VueSolitaire
Solitaire implemented by scratch on vue.js. It contains 3 types of solitaire namely spider(which was made famous by microsoft back when I was a kid) ,spider 4 suit and klondike. I've learned web development myself without any course or coaching so don't expect too much from the source code xD.

How to play
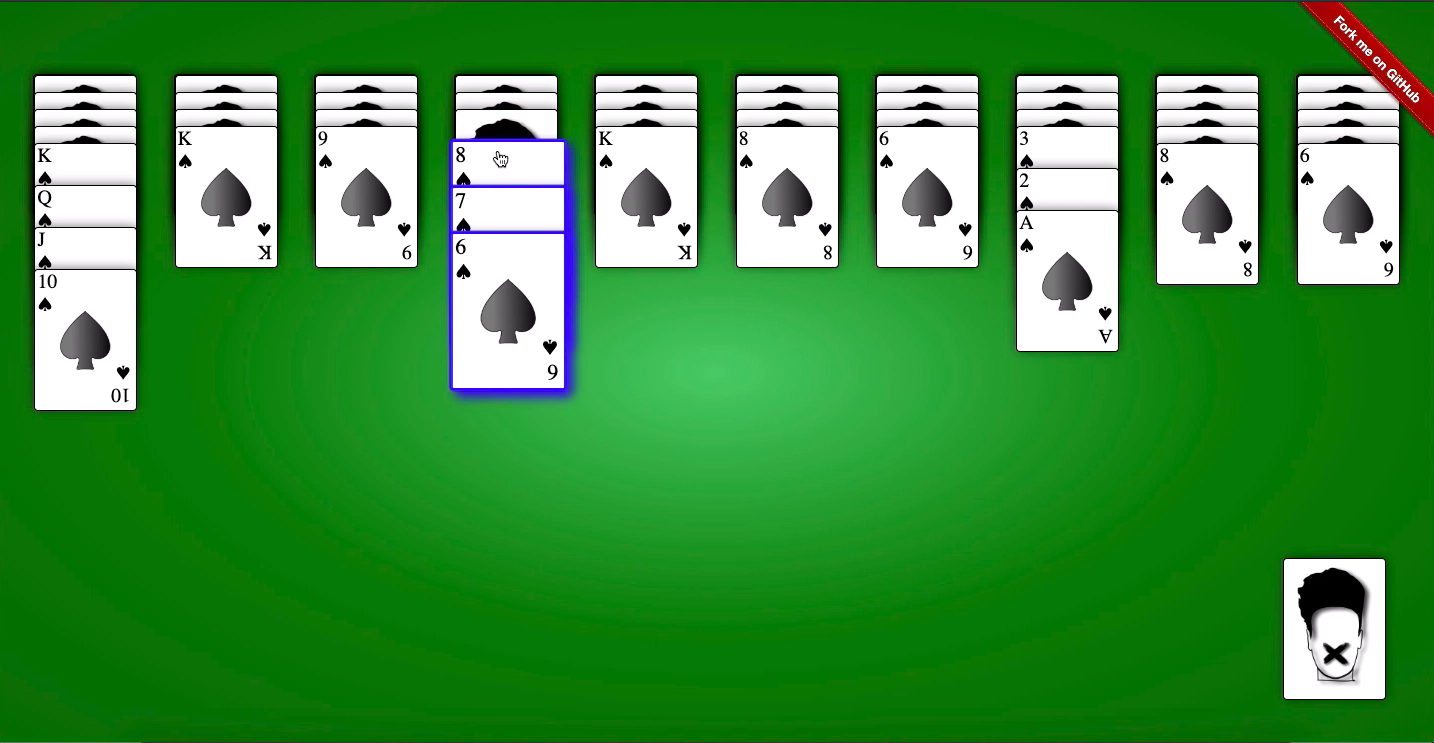
- Click on the card or card pile you want to move .The pile turns to blue.
- Click on the
destination card and if the move is legal the cards will stack below the target. - Click the pile on the lower-right corner for extra cards.
About the project.
CSS
- Each and every card is 100% css except for the SVG of the suit in the center ,which is made by illustrator tool.

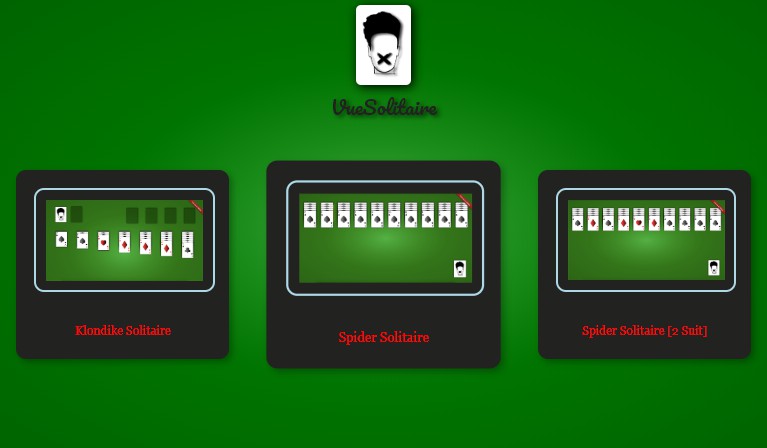
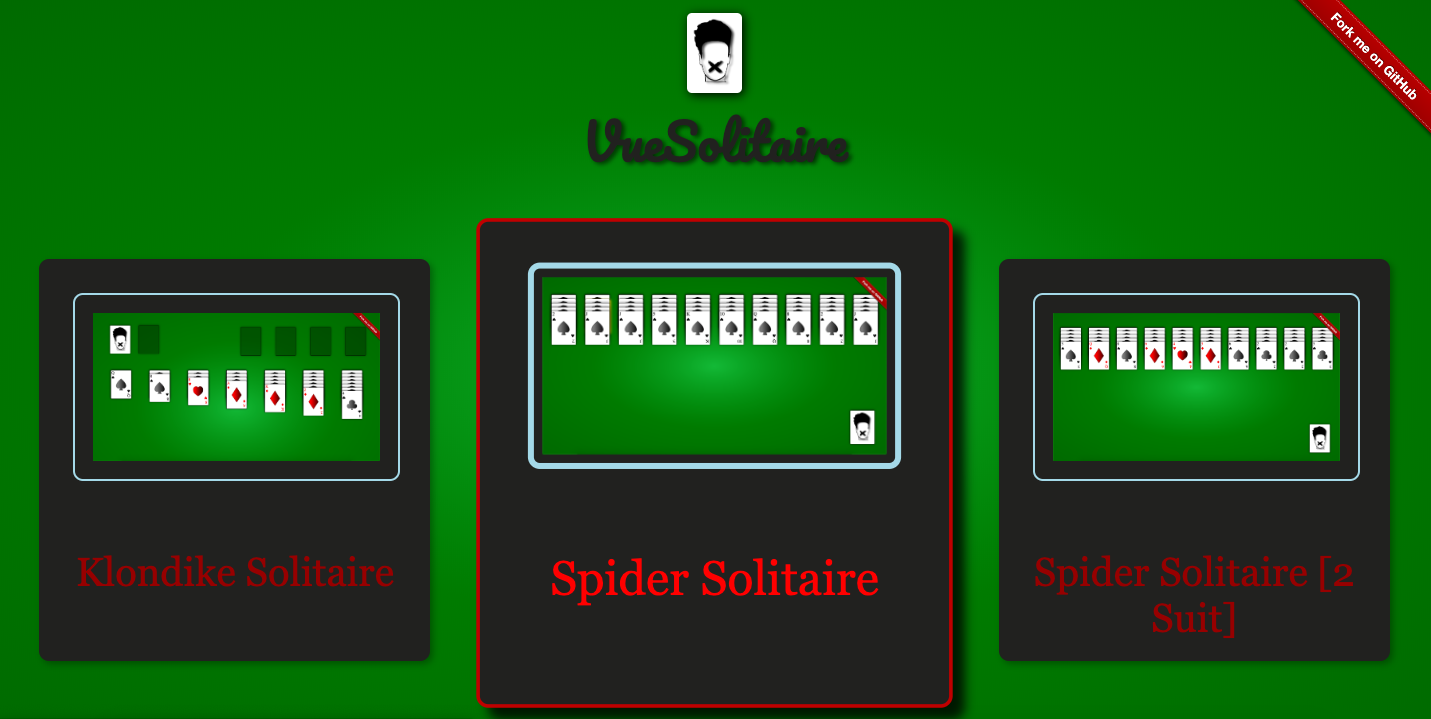
3 mode menu
Choose from 3 variants of solitaire form the main menu

Variants
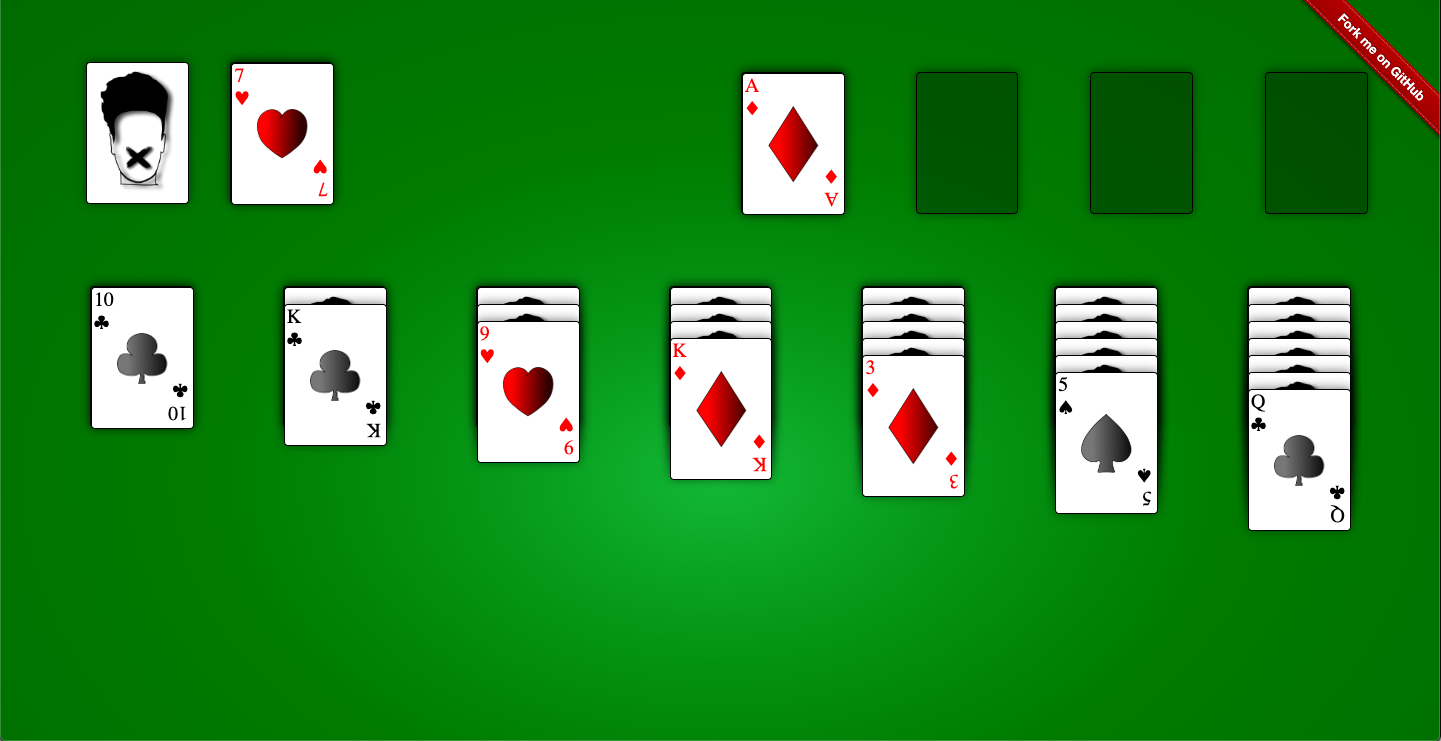
Klondike

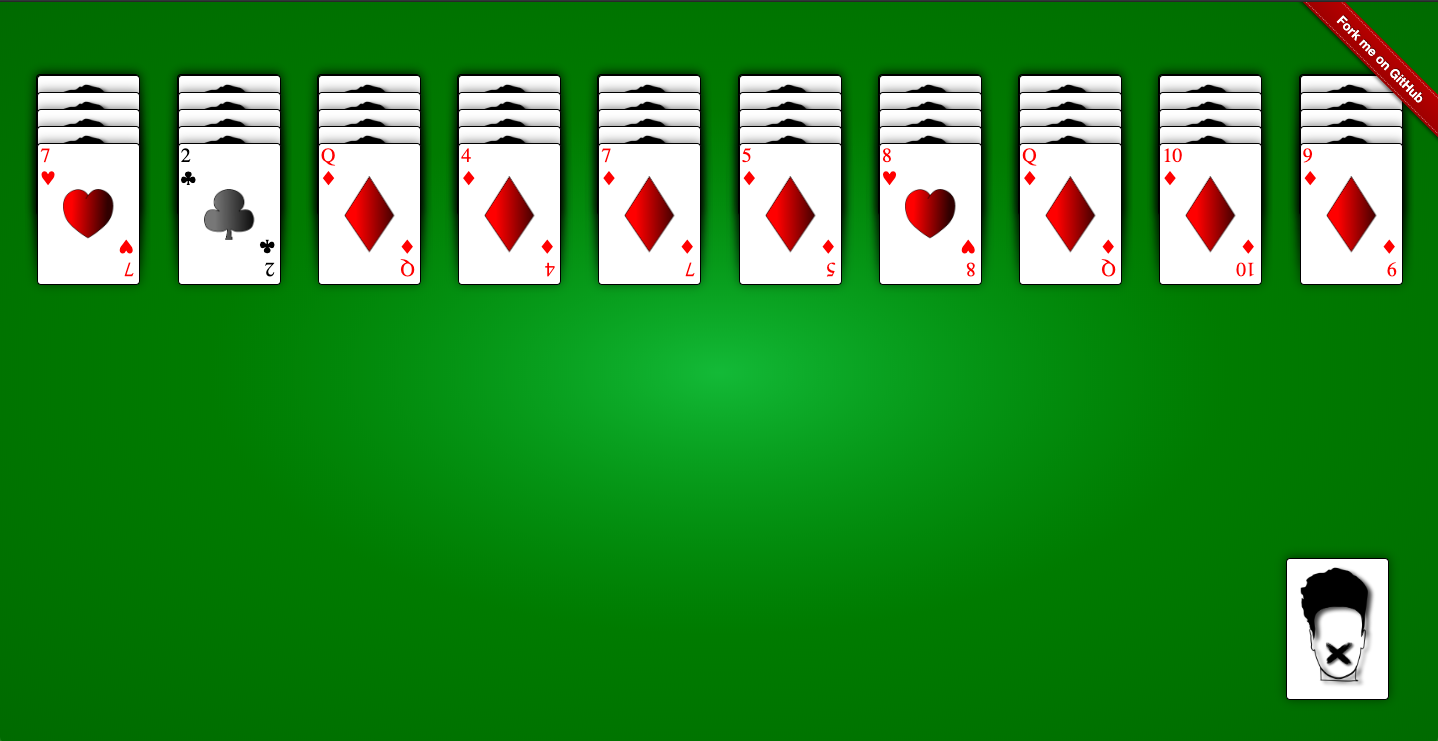
Spider 4 Suit

Spider 1 Suit

Project setup
npm install
npm run serve
Future scope
- Make it drag and drop compliable.
- Add winning animation.
- Make klondike one better.