Simple Vue text manipulation
A Simple text manipulation with Vue.
html
<h2>Simple Vue text manipulation</h2>
<div id="app">
<label for="firstName">First Name: </label>
<input placeholder="Type here" type="text" v-model="firstName" id="firstName">
<br>
<br>
<label for="lastName">Last Name: </label>
<input placeholder="Type here" type="text" v-model="lastName" id="lastName">
<br>
<br>
<br>
<p class="capitalize">Your name: <strong>{{ fullName }}</strong> </p>
<p class="capitalize">Has <strong>{{ letterNumber }}</strong> letters.</p>
<p>Your first name it is <strong>{{ palindrome ? '' : 'not' }}</strong> a palindrome.</p>
</div>
Css
@import url('https://fonts.googleapis.com/css?family=Lato');
*{
font-family:Lato;
}
body{
background-color:#f4f4f4;
}
h2{
text-align:center;
padding-top:40px;
}
#app{
background-color:#fff;
margin:60px auto;
display:block;
border:1px solid #ccc;
max-width:400px;
padding:50px;
.capitalize{
text-transform: capitalize;
}
input{
padding:5px;
margin-left:10px;
}
}
JavaScript
let vm = new Vue({
el:'#app',
data: {
firstName: '',
lastName: ''
},
computed: {
fullName: function(){
return this.firstName + ' ' + this.lastName;
},
letterNumber: {
get: function(){
return this.firstName.length + this.lastName.length;
}
},
palindrome: {
get: function(){
return this.firstName === this.firstName.split('').reverse().join('');
}
}
}
})
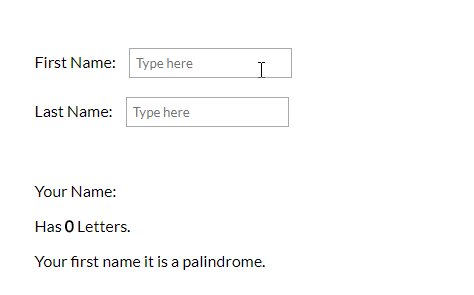
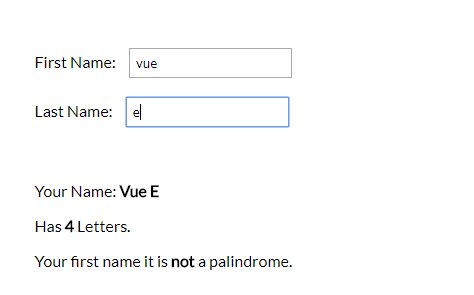
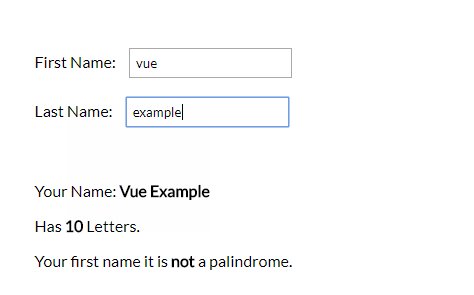
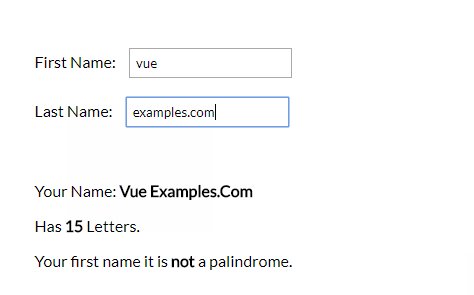
Demo
See the Pen Simple text manipulation with Vue by Dragos Nedelcu (@dragos193) on CodePen.