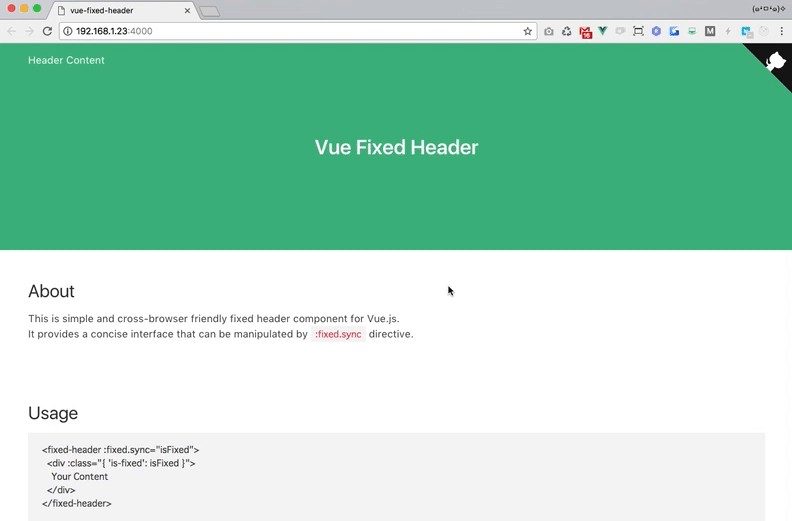
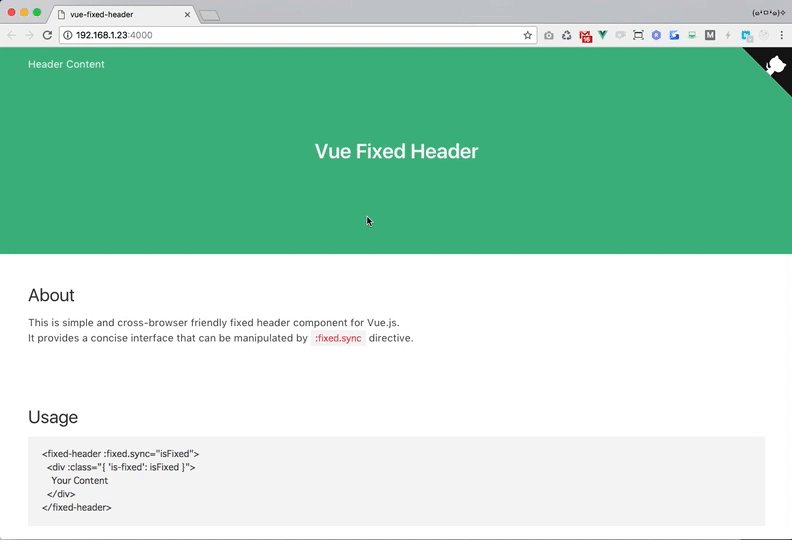
Vue Fixed Header
Simple and cross-browser friendly fixed header component for Vue.js.

Install
yarn add vue-fixed-header
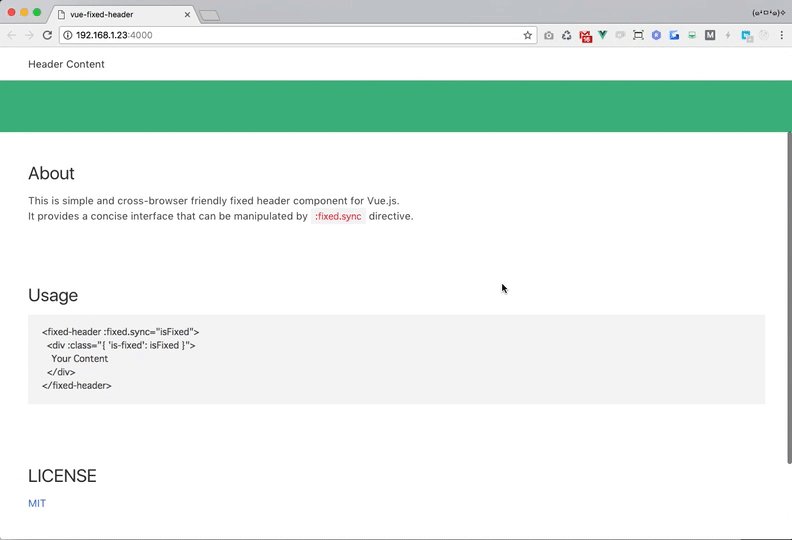
Usage
<template>
<fixed-header :fixed.sync="isFixed">
<div :class="{ 'is-fixed': isFixed }">
Your Content
</div>
</fixed-header>
</template>
<script>
import FixedHeader from 'vue-fixed-header'
export default {
components: {
FixedHeader
},
data () {
return {
isFixed: false
}
}
}
</script>
Props
threshold: Number
The threshold value for determining the scroll state.
<template>
<fixed-header :fixed.sync="isFixed" :threshold="100">
<div :class="{ 'is-fixed': isFixed }">
Your Content
</div>
</fixed-header>
</template>
<script>
import FixedHeader from 'vue-fixed-header'
export default {
components: {
FixedHeader
},
data () {
return {
isFixed: false
}
}
}
</script>