modifies the HTML content at every input, so the navigator is lost. You have to implement it yourself by watching
contentupdates and storing them in a stack, then restoring them. Demo.vue implements this. Also your interactive templates need to have a custom undo/redo management if their editable fields are not synced with thecontent. - Performance: Large texts must be divided into multiple paragraphs and large page numbers can slow down the entire document.
- Safari print: Safari adds print margins unless you choose a borderless paper format in the print box. This has to be done manually. I guess there is no workaround for this issue yet.
- Tables, images: Image/table placement and sizing is not included. You can implement it specifically for your needs. However, table rows split fine over multiple pages.
Project development
npm run servecompiles and hot-reloads demo for developmentnpm run lintlints and fixes filesnpm run buildcompiles and minifies production files and demo