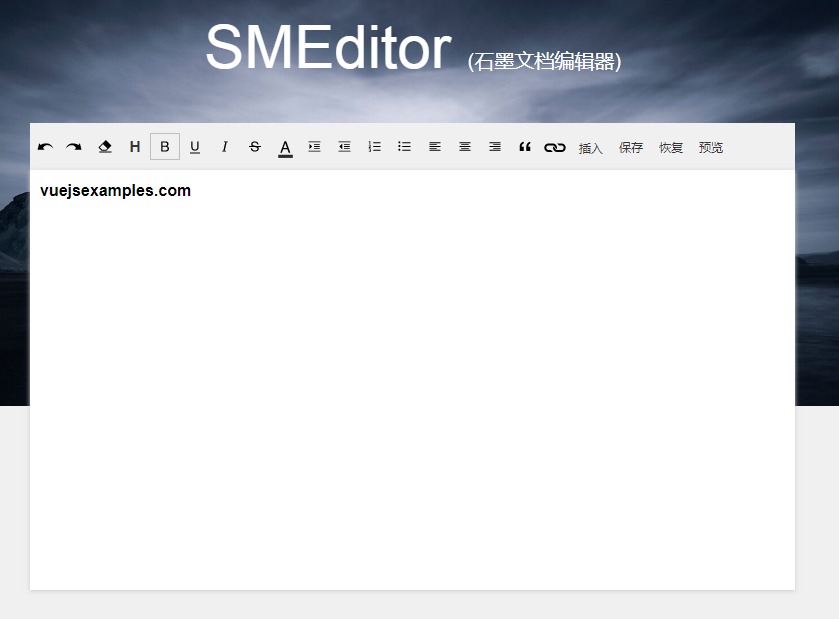
SMEditor
Rich text editor based on Vue.js 2.0 and shimo Docs style, lightweight, fast and elegant.
use
yarn install smeditor
import SMEditor from 'smeditor'
Vue.use(SMEditor)
components: {
'smeditor': SMEditor
}
<smeditor :config='config'></smeditor>
config
const config = {
uploadUrl: '',
uploadName: '',
uploadParams: {},
uploadCallback: (data) => {
console.log(data)
return 'blob:https://fiddle.jshell.net/00a0b0b4-d19a-4860-9796-137692aef36f'
},
uploadFailed: (err) => {
console.log(err)
}
}
hot key
Ctrl + S 保存
Ctrl + P 预览(新窗口)
local
npm run dev
npm run build
npm run gp