Single page chat application in MEVN stack
In this article, we are going to provide you with a free course to develop a full-fledged realtime chat app in MEVN (MongoDB, Express, Vue JS, and Node JS) Stack. Here M stands for MongoDB which we have used as a database. E stands for Express which is a Node JS framework. V stands for Vue JS which will be our frontend. We will be creating a single-page application in Vue JS. And N stands for Node JS which will be our backend.
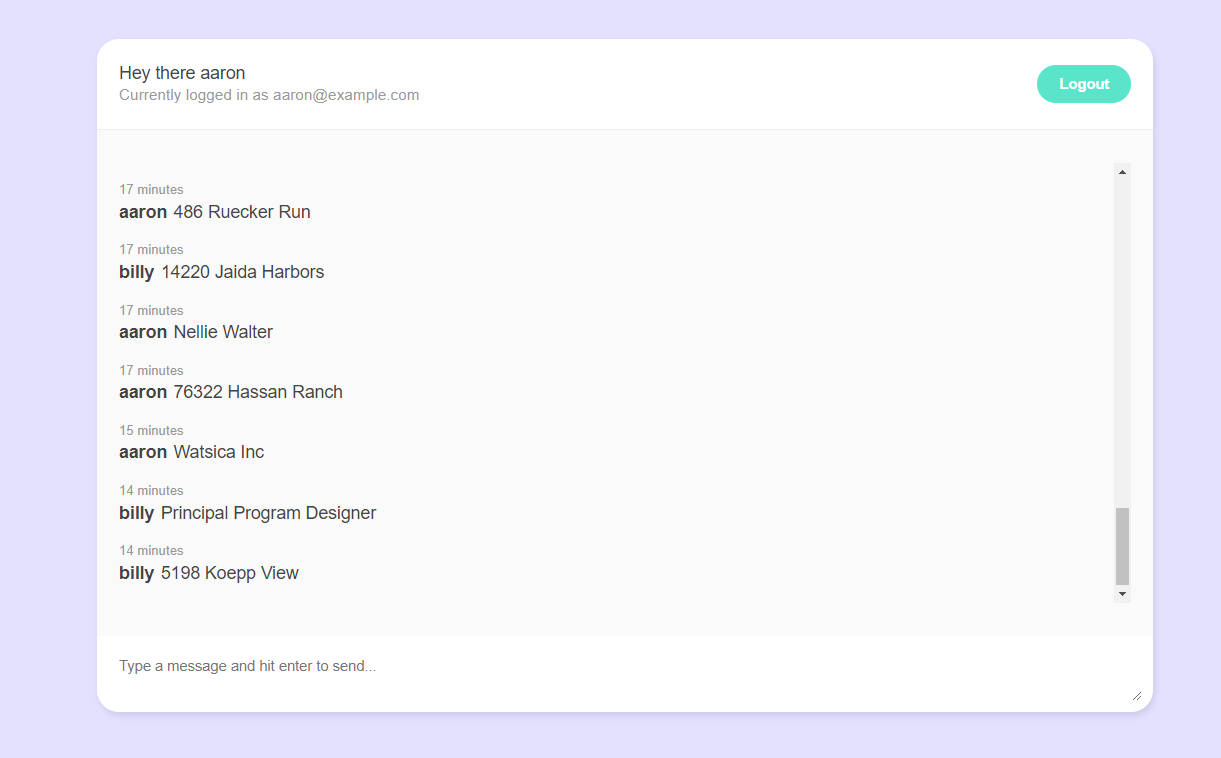
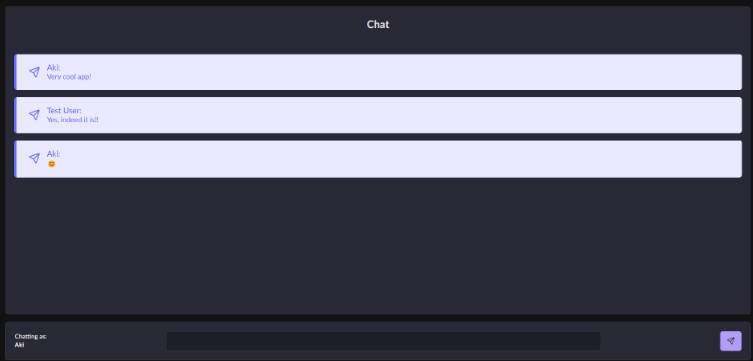
Screenshot
Features
- Authentication
- Email verification
- Reset password
- User profile
- Add contacts
- Private chat
- Group chat
- Message encryption
- Chat with attachment
- Realtime chat
- Chat with emojis
- Bookmark messages
- Copy message
- Archive chat with password
- Notifications page
- Customer support
How to install
-
Download and Install Node JS and Mongo DB
-
Start Mongo DB server by running the following command in “bin” folder where Mongo DB is installed:
- ./mongod or
- mongod
-
Then open command prompt in “api” folder and run the following command:
- npm update
- npm install -g nodemon
- nodemon server.js
-
Then open another command prompt in “web” folder and run the following command:
- npm update
- npm run serve
-
Then open your browser and enter the following address:
If you face any problem, please feel free to contact us.