vueShapeImg
Picture clipping component made with vue.

How to use
import vueShapeImg from 'vueshapeimg'
Vue.use(vueShapeImg)
<vue-shape-img></vue-shape-img>
vueShapeImg API Doc
props
| Parameters | Description | Type | Optional values | Default value |
|---|---|---|---|---|
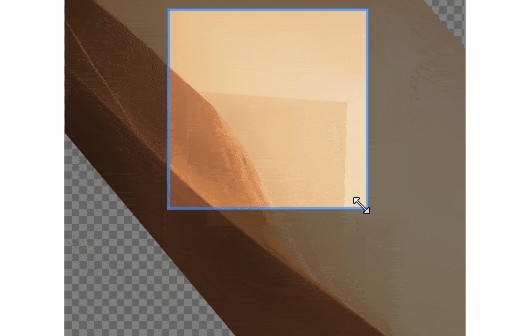
| useFrame | Clipping pictures using marquee boxes | Boolean | Y | false |
| canResizeFrame | Whether the box can be scaled and moved | Boolean | Y | true |
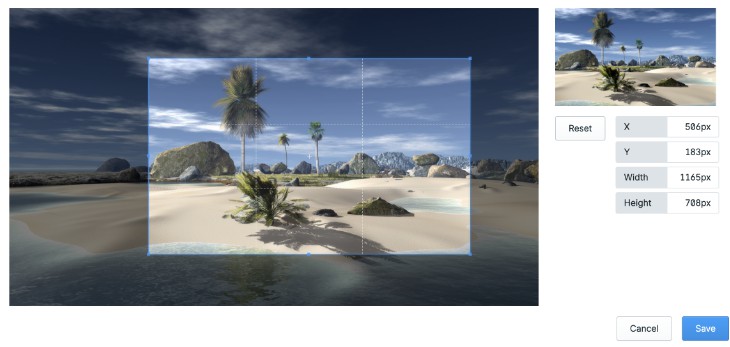
| initRange | Left,Top,Width and Height of box initialization | Array | Y | [width * 0.25, height * 0.25, width * 0.5 ,height * 0.5] |
| height | - | Number | Y | 500 |
| width | - | Number | Y | 500 |
| timelyGetRange | Timely get user's select range | Boolean | Y | false |
| timelyImageData | Timely converting pictures that capture the user's range of choice into imageData | Boolean | Y | false |
tips: You can't use imageData directly,show it in canvas putImageData
methods
| Method name | Description | Parameters |
|---|---|---|
| rotate | Rotate the picture on canvas | deg(Arbitrary integer) |
| setImgSrc | Use network picture. Pictures with different domain names are best not to be used | imgSrc(Picture links or Base64 files) |
| fileClick | Use local picture | - |
| showMask | Open the mask layer, select the area | - |
| closeMask | Close the mask layer | - |
| getRange | Get the scope of user selection | - |
| setRange | Set the scope of user selection | [left,top,width,height] |
| getImg | Get pictures of the range selected by the user | type('base64'/'blob'), imgType('image/jpeg' Or other image types),encoderOptions(0.00 - 1.00) |
tips: getImg -> imgType -> 'image/jpeg' can compress pictures better.
emit
| emit name | Description |
|---|---|
| imageDataChange | if props timelyImageData is true, this emit can return the imageData in timely |
| rangeChange | if props timelyGetRange is true, this emit can return the range in timely |
| error | error tips: -1(Picture format error), -2(Picture loading failed), -3(Pictures are cross-domain resources) |
tips: You can't use imageData directly,show it in canvas putImageData
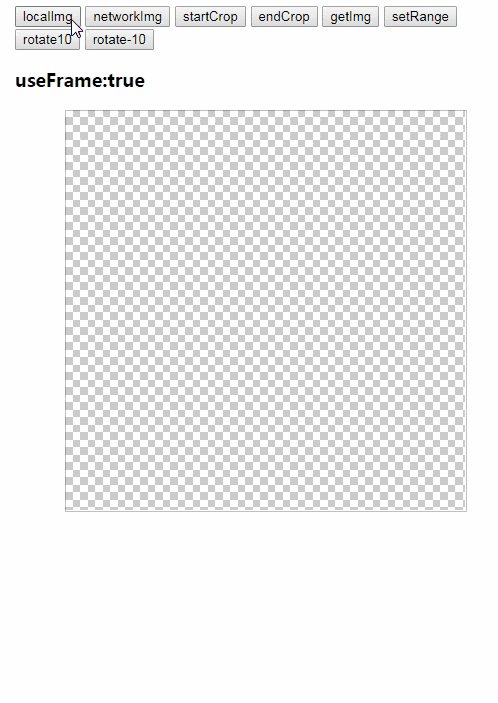
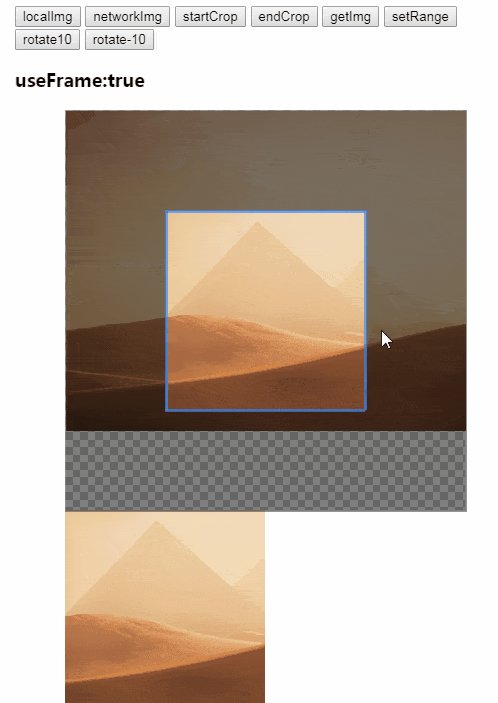
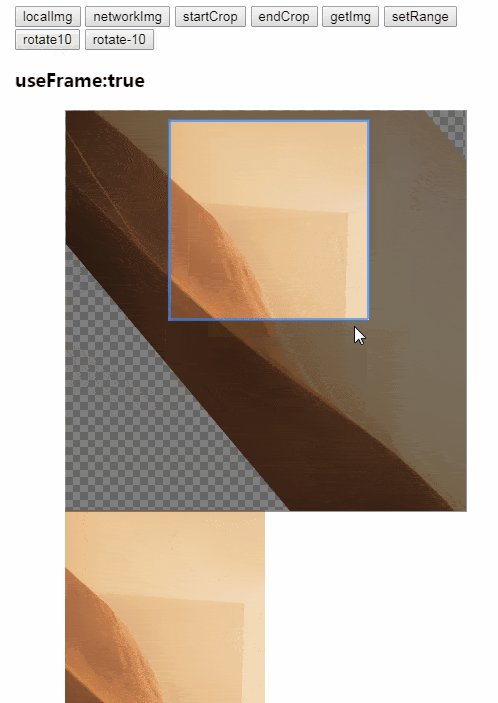
Example OnlineDemo
<template>
<div id="app">
<div style="width: 500px;">
<button @click="$refs.vueShapeImg2.fileClick()">localImg</button>
<button @click="$refs.vueShapeImg2.setImgSrc('http://www.bqmyweb.cn/vueshapeimg/demo.png')">networkImg</button>
<button @click="$refs.vueShapeImg2.showMask()">startCrop</button>
<button @click="$refs.vueShapeImg2.closeMask()">endCrop</button>
<button @click="getImg2">getImg</button>
<button @click="$refs.vueShapeImg2.setRange([200,200,200,200])">setRange</button>
<button @click="$refs.vueShapeImg2.rotate(10)">rotate10</button>
<button @click="$refs.vueShapeImg2.rotate(-10)">rotate-10</button>
<p style="font-size: 18px;font-weight: bold;">useFrame:true</p>
<vueShapeImg @error="imgError" :height="400" :width="400" :useFrame="true" :timelyImageData="true" @imageDataChange="putImg2" ref="vueShapeImg2"></vueShapeImg>
<canvas id="canvas2"></canvas>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
canvas2: null,
canvas2Ctx: null
}
},
mounted () {
this.canvas2 = document.getElementById('canvas2')
this.canvas2Ctx = this.canvas2.getContext('2d')
},
methods: {
putImg2 (imgData) {
this.canvas2Ctx.clearRect(0, 0, 500, 500)
let obj = this.$refs.vueShapeImg2.getRange()
this.canvas2.width = obj.w
this.canvas2.height = obj.h
this.canvas2Ctx.putImageData(imgData, 0, 0)
},
getImg2 () {
console.log(this.$refs.vueShapeImg2.getImg('base64', 'image/jpeg', 0.7))
},
imgError (error) {
console.error(error)
},
}
}
</script>