Vue.js Ui Kit Starter pack
Starter pack for creating ui kit on Vue.js
? Preparing for development
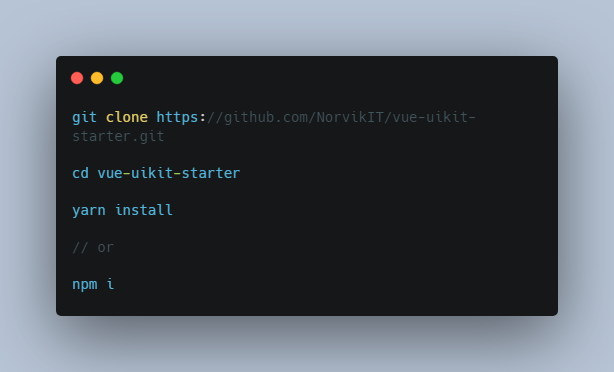
git clone https://github.com/NorvikIT/vue-uikit-starter.git
cd vue-uikit-starter
yarn install
// or
npm i
Then you need to change library name in package.json in name block and main block
? Components
First you need to place all the components in the folder components.
Then you need to add the components export to the /components/index.js file
For example:
export { default as TestButton } from "./components/TestButton.vue";
export { default as TestButtonSecond } from "@/components/TestButtonSecond";
⚙ Build
Library
To build the library, you need to run the command.
yarn build:lib
or
npm run build:lib
A lib build outputs:
-
dist/myLib.common.js: A CommonJS bundle for consuming via bundlers (unfortunately, webpack currently does not support ES modules output format for bundles yet) -
dist/myLib.umd.js: A UMD bundle for consuming directly in browsers or with AMD loaders -
dist/myLib.umd.min.js: Minified version of the UMD build. -
dist/myLib.css: Extracted CSS file (can be forced into inlined by setting css: { extract: false } in vue.config.js)
WARNING
In lib mode, Vue is externalized. This means the bundle will not bundle Vue even if your code imports Vue. If the lib is used via a bundler, it will attempt to load Vue as a dependency through the bundler; otherwise, it falls back to a global Vue variable.
To avoid this behavior provide
--inline-vueflag to build command.yarn build:lib --inline-vue or npm run build:lib --inline-vue
Web Component
To build the web components library, you need to run the command.
yarn build:wc
or
npm run build:wc
The build will produce a single JavaScript file (and its minified version) with everything inlined. The script, when included on a page, registers the <my-element> custom element, which wraps the target.
WARNING
In web component mode, Vue is externalized. This means the bundle will not bundle Vue even if your code imports Vue. The bundle will assume Vue is available on the host page as a global variable.
To avoid this behavior provide
--inline-vueflag to build command.yarn build:wc --inline-vue or npm run build:wc --inline-vue
This mode allows consumers of your component to use the Vue component as a normal DOM element:
<script src="https://unpkg.com/vue"></script>
<script src="path/to/my-element.js"></script>
<!-- use in plain HTML, or in any other framework -->
<my-element></my-element>
Async Web Component
To build the async web components library, you need to run the command yarn build:wc-async or npm run build:wc-async.
When targeting multiple web components, the bundle may become quite large, and the user may only use a few of the components your bundle registers. The async web component mode produces a code-split bundle with a small entry file that provides the shared runtime between all the components, and registers all the custom elements upfront. The actual implementation of a component is then fetched on-demand only when an instance of the corresponding custom element is used on the page:
File Size Gzipped
dist/foo.0.min.js 12.80 kb 8.09 kb
dist/foo.min.js 7.45 kb 3.17 kb
dist/foo.1.min.js 2.91 kb 1.02 kb
dist/foo.js 22.51 kb 6.67 kb
dist/foo.0.js 17.27 kb 8.83 kb
dist/foo.1.js 5.24 kb 1.64 kb
Now on the page, the user only needs to include Vue and the entry file:
<script src="https://unpkg.com/vue"></script>
<script src="path/to/foo.min.js"></script>
<!-- foo-one's implementation chunk is auto fetched when it's used -->
<foo-one></foo-one>