Parallax Depth Cards with Vue.js
BY Andy Merskin PRO.
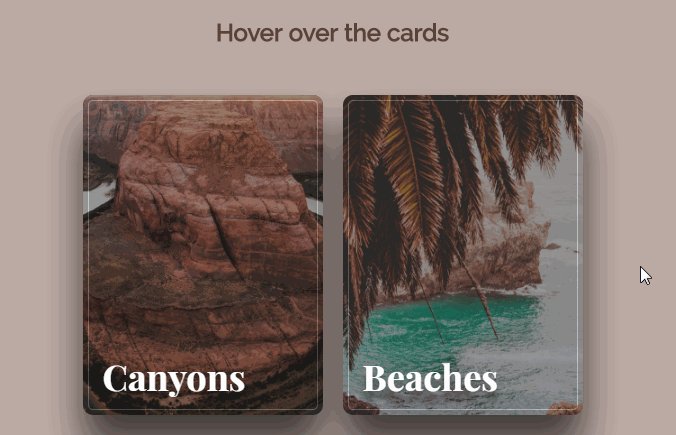
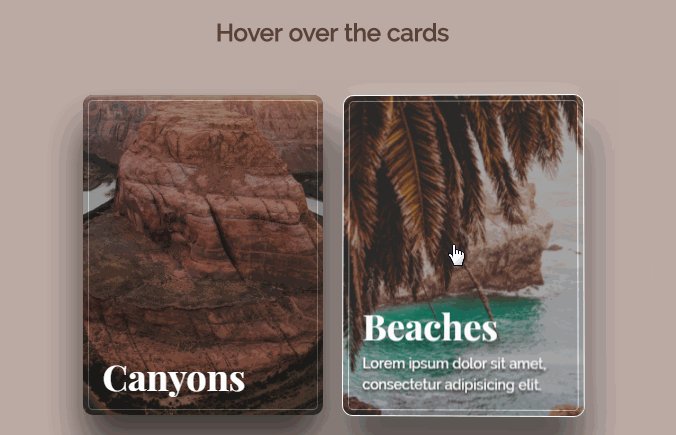
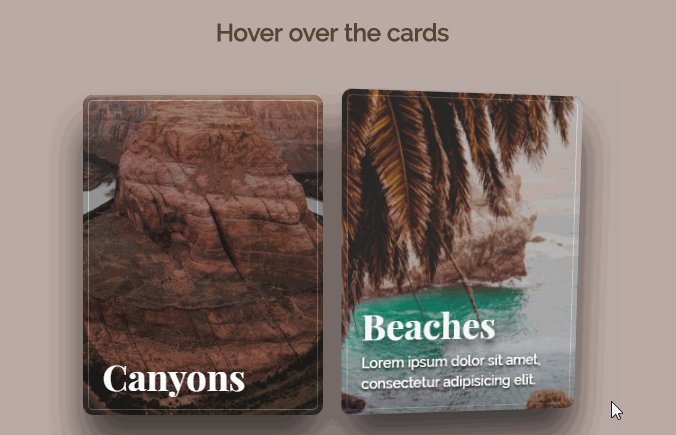
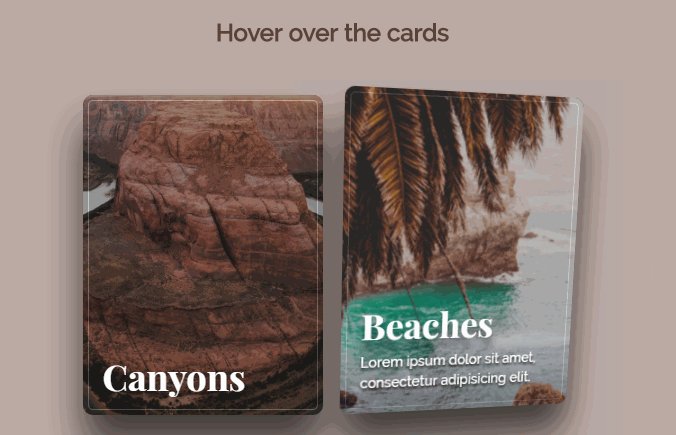
created this CodePen a few weeks ago showing off Vue.js's computed properties to achieve this effect using the mouse coordinates relative to the cards.
After playing the Gwent Closed Beta from CD Projekt Red, I had to try this concept of parallaxed backgrounds and layers in cards. I'm thinking this could be really nice for my next portfolio site.
codepen
See the Pen Parallax Depth Cards by Andy Merskin (@andymerskin) on CodePen.