SpaceONE Console
Front-end Project for SpaceONE project. Components made with Vue2 Composition API.
? SpaceOne Design System
⚙️ Install
git clone github.com/spaceone-dev/console
cd console
git submodule init && git submodule update
npm install
? Usage
Demo Server
npm run serve
Storybook
npm run storybook
? No server mode & Server mode
SpaceONE Console project provides ‘No server mode'(default) with mock data for demo. If you want real server, you can change the mode. You can log in with any ID/PW in no server mode. (ex. ID: admin, PW: admin)
For Server mode, please copy public/config/development.json.sample file and rename public/config/development.json
(public/config/development.json)
"NO_SERVER_MODE": false
✨ Demo
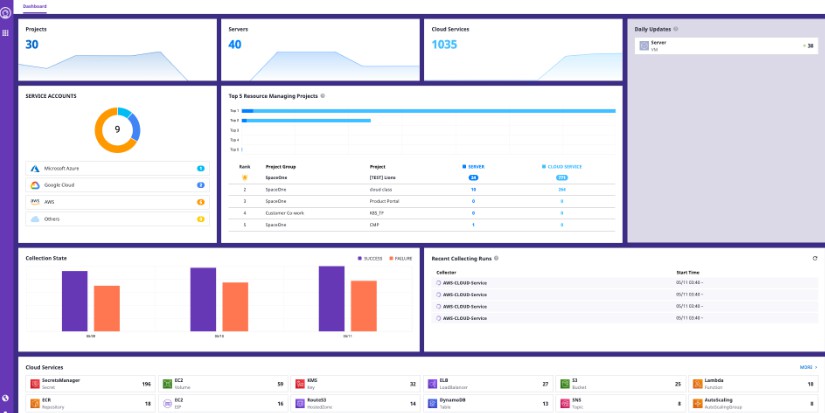
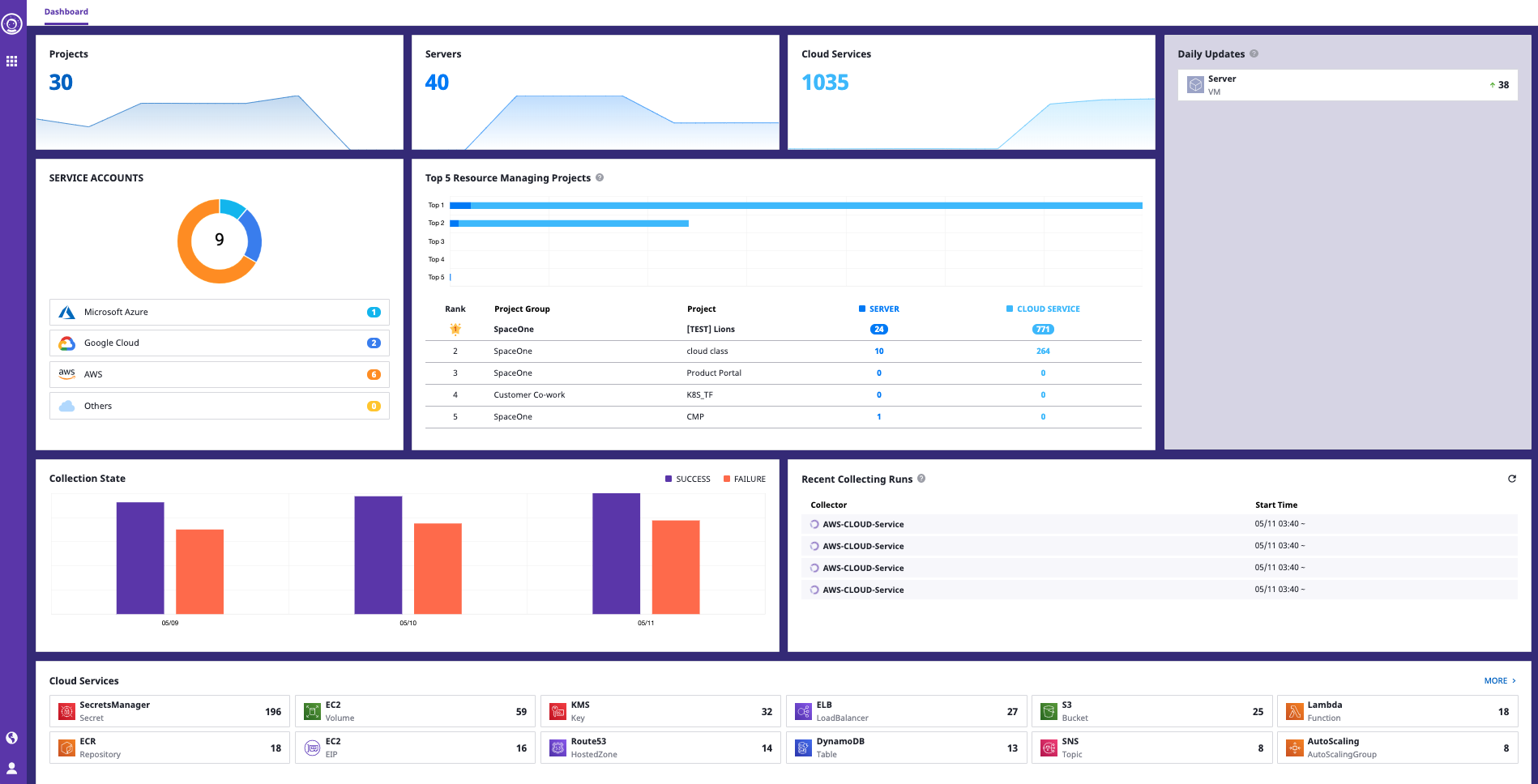
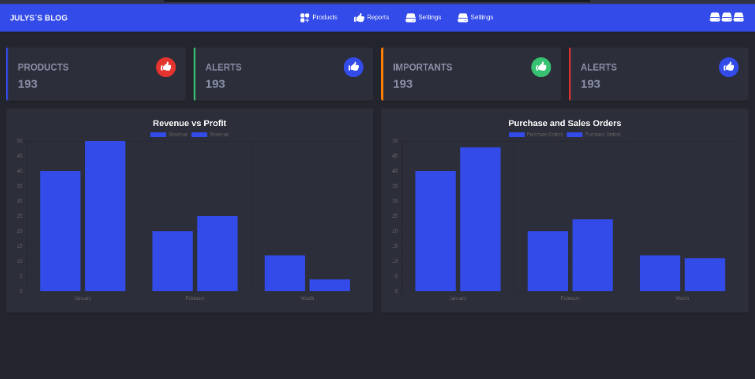
- Dashboard
- Project
- Project Dashboard
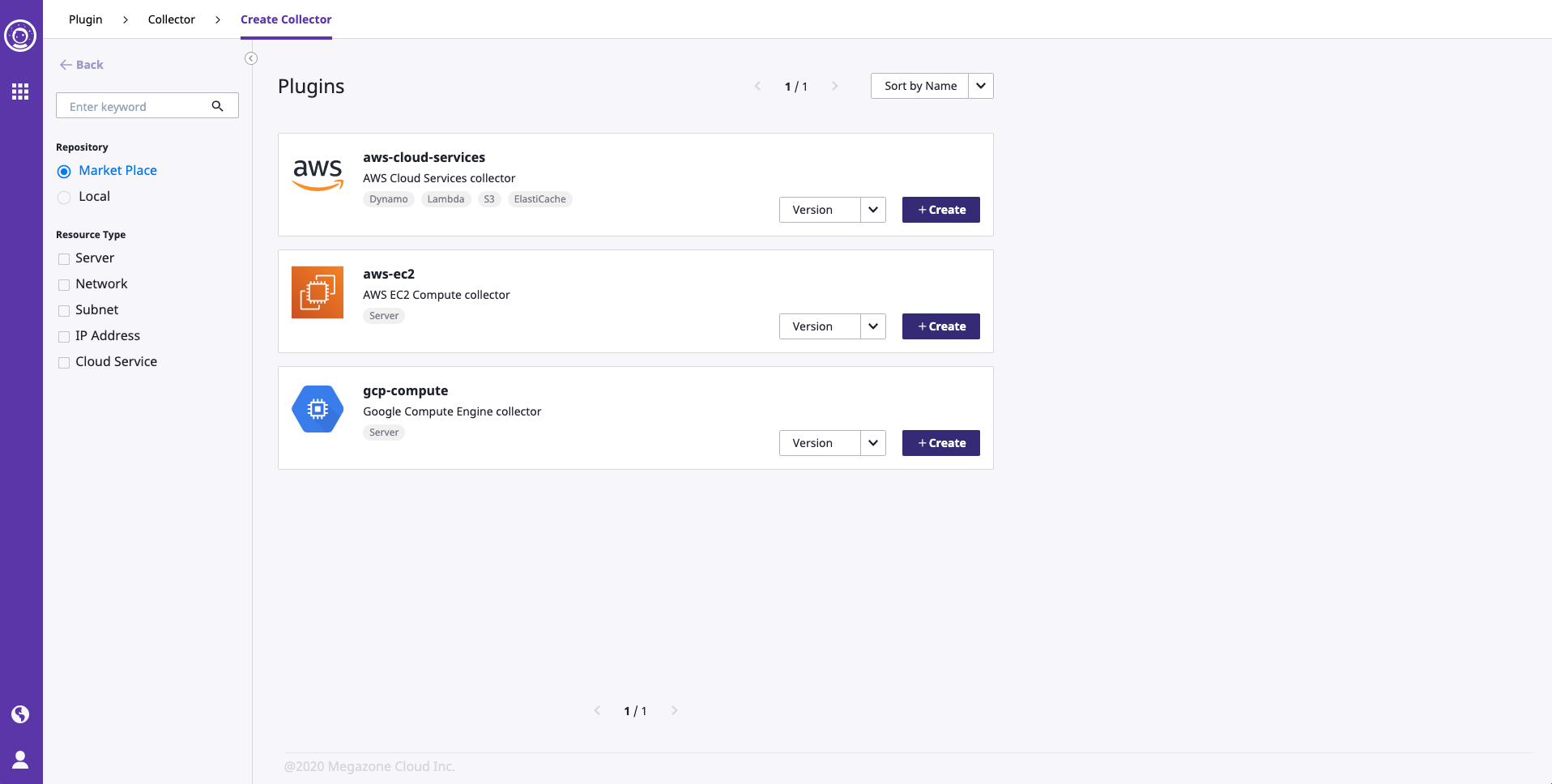
- Collector Market place
- Collector Wizard
- Server
- Cloud Service
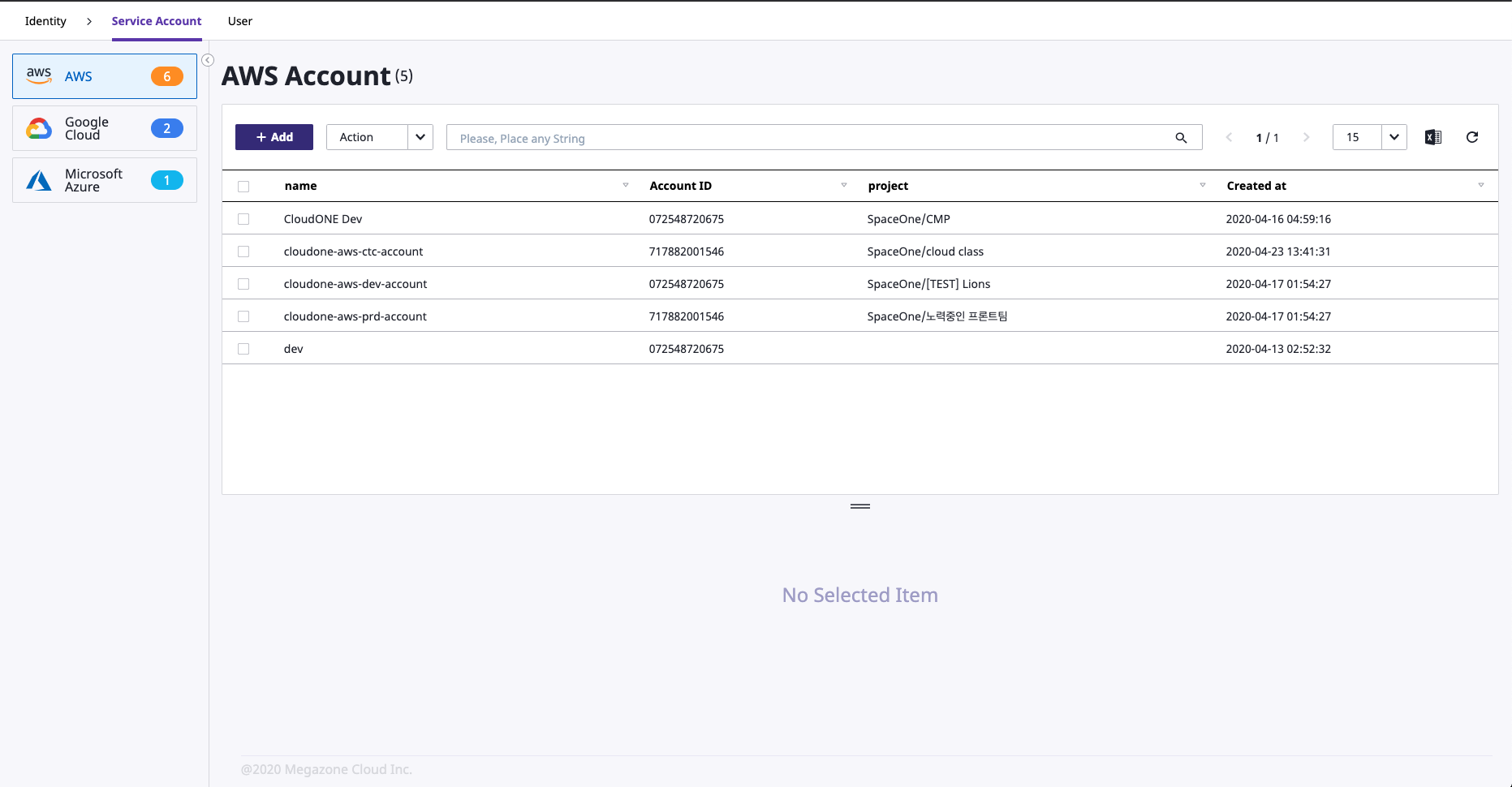
- Service Account
??? Author
See our OWNERS file.
? Show your support
Give a ⭐️ if this project helped you! We are preparing Contributing Guide!
? License
This project is Apache 2.0 licensed.