VueUp
Simple, lightweight and elegant global notification popup for Vue.js.
Install
npm install --save vueup
Somewhere in your app:
import Vue from 'vue'
import VueUp from 'vueup'
Vue.use(VueUp)
Nuxt.js
To use VueUp with Nuxt.js deploy the app with the --spa or --s flag to disable server-side rendering. For more information see nuxtjs.org/guide/commands/.
Otherwise, you can do the following steps:
File plugins/vueup.js:
import Vue from 'vue'
import VueUp from 'vueup'
Vue.use(VueUp)
Then, add the file inside the plugins key of nuxt.config.js:
module.exports = {
plugins: [
{ src: '~/plugins/vueup', ssr: false }
]
}
Note: The key ssr is used to disable the server-side rendering for VueUp because it's a client side library.
For more information see nuxtjs.org/guide/plugins/.
I would recommend to add the VueUp element <vue-up></vue-up> under the </nuxt> element in the layouts/default.vue file.
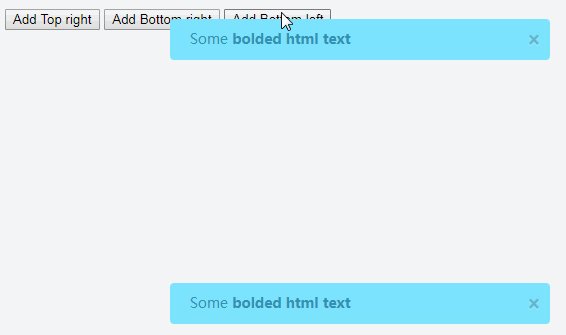
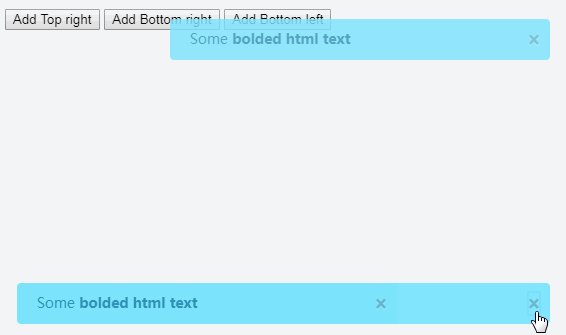
Usage
Add the <vue-up> component to one point in your application:
<template>
<div>
<vue-up></vue-up>
</div>
</template>
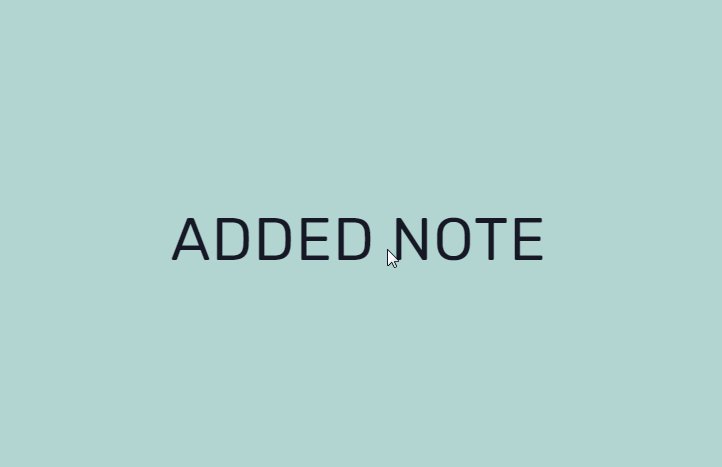
To trigger the notification use the $popup method:
export default {
...
methods: {
notify () {
this.$popup({ message: 'A message' })
}
}
}
API
this.$popup(string | Object)
this.$popup('message')
// or
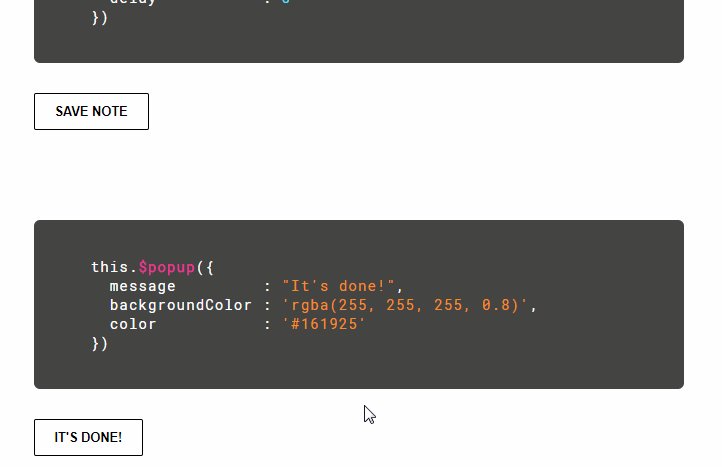
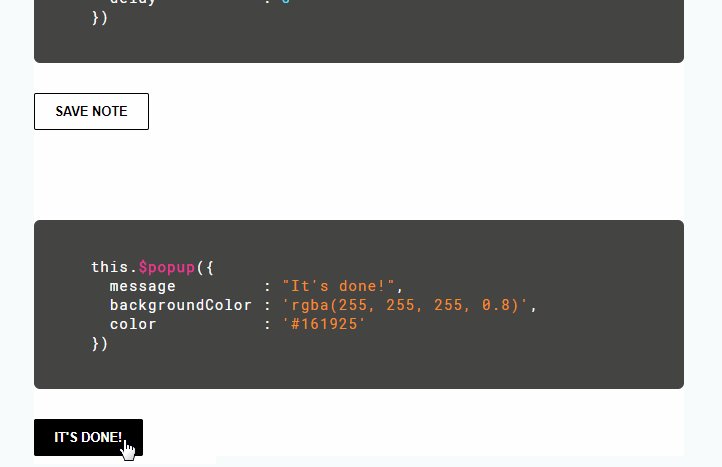
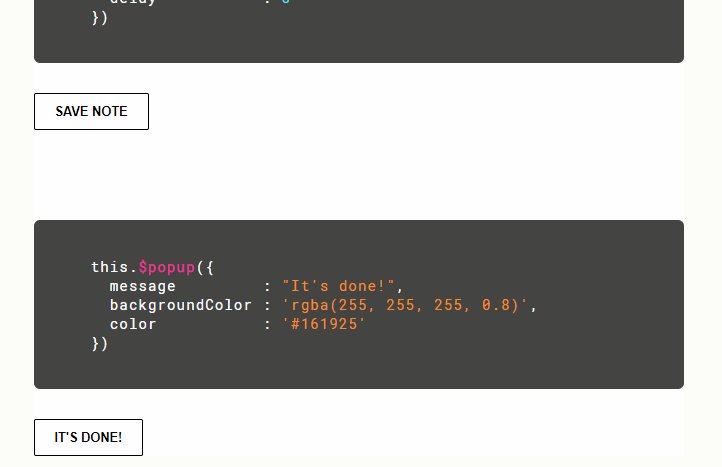
this.$popup({
message : 'message',
color : '#423452',
backgroundColor : 'rgba(0, 0, 0, 0.4)',
delay : 4
})