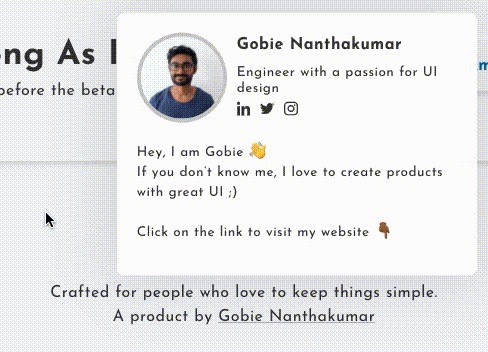
vue-creator-preview
A preview component of the creator with more information on hover.

Installation
Install using npm
# install it via npm
npm install vue-creator-preview --save
Install using yarn
# install it via yarn
yarn add vue-creator-preview
Usage
<template>
<div class="Footer">
<span>
Crafted for people who love to keep things simple.
</span>
<span>
A product by
<a href="https://gobienan.com" target="_blank">
<creator-preview
:avatar="avatar"
:name="name"
:description="description"
:content="content"
/>
</a>
</span>
</div>
</template>
<script>
import CreatorPreview from 'vue-creator-preview.vue';
export default {
components: {
CreatorPreview
},
data() {
return {
avatar: '',
name: `Gobie Nanthakumar`,
description: `Engineer with a passion for UI design`,
content: `Hey, I am Gobie ?<br/>
If you don’t know me, I love to create products with great UI ;)<br/><br/>
Click on the link to visit my website ??`,
};
},
};
</script>
Options
Below are the options you can pass to the preview
| Option | Type | Default | Description |
|---|---|---|---|
| avatar | String | 'https://source.boringavatars.com/beam/90/' | URL of the avatar image you want to get displayed |
| name | String / HTML | 'Creator' | Name of the Creator |
| description | String / HTML | 'Developer, Founder' | Short description displayed below the name |
| content | String / HTML | '' | 'Content with additional information about the creator' |
| mode | String | 'light' | 'switch between dark and light mode' |