vue-google-charts
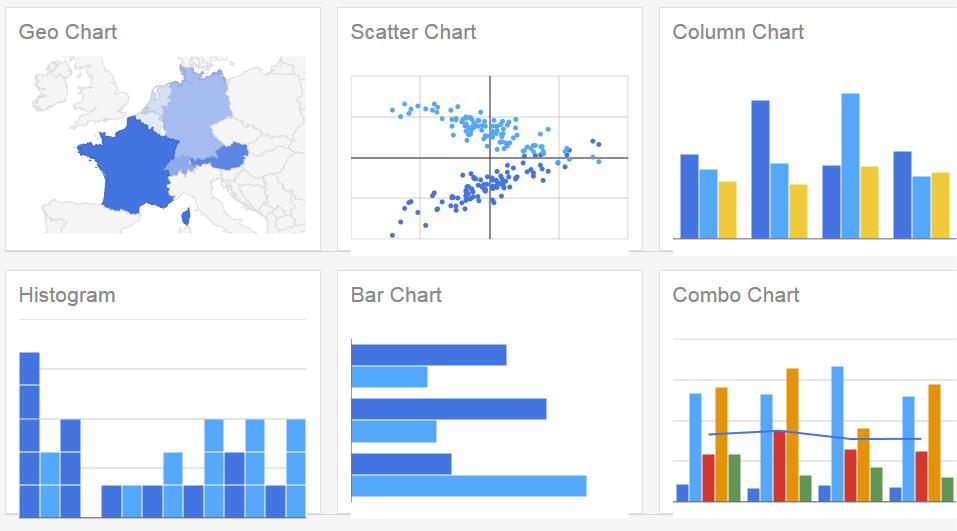
Reactive Vue.js wrapper for Google Charts lib.
Installation
npm i vue-google-charts
Default import
Install a component globally (use as plugin):
import Vue from 'vue'
import VueGoogleCharts from 'vue-google-charts'
Vue.use(VueGoogleCharts)
Use locally in a component:
import { GChart } from 'vue-google-charts'
export default {
components: {
GChart
}
}
Browser
<script src="vue.js"></script>
<script src="vue-google-charts/dist/vue-google-charts.browser.js"></script>
The plugin should be auto-installed. If not, you can install it manually with the instructions below.
Usage
Read the Google Charts docs first
The GChart component is a wrapper for the original Google Charts, so it's assumed you are familiar with the vanilla Google Charts usage (https://developers.google.com/chart/).
With vue-google-charts package you don't need to link script loader and load Google Charts package manually.
Another bonus — reactive data binding. A chart will be redrawn automatically once data or options prop is changed.
Simple usage:
<GChart
type="ColumnChart"
:data="chartData"
:options="chartOptions"
/>
export default {
data () {
return {
// Array will be automatically processed with visualization.arrayToDataTable function
chartData: [
['Year', 'Sales', 'Expenses', 'Profit'],
['2014', 1000, 400, 200],
['2015', 1170, 460, 250],
['2016', 660, 1120, 300],
['2017', 1030, 540, 350]
],
chartOptions: {
chart: {
title: 'Company Performance',
subtitle: 'Sales, Expenses, and Profit: 2014-2017',
}
}
}
}
}
Load additional packages:
<GChart
:settings="{ packages: ['corechart', 'table', 'map'] }"
type="Map"
:data="chartData"
:options="chartOptions"
/>
Using settings prop you can specify any setting available for google charts loader:
packages, language, callback, mapsApiKey.
See more on available setting
There's also version prop, so you can load a specific version, e.g. version="upcoming".
See more on available versions
Add event listeners:
<GChart
type="ColumnChart"
:data="chartData"
:options="chartOptions"
:events="chartEvents"
/>
export default {
data () {
return {
// {
// eventName: handlerFunction,
// eventName: handlerFunction,
// }
chartEvents: {
'select': () => {
// handle event here
}
}
}
}
}
User @ready for something very custom
You can get chart instance and charts api references to draw a custom chart:
<GChart
type="ColumnChart"
@ready="onChartReady"
/>
export default {
methods: {
onChartReady (chart, google) {
const query = new google.visualization.Query('https://url-to-spreadsheet...')
query.send(response => {
const options = {
// some custom options
}
const data = response.getDataTable()
chart.draw(data, options)
})
}
}
}
Plugin Development
Installation
The first time you create or clone your plugin, you need to install the default dependencies:
npm i
Watch and compile
This will run webpack in watching mode and output the compiled files in the dist folder.
npm run dev
Use it in another project
While developing, you can follow the install instructions of your plugin and link it into the project that uses it.
In the plugin folder:
npm link
In the other project folder:
npm link vue-google-charts
This will install it in the dependencies as a symlink, so that it gets any modifications made to the plugin.
Manual build
This will build the plugin into the dist folder in production mode.
npm run build