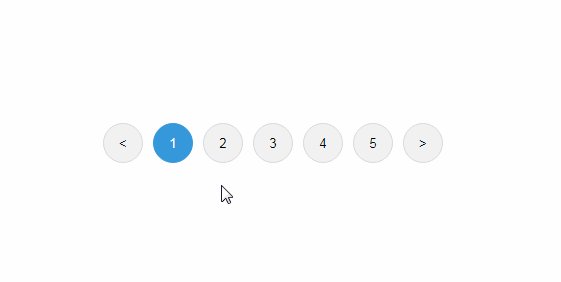
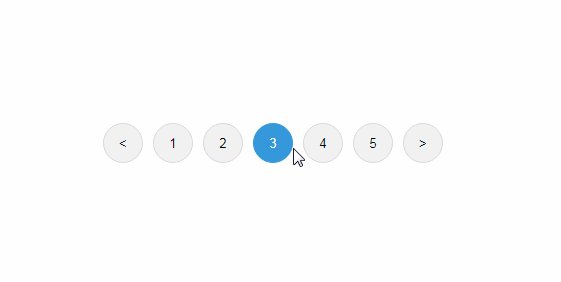
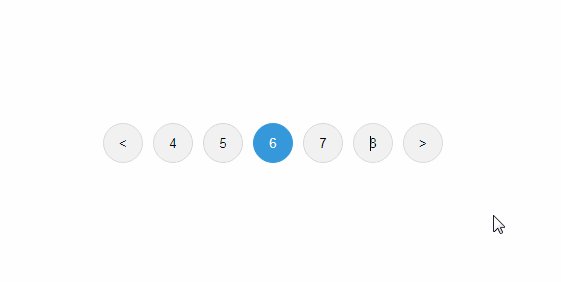
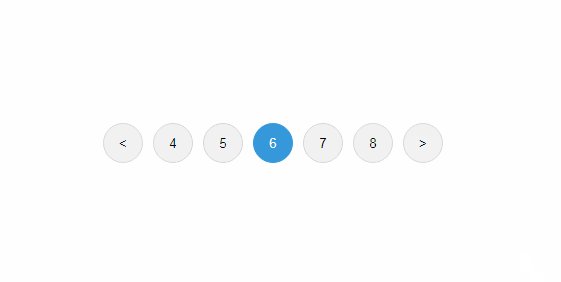
vue3-pagination
Simple and minimal pagination component for vue3
Getting started
You can install using any package manager
npm install --save vue3-pagination
With yarn:
yarn add vue3-pagination
With pnpm:
pnpm add vue3-pagination
Then, you can import the component
import VuePagination from 'vue3-pagination';
And use it in your project:
<template>
<vue-pagination
@change="changePage"
/>
</template>
<script lang="ts" setup>
import VuePagination from 'vue3-pagination';
const changePage = (page: number) => console.log('New page: ', page);
</script>
Props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| currentPage | string | false | 1 | Current active page |
| perPage | string | false | 10 | Items count for one page |
| total | number | false | 100 | Total count of items |
Events
| Name | Description |
|---|---|
| change | Handle click |
Slots:
<template>
<vue-pagination
@change="handleChange"
currentPage="2"
perPage="5"
:total="200"
>
<template v-slot:prev-button>
<div>prev</div>
</template>
<template v-slot:next-button>
<div>next</div>
</template>
</vue3-paginator>
</template>
css default variables
| Name | Value |
|---|---|
| –primary-color | #42b984 |
| –pg-item-width | 40px |
| –pg-item-height | 40px |
| –pg-item-border-radius | 50% |
| –pg-item-distance | 5px |
composables
This package also provides a usePagination composable to handle the pagination, and here show you how to use it:
<template>
<ul v-if="data && data.length">
<li v-for="item in data" :key="item.id">
<p>{{ item.content }}</p>
</li>
</ul>
<hr />
<VuePagination
:current-page="page"
:per-page="perPage"
:total="total"
@change="changePage"
v-if="total"
/>
</template>
<script setup lang="ts">
import VuePagination, { usePagination, type CallbackParams } from "vue-pagination";
import { unref } from "vue";
type Data = {
id: string;
content: string;
};
// Receive a callback and a default params object
const { data, page, total, perPage, changePage } = usePagination<Data>(
paginationCallback,
{
perPage: 5,
}
);
async function paginationCallback(params: CallbackParams) {
// unref to avoid the ref wrapper
const page = unref(params.page);
const pageSize = unref(params.perPage);
// get the api result passing the pagination parameters
const result = await api({ page, pageSize });
// change the reactive variable values
return {
total: result.pagination.total,
pageCount: result.pagination.pageCount,
data: result.data,
};
}
</script>
Author
- David Arenas @dave136
LICENSE
This project is licensed under the MIT License