vue-games
A npm package which allows you to include components with games in your vue application. For now it only have a hangman game.
Installation
npm install --save vue-games
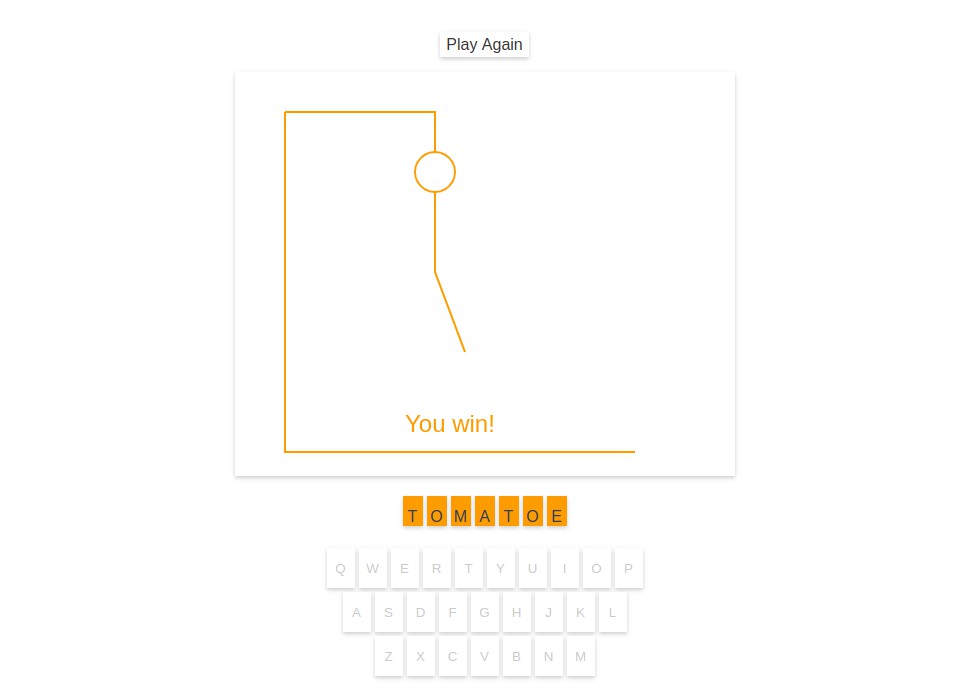
Hangman Game
<template>
<hangman-game />
</template>
<script>
import 'vue-games'
</script>
Properties
| Property | Type | Default Value |
|---|---|---|
| words | Array | ['Pear', 'Apple', 'Tomatoe', 'Blackberry', 'Strawberry'] |
| showPlayAgain | Boolean | true |
| winMessage | String | 'You win!' |
| loseMessage | String | 'You lost!' |
As default, HangmanGame component will have a default array with some words to play. Will show a play again button every time a game is ended, and 'You win!' and 'You lost!' messages. Its posible to change all this default values.
Also, every time a game ends this component will emit gameFinishedwith the current word, and a boolean value telling if the playes has won or has lost.
Usage example:
Lets say we are spanish speakers, so we want to change default values:
<template>
<hangman-game
:words="words"
:show-play-again="false"
:winMessage="winMessage"
:loseMessage="loseMessage"
@gameFinished="gameFinished"
/>
</template>
<script>
import 'vue-games'
export default {
data () {
return {
words: ['Pera', 'Manzana', 'Tomate', 'Cereza', 'Frutilla'],
winMessage: 'Ganaste!',
loseMessage: 'Perdiste!'
}
},
methods: {
gameFinished: function (word, lose) {
console.log('game finished!!!')
console.log('user was guessing word:', word)
console.log('she/he/it lost?', lose)
}
}
}
</script>