Qsee
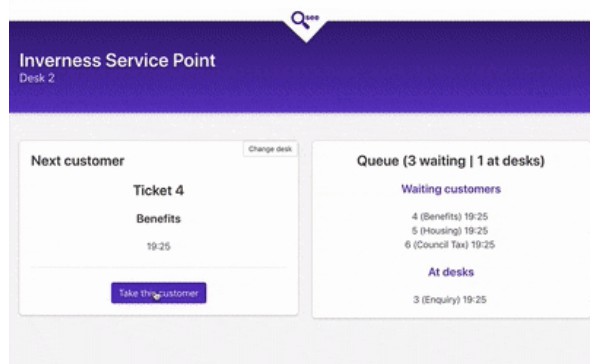
Realtime queue management system for busy public offices – includes customer kiosk, agent screen and waiting room display using Web Speech API
Print some tickets from the kiosk page, then take those customers from the agent screen – open the display screen in a new tab to see those customers get called
Works best in Chrome (doesn’t everything?)
Static Site built with Nuxt.js, Firebase and Buefy
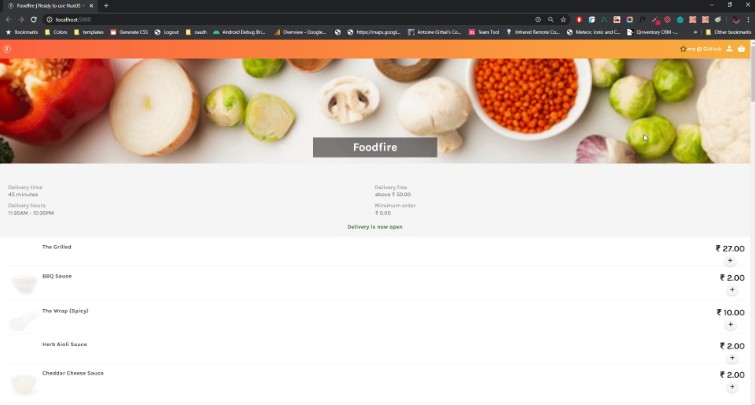
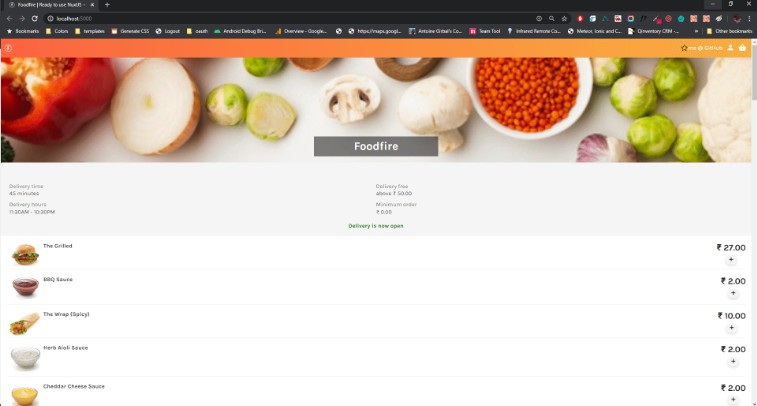
DEMO SITE
Install
Clone repo, cd into directory, then –
$ npm install
Setup Firebase
- Go to Authentication and set Email/password as your sign-in method
- Create a Storage bucket (for adverts on the display screen)
- From the project overview page in the Firebase console, click Add Firebase to your web app copy the config options and add them in the Qsee
/plugins/firebase.jsfile
Now install Firebase tools to upload the application to Firebase
$ npm install -g firebase-tools
Connect Firebase Tools to your project
# Uses your browser to authorise...
$ firebase login
# Setup "hosting' and call your home dir "dist" when you run this
$ firebase init
Secure Firebase
Go to Firebase console > authentication and create some email user accounts to access the app. Add the below rules, and include the user ID from any accounts you created that you want to modify settings, or upload images to the display screen.
Database rules
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow write: if request.auth.uid == 'ADMIN USER ID HERE';
}
match /{collection}/{document=**} {
allow read;
allow write: if int(collection[0]) - int(collection[0]) == 0 && request.auth != null
}
}
}
Storage rules
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read;
allow write: if request.auth.uid == 'ADMIN USER ID HERE';
}
}
}
Deploy
# build static site
npm run generate
# Deploy to Firebase
firebase deploy
Enjoy taking customers ?