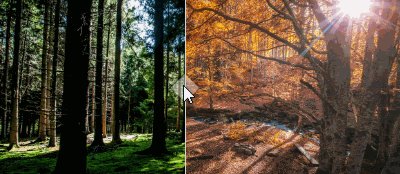
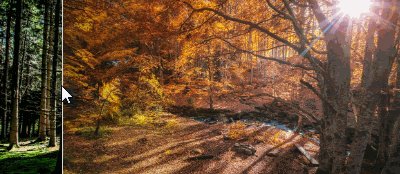
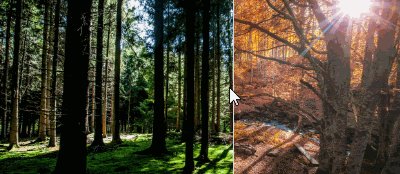
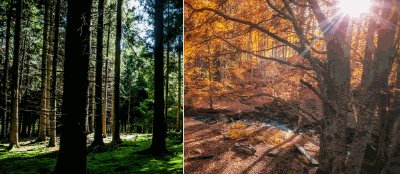
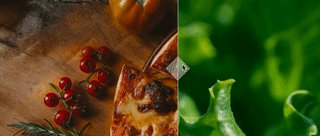
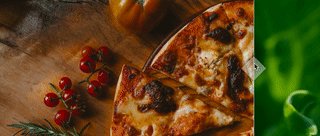
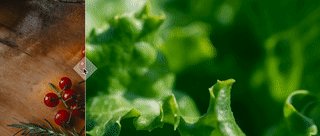
img-comparison-slider
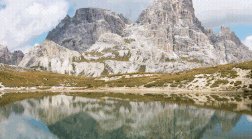
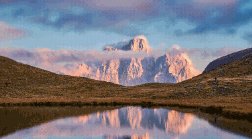
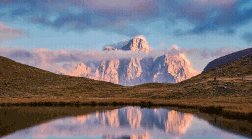
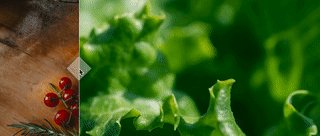
Slider component for comparing images (before and after).

Why yet another slider?
Because all existing solutions lack at least one of the features:
- Mobile friendly
- Accessible
- Responsive
- jQuery free
- Compatible with modern frameworks (React,
Angular,
Vue) - Distributed through CDN or NPM
- Zero dependencies
Installation
HTML
<script
type="module"
src="https://unpkg.com/img-comparison-slider@3/dist/component/component.esm.js"
></script>
<script
nomodule=""
src="https://unpkg.com/img-comparison-slider@3/dist/component/component.js"
></script>
<link
rel="stylesheet"
href="https://unpkg.com/img-comparison-slider@3/dist/collection/styles/initial.css"
/>
<img-comparison-slider>
<img slot="before" src="before.jpg" />
<img slot="after" src="after.jpg" />
</img-comparison-slider>
Frameworks support
Styling
The component could be styled with the help of CSS3 variables.
Example:
<style type="text/css">
img-comparison-slider {
--divider-width: 2px;
--divider-color: #c0c0c0;
--handle-opacity: 0.3;
}
</style>
Available variables
| Variable | Description | Default value |
|---|---|---|
--divider-width |
Width of the vertical line dividing both images | 1px |
--divider-color |
Color of the vertical line dividing both images | #d7d7d7 |
--handle-size |
Size of the handle in the middle of divider | 40px |
--handle-color |
Color of the handle in the middle of divider | #d7d7d7 |
--handle-opacity |
Opacity of the handle | 0.5 |
--handle-opacity-active |
On focus opacity of the handle | 0 |