vue-router-storage
A solution to the Vue history routing Persistence.
Warn:Current Version Just Support The History Mode!
Current function
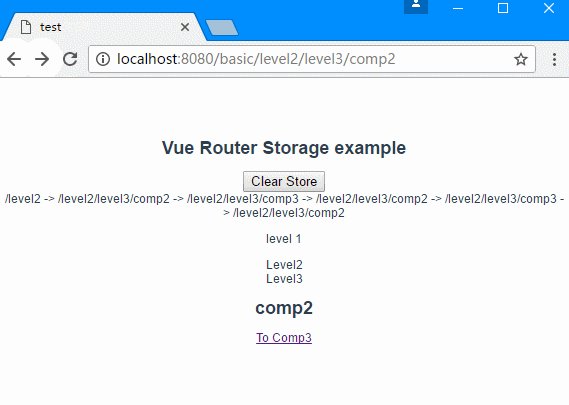
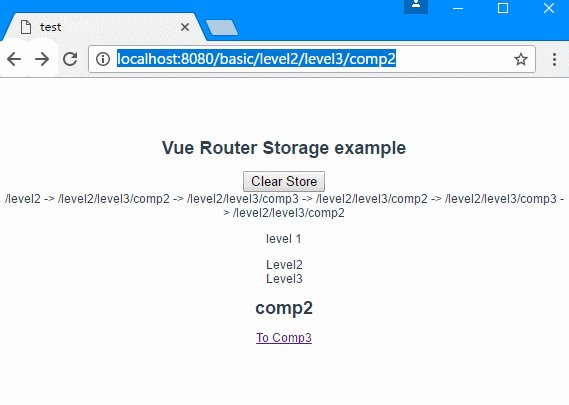
- Persistent user browsing records, and automatically restores the original path when you re-enter(not refresh) the Vue application.
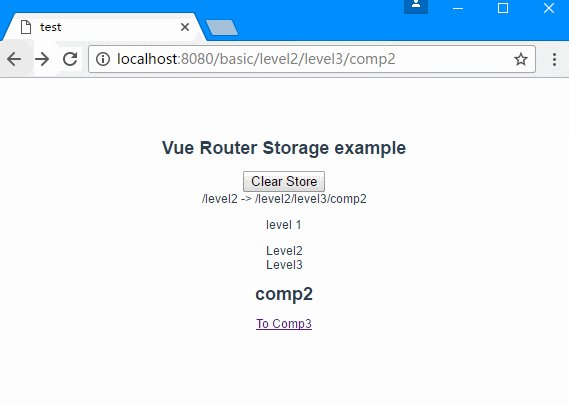
- When you enter the Vue application without history, the predecessor history is automatically created so that the application can 'return' to the previous page.
- When the route arrives at the root directory, prevent it from continuing to retreat (because it originally jumped from another site to this Vue application) and quit the Vue scope.
- The routing change triggers the advance (router.goforward), back (router.goback), overwrite (router.replace), and reach the root directory (router.inroot) events.
If your vue application needs to jump to a third party page, and then jump back, want to restore to the original history and continue to operate, the use of this plug-in is the best solution.
Why
Vue in the use of HTML5 history mode, through the browser for forward and backward operations. However, when the multi-level routing address directly in the address bar or jump from the external link to the Vue application multi-level routing, it will cause the history is lost, can not return to the embarrassing situation of the parent page. This program provides vue with historical refactoring and persistence capabilities to address the loss of historical records and the inability to roll back.
How
Based on the localStorage / cookie store, when the Vue instance is created, check whether the local history is saved or not. If not, save the route path and inject the route matching path into the browser history through the history.pushState method Record, the browser to get back to the higher-level routing; if you have saved history, the history will be injected into the browser, so that users can reopen the page to continue the last operation.
Use Setup
- The command line executes the npm installation package
# install vue-router-storage package
npm install --save vue-router-storage
- Add the following code to the entry file
import Vue from 'vue'
import RouterStorage from 'vue-router-storage'
//showLog: Print Internal log (default: false) stayHere: Limit not to exit Vue application (default true)
Vue.use(RouterStorage, { showLog: false, stayHere: true });
- Add the following configuration to webpack
resolve: {
...
alias: {
'vue-router-storage': 'vue-router-storage/dist/vue-router-storage.esm.js',
}
},
- How to use
After using the above configuration, immediately produces the effect, the following is the other method and the event
//Get the history instance of this plugin
this.$history;
//Clear history
this.$history.clear();
//Listening for back events
vm.$on('router.goback', function () {
console.log('goback event')
})
//Listening for replace events
vm.$on('router.replace', function () {
console.log('replace event')
})
//Listening for forward events
vm.$on('router.goforward', function () {
console.log('goforward event')
})
//Listening for trying leave vue app events(Triggered when Stayhere is true)
vm.$on('router.inroot', function () {
console.log('inroot event')
})
//Listen for path changes in the component and get a list of paths
watch: {
'$history.routes'(val) {
///this.path = val;
}
}
Enjoy it!
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report